温馨提示:这篇文章已超过449天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Flutter中的GestureDetector原理,深度剖析了手势原理,并详细解析了Flutter手势识别机制。文章主要围绕GestureDetector原理与手势处理展开,上半部分对相关内容进行了全面的介绍和分析。通过本文,读者可以深入了解Flutter中手势检测的实现方式和原理,为开发更加流畅、自然的Flutter应用提供指导。
将深度剖析Flutter中的GestureDetector工作原理,详细探讨手势识别技术的内在机制,文章将详细介绍GestureDetector的工作机制,包括手势的识别、处理和响应,通过深入分析,读者将能更好地理解Flutter中手势的实现方式,以及如何在实际应用中灵活使用手势以提高用户体验,此为系列文章的首篇,为后续内容奠定理论基础。
关于双击事件的处理
在Flutter中,双击事件的处理在手势识别中是一个特殊的情况,当发生双击事件时,第一次点击会触发一个手势的开始,而第二次点击则需要GestureDetector进行特殊的识别和处理。
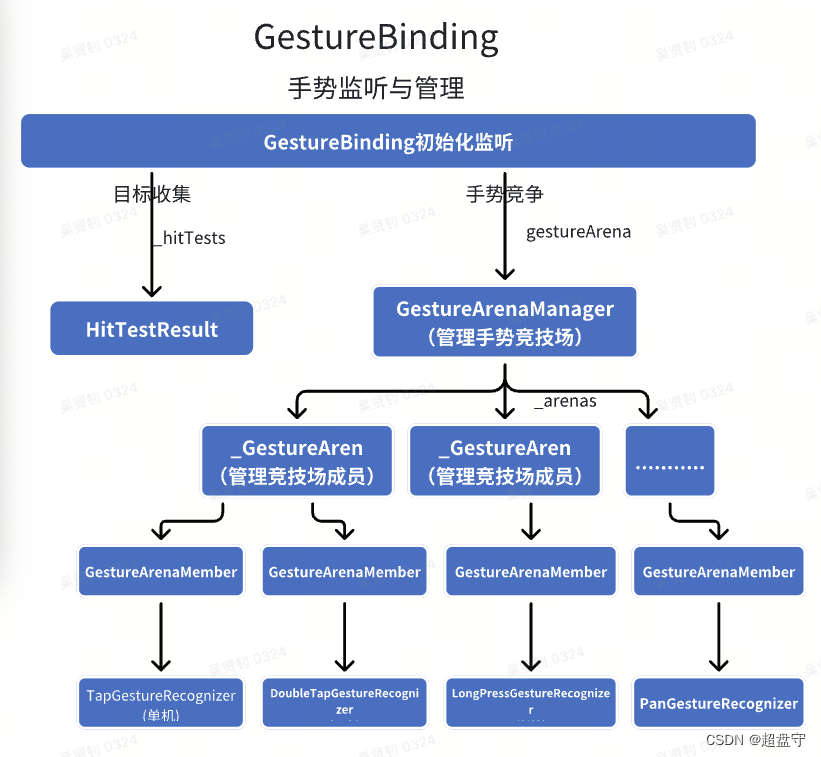
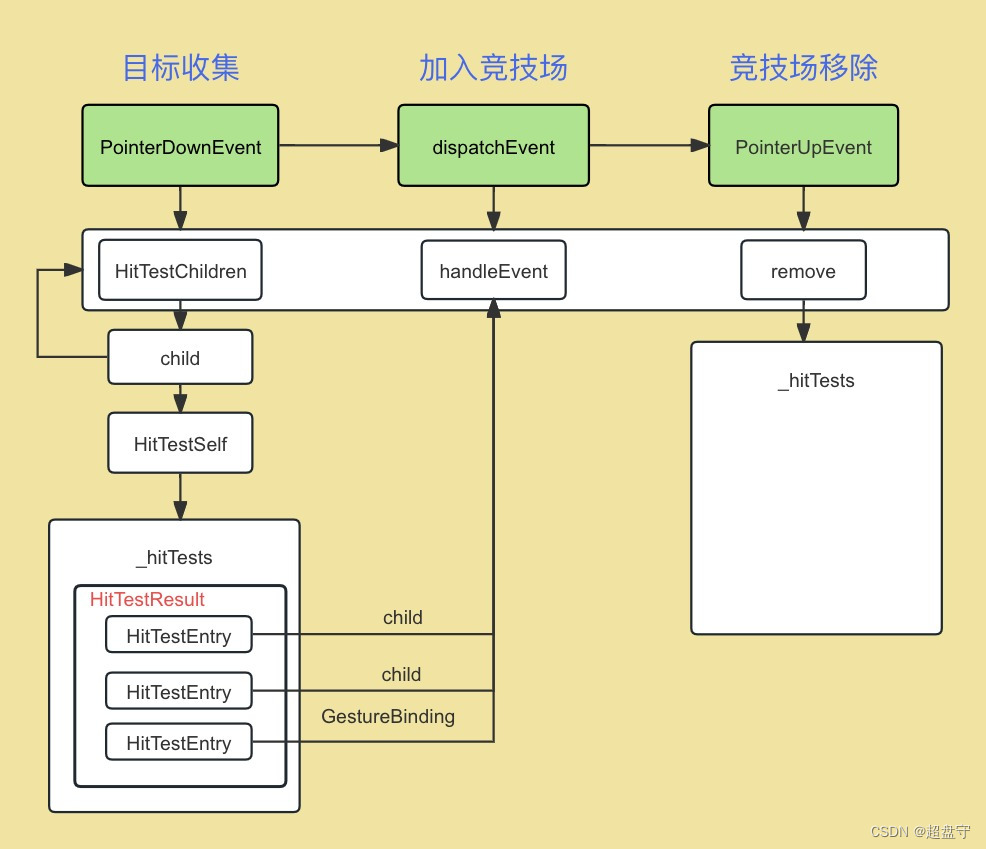
在GestureBinding中,当接收到PointerDownEvent时,会关闭对应的手势竞技场(GestureArena),然后开始处理手势,对于双击事件,竞技场会被暂时挂起(isHeld=true),等待第二次点击事件的到来,当第二次点击事件到来时,会再次关闭竞技场并进行手势识别,从而实现对双击事件的识别和处理。

事件的灵活运用
1、自定义手势识别器(GestureRecognizer)
通过创建自定义的点击和拖动手势识别器,可以在GestureDetector中实现事件的灵活运用,自定义的GestureRecognizer子类可以重写addPointer和handleGesture方法,以实现自定义的逻辑。

2、组合使用不同的手势识别器
可以组合使用不同的手势识别器来实现更复杂的手势操作,同时使用点击手势识别器和拖动手势识别器,当点击事件发生时触发点击处理,当拖动事件发生时触发拖动处理。

实际应用中的手势运用
在实际应用中,可以根据需求灵活运用手势事件,在应用程序的UI设计中,可以通过手势来实现页面的切换、菜单的展开和收起、列表的滚动等操作,提高用户的使用体验。
通过对Flutter中的GestureDetector原理的深入剖析,我们更好地理解了手势识别的内在机制,通过自定义手势识别器和组合使用不同的手势识别器,我们可以实现事件的灵活运用,希望这些内容能够帮助你更好地理解手势识别和事件处理的相关内容,如果你还有其他问题或需要进一步的解释,请随时提问。







还没有评论,来说两句吧...