文章最后更新时间:2022年11月13日已超过528天没有更新。

今天按照课程目录来改讲HTML5的基本结构啦,
其实这一块还是很简单的,可以说是有手就行,一学就会。html架构也是学习html非常重要的一部分
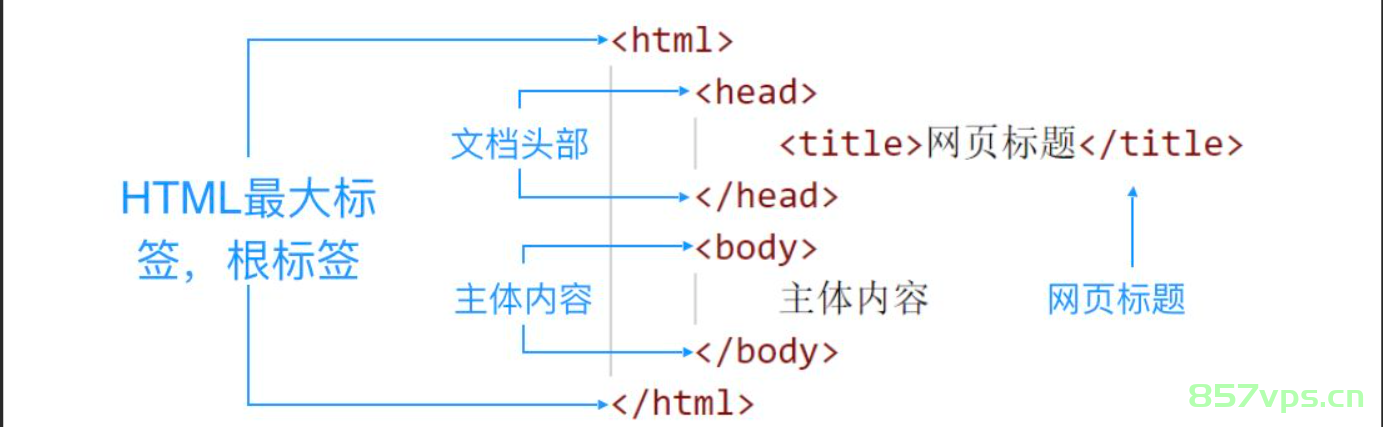
先了解一下概念与标签,一图解决

通过这一张图我们大体就可以知道改如何打好框架了,要记住有头有尾【<HTML>XXX</HTML>】差不多就是这个意思
下面我来展示一下一套简单完整的代码写完是什么样子的
<!DOCTYPEhtml> // 文档类型声明
<html lang="zh-cn">//表示HTML文档开始
<head> // 包含文档元数据开始
<meta charset="utf-8"> // 声明字符编码
<title>基本结构</title> // 设置文档标题
</head> // 包含文档元数据结束
<body> // 表示 HTML 文档内容
<a href="http://www.baidu.com">百度</a> // 一个超链接元素(标签)
</body> // 表示 HTML</html>//表示HTML文档结束
这就是样式,然后下面我会仔细讲上面的代码意思以及其他的一些元素,
lang=“zh-cn”,表示文档采用语言为:简体中文。
<html lang="zh-cn"> // 如果是英文则为 en
head 元素 用来包含元数据内容,元数据包括:<link>、<meta>、<noscript>、<script>、<style>、<title>。这些内容用来浏览器提供信息,比如 link 提供 CSS 信息,script 提供 JavaScript 信息,title 提供页面标题等。
<head>...</head> // 这些信息在页面不可见
4)meta 元素 这个元素用来提供关于文档的信息,起始结构有一个属性为:charset=“utf8”。表示告诉浏览器页面采用的什么编码,一般来说我们就用 utf8。当然,文件保存的时候也是utf8,而浏览器也设置 utf8 即可正确显示中文。
<meta charset="utf-8"> // 除了设置编码,还有别的
5)title 元素 这个元素很简单,顾名思义:设置浏览器左上角的标题。顾名思义文章标题
<title>基本结构</title>
6)body 元素 用来包含文档内容的元素,也就是浏览器可见区域部分。所有的可见内容,都应该在这个元素内部进行添加。通俗讲就是文章的内容
<body>...</body>
7)a 元素 一个超链接。
<a href="http://www.baidu.com">百度</a>
href 属性 <a href="http://www.baidu.com"target="_blank">百度</a>
解释:href 是必须属性,否则<a>元素就变成空元素了。如果属性值是 http://开头的 URL,意味着点击跳转到指定的外部网站。
target 属性告诉浏览器希望将所链接的资源显示在哪里。
5、分组元素
元素名称 | 说明 |
|---|---|
p | 素实际作用就是将内部包含的文本形成一个段落;而段落和段落之间保持一定量的空隙 |
div | <div>元素在早期的版本中非常常用,通过<div>这种一般性分组元素进行布局。而在 HTML5 中,由于语义的缘故,被其他各种文档元素所代替。和<p>段落的区别就是,两段文本的上下空隙是没有的,空隙间隔和<br>换行一样 |
blockquote | 实际作用除了和<p>元素一样,有段落空隙的功能,还包含了首尾缩进的功能。语义上表示,大段的引用他处的内容 |
pre | 实际作用就是编辑器怎么排版的,原封不动的展现出来。当然,这种只适合简单的排版,复杂的排版就无法满足要求了 |
hr | 实际作用就是添加一条分割线,意图呈现上下文主题的分割 |
ul,ol | 表示无序列表,有序列表 |
li | 用于 ul,ol 元素中的列表项 |
dl,dt,dd | 表示包含一系列术语和定义说明的列表。dt 在 dl 内部表示术语,一般充当标题;dd 在 dl 内部表示定义,一般是内容 |
figure | 表示图片 |
figcaption | 表示 figure 元素的标题 |
(1)ol 元素属性
属性名称 | 说明 |
|---|---|
start | 从第几个序列开始统计:<ol start="2"> |
reversed | 是否倒序排列:<ol reversed>,一半主流浏览器不支持 |
type | 表示列表的编号类型,值分别为:1、a、A、i、I |
(2)li 元素属性
属性名称 | 说明 |
|---|---|
value | 强行设置某个项目的编号 |
例如:<li value="7">马六</li> (3)<dl><dt><dd>生成说明列表
<dl> <dt>这是一份文件</dt> <dd>这里是这份文件的详细内容 1</dd> <dd>这里是这份文件的详细内容 2</dd></dl>
解释:这三个元素是一个整体,但<dt>或<dd>并非都必须出现。 (4)<figure> <figcaption>使用插图
<figure> <figcaption>这是一张图</figcaption> <img src="img.png"></figure>
解释:这两个元素一般用于图片的布局。







还没有评论,来说两句吧...