温馨提示:这篇文章已超过453天没有更新,请注意相关的内容是否还可用!
摘要:BTP连接cloud connector中配置的SAP系统,实现企业与云端的无缝对接。通过配置SAP系统,企业能够更有效地管理业务流程,优化资源配置,提高工作效率。BTP连接为这一过程提供了可靠的桥梁,确保数据在云端和企业内部流畅传输,助力企业实现数字化转型。
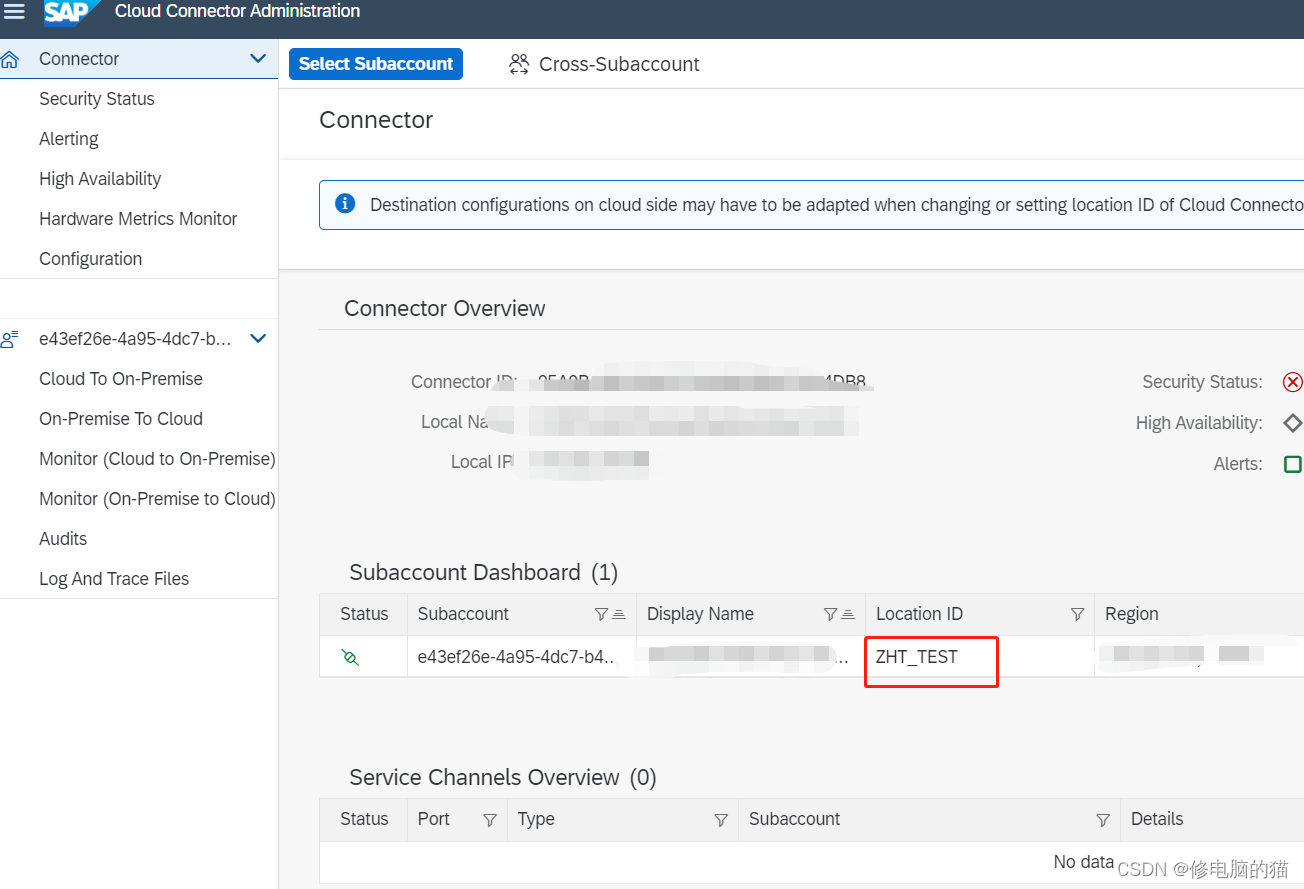
通过cloud connector获取location ID,在BTP(Business Technology Platform)中配置目标(Destination),选择目标标签页,点击“新建目标”,进入创建页面。
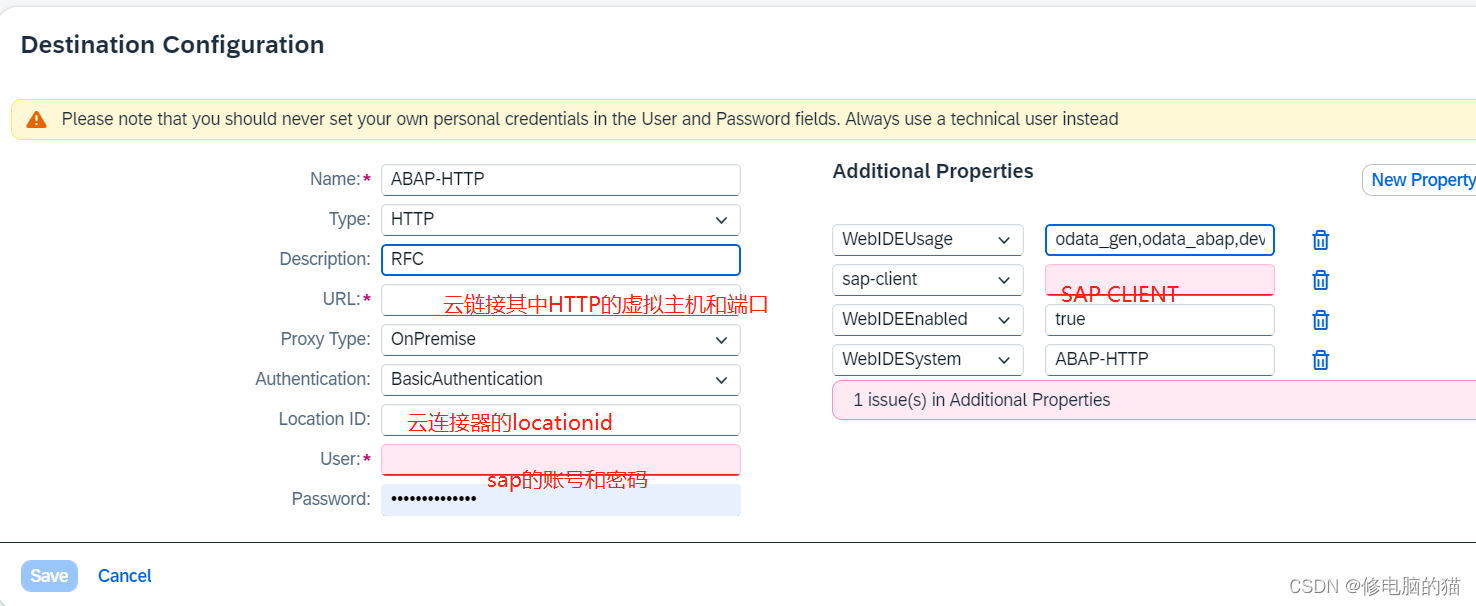
在创建目标的界面中,选择新建连接,此时可能会遇到一些未知的错误,具体原因暂时无法确定,但我们可以继续按照步骤进行,创建HTTP目标,在“新建目标”一栏中,填写以下内容:WebIDEUsage:odata_gen,odata_abap,dev_abap,ui5_execute_abap,这些参数可能需要根据实际情况进行调整。
以下是相关图片的插入描述:

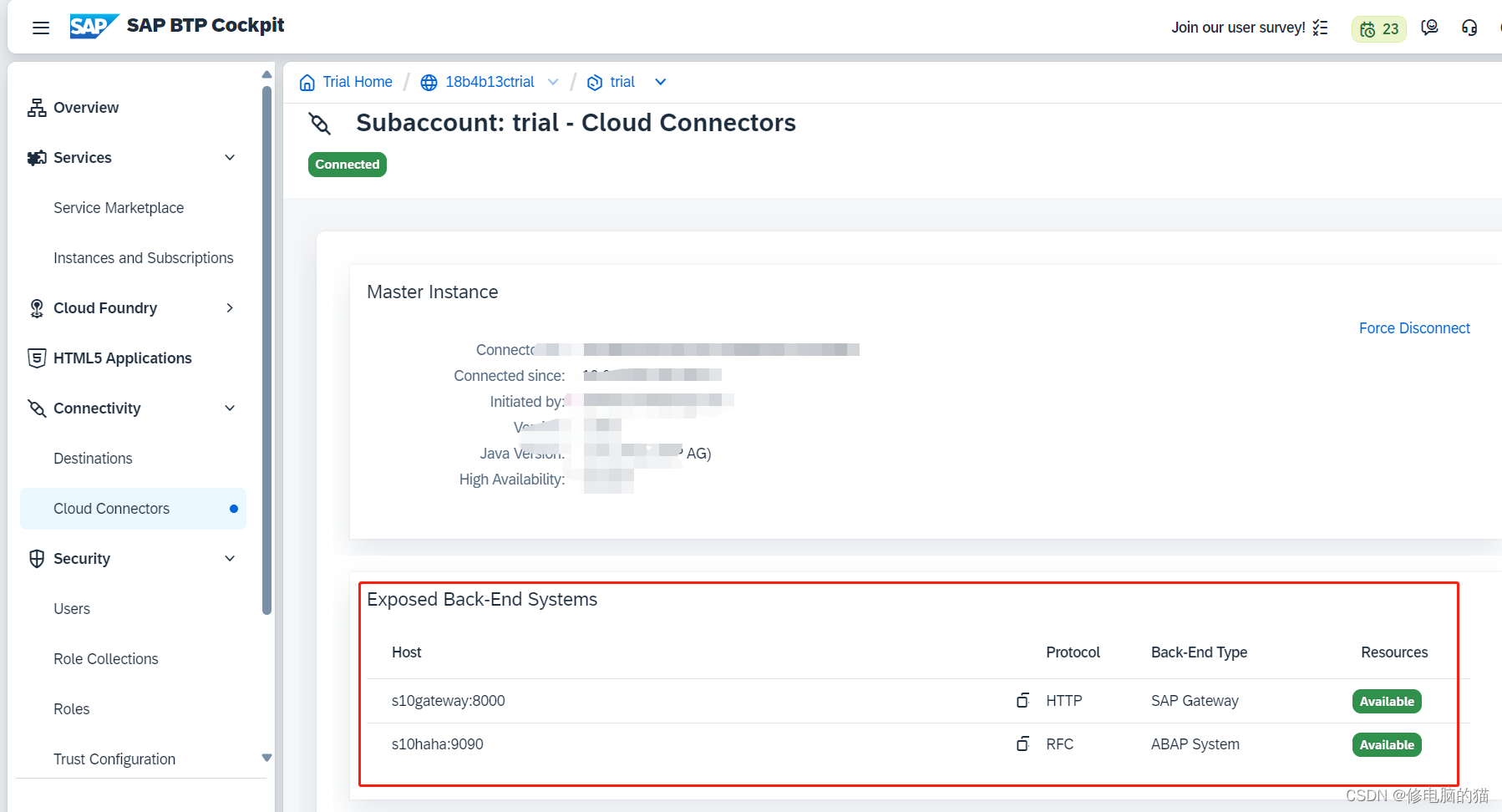
登录地址:<img src="https://img-blog.csdnimg.cn/direct/54c9e1fae656497a93d3a8db424d361b.png" alt="登录页面示意图">

从cloud connector中获取location ID的页面:<img src="https://img-blog.csdnimg.cn/direct/5af5e4692ebb4cb4bc4fc1821749d938.png" alt="获取location ID页面">

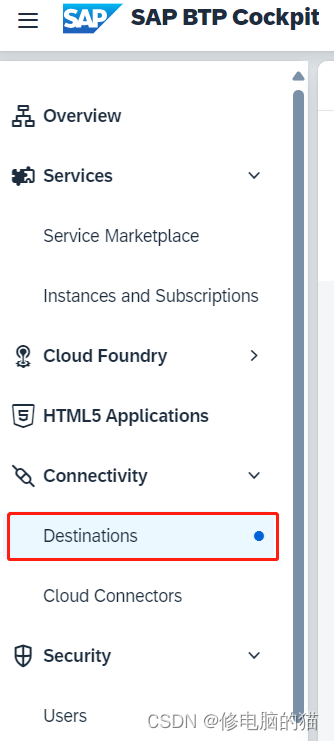
选择目标标签页并点击新建目标的界面:<img src="https://img-blog.csdnimg.cn/direct/b4f63f6e53bb4cd2aeceee7509d729fa.png" alt="新建目标页面">

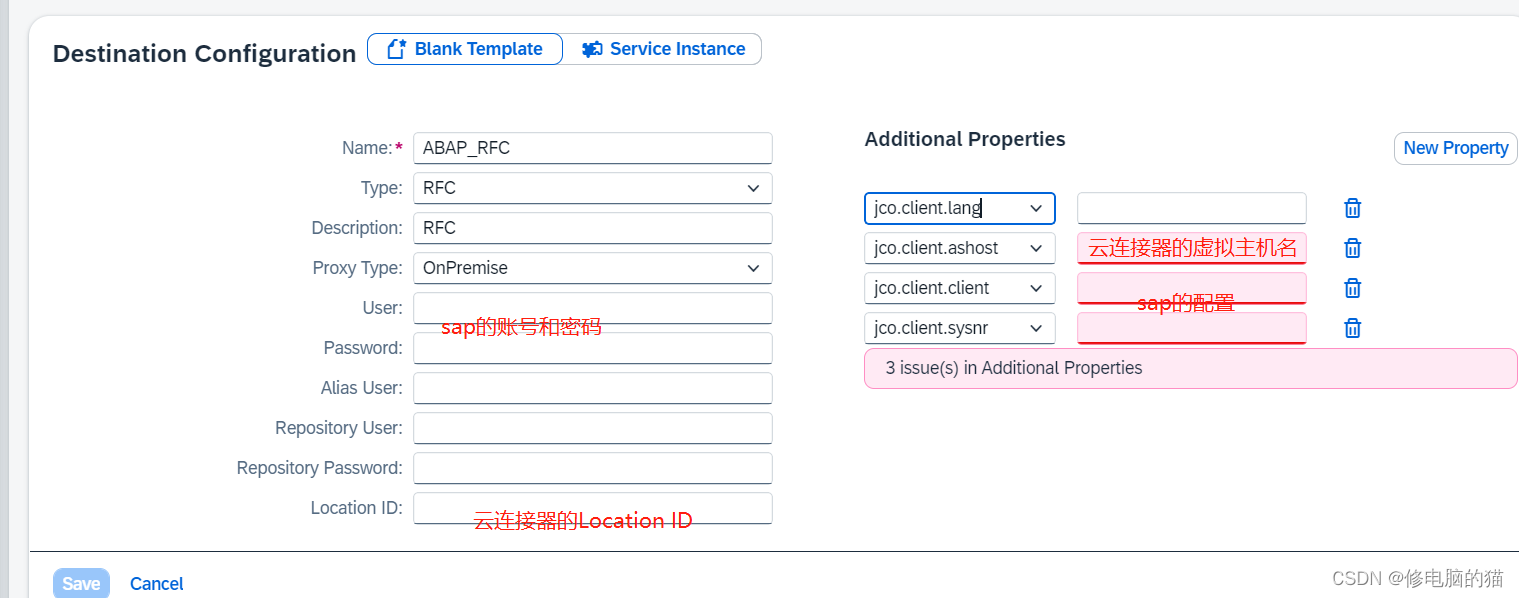
创建目标时的界面:<img src="https://img-blog.csdnimg.cn/direct/81511c3858464738ad205b1486836afb.png" alt="创建目标界面">

填写WebIDEUsage参数时的界面:<img src="https://img-blog.csdnimg.cn/direct/53a64c8c55d04e5fb39b1d08d758a110.png" alt="填写WebIDEUsage参数页面">

仅供参考,实际操作中可能需要根据具体情况进行调整,如果遇到问题,建议查阅相关文档或寻求专业人士的帮助。







还没有评论,来说两句吧...