温馨提示:这篇文章已超过463天没有更新,请注意相关的内容是否还可用!
摘要:,,遇到 npm 报错并提示“A complete log of this run can be found in:”时,意味着 npm 运行过程中出现了问题,并在指定路径提供了完整的日志。为了解决这个问题,你可以首先查看提供的日志文件,了解详细的错误信息。常见解决方法包括检查网络连接、更新 npm 版本、清理缓存或检查依赖项是否存在冲突等。确保你的开发环境稳定,并根据日志文件中的具体错误信息,采取相应的解决措施。
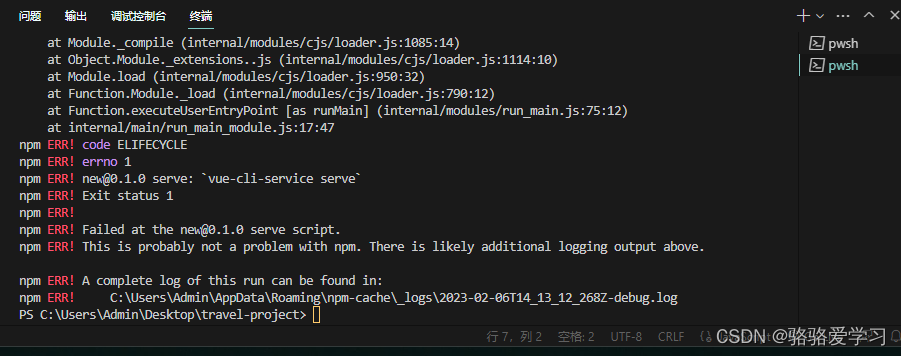
在尝试使用npm启动项目(通过命令npm run serve或npm run dev)时遇到了错误,具体的错误信息为:
npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! new@0.1.0 serve: vue-cli-service serve npm ERR! Exit status 1 npm ERR! Failed at the new@0.1.0 serve script. npm ERR! This might not be an issue with npm itself. There is likely additional logging output above. npm ERR! A complete log can be found in: C:\Users\Admin\AppData\Roaming\npm-cache_logs23-02-06T14_17_03_399Z-debug.log
从错误日志来看,项目启动失败,可能是由于依赖包或模板存在问题。

解决方案
针对上述问题,可以尝试以下解决方法:
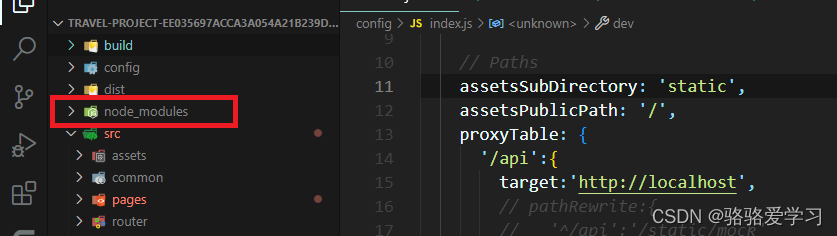
1、删除node_modules文件夹,这个文件夹包含了项目所有的依赖包。
操作步骤如下:
找到项目根目录下的node_modules文件夹(通常是一个包含许多子文件夹和文件的目录)。
删除整个node_modules文件夹,这将会删除所有的依赖包,因此需要重新下载。

删除后的文件夹结构大概如下(以你的项目为准):

请替换上述链接为你提供的第二个图片(删除node_modules后的示意图)。
2、重新下载依赖包,在删除node_modules文件夹后,通过命令npm install来重新下载和安装依赖包,这个命令会根据项目中的package.json文件来下载所需的依赖包,执行完成后,再次尝试运行npm run serve或npm run dev应该就可以解决问题了。
执行命令的终端界面大概如下(以你的项目为准):


请替换上述链接为你提供的第三个图片(执行npm install的终端界面示意图)。
通过以上步骤,通常可以解决因依赖包或模板问题导致的项目启动失败问题,希望对你有所帮助!






还没有评论,来说两句吧...