温馨提示:这篇文章已超过522天没有更新,请注意相关的内容是否还可用!
前言
html的标签链接在html语言中是非常重要的,它主要可以实现从网页打开您本地的程序,照片等等,再或者就是可以通过这个链接功能跳转到本站的另外一个页面,或者其他站点。
是html编程学习中,必须学习的一个内容。也是很好学的内容。

正文Tips:有头有尾<a>标签
<a>标签是html链接标签的基础,任何一切的超链接标签都要在<a>之下来编辑执行,不多说直接上格式
其中,href属性用于指示跳转到的url,target属性用于指示如何打开新页面,链接文本需要写在和之间。
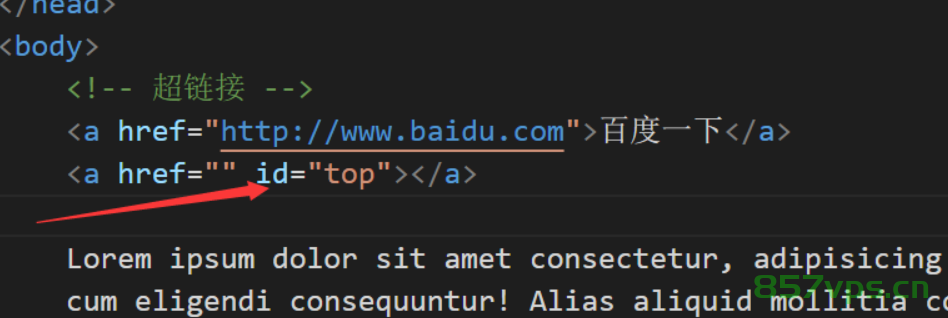
<a href="url" target="opentype">链接文本</a>
举个例子;链接到我们博客
<a href="http://www.857vps.cn" target="_blank">VPS857</a>
接下来我们分析一下在上面这一小段代码中的每个标签,比如 href target 还有他的默认模式

href 属性
首先先分析一下href
它可以指向很多方面我们一个个来讲
首先就是一个特定的网页 我们就拿我们学习html的目录来说【.html、.php、.jsp、.asp等格式】
<a href="http://www.857vps.cn" target="_blank">VPS857</a>
切记要加上http://否则无法跳转到指定页面
它也可以指向一个特定的网页 图片(.jpg、.gif、.png 等格式)、音频(.mp3、.wav等格式)、视频(.mp4、.mkv格式)等媒体文件
直接上我们的演示
<a href="http://www.857vps.cn/zb_users/upload/202209021662119885147081.png " target="_blank">VPS857</a>
然后我们也可以去指向一个压缩包(.zip、.rar等格式)、可执行程序(.exe)等
<a href="http://www.857vps.cn/zb_users/upload/x.zip " target="_blank">VPS857</a>
target属性
| 属性值 | 说明 |
|---|---|
| _self | 默认,在现有的窗口中打开新页面,原窗口将被覆盖。 |
| _blank | 在新的窗口中打开新页面。 |
| _parent | 在当前框架的上一层打开新页面。 |
| _top | 在顶层框架中打开新页面。 |
不过通常情况下我们一般还是采用 blank 因为他可以在新窗口打开,我也不多说默认blank,有喜欢其他页面的小伙伴可以记一下其他页面哦。

<a>标签的默认样式
1)鼠标风格
当鼠标移入网页上的超链接时,它的样式会变成一只小手;当鼠标移出超链接区域时,样式将再次返回到箭头形状。
2)颜色和下划线
任何HTML元素都有默认的样式,标签也不例外。在浏览器下,超链接被点击后颜色会发生变化:超链接被点击前是蓝色,被点击后会变成紫色。
默认情况下,超链接带有下划线,并且下划线颜色与文本颜色一致。浏览器根据历史判断超链接是否被点击过。如果标签的href属性与历史中的某个URL重合,则说明该链接被点击过,否则没有被点击过。因此,清除浏览器的历史记录会使超链接的颜色再次变回蓝色。







还没有评论,来说两句吧...