温馨提示:这篇文章已超过520天没有更新,请注意相关的内容是否还可用!
前言
今天讲的是html的表格标签,可能有的朋友会问为什么讲的这一点零散的东西,这些有什么用,我想说,其实我们把这些学习的整合在一块他就实现了一套精美的网页。后面我也会通过实战演练来告诉大家怎么整合怎么优化。离我们的编程梦越来越近了,希望大家坚持一下,学习不易我懂,但是学到了就是金钱。

正文
这一课我们主要使用的代码是<table>、<tr>、<td> 及 <th> 四个标签
下面我来详细介绍一下这几个代码
<table> 表示表格,表格的所有内容需要写在 <table> 和 </table> 之间。
<tr> 是 table row 的简称,表示表格的行。表格中有多少个 <tr> 标签就表示有多少行数据。
<td> 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。
<th> 是 table heading 的简称,表示表格的表头。<th> 其实是 <td> 单元格的一种变体,本质上还是一种单元格。<th> 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
演示代码
<table border="1">
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td>VPS857</td>
<td>http://www.857vps.cn/</td>
<td> HTML</td>
</tr>
<tr>
<td>C语言</td>
<td>http://www.baidu.com/</td>
<td>搜索</td>
</tr>
<tr>
<td>当当</td>
<td>http://www.dangdang.com/</td>
<td>图书</td>
</tr>
</table>
效果图

但是这个表格我们看起来丑丑的对吧,那么多边宽,所以我们得优化这个代码使得这个边框边自然,变好看对不对。好了,我们现在开始优化
我这边打算增加以下表格边框属性,利用我们所学的css中的border-collapse 属性来设置表格的边框。
<table border="1" style="border-collapse: collapse;"> 我们所添加的代码就是这个
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td>VPS857</td>
<td>http://www.857vps.cn/</td>
<td> HTML</td>
</tr>
<tr>
<td>C语言</td>
<td>http://www.baidu.com/</td>
<td>搜索</td>
</tr>
<tr>
<td>当当</td>
<td>http://www.dangdang.com/</td>
<td>图书</td>
</tr>
</table>
效果图

往后讲,作为一个表格,必须要有的就是标题吧,不然别人怎么会知道你写的这个标题的内容是什么呢·所以我们要加上标题标签。
标题标签我们之前也已经讲过就是 <caption>标签
<!DOCTYPE html>
<table border="1" style="border-collapse: collapse;">
<caption>这是表格的标题</caption> 这个就是我们要加的代码
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td>VPS857</td>
<td>http://www.857vps.cn/</td>
<td> HTML</td>
</tr>
<tr>
<td>C语言</td>
<td>http://www.baidu.com/</td>
<td>搜索</td>
</tr>
<tr>
<td>当当</td>
<td>http://www.dangdang.com/</td>
<td>图书</td>
</tr>
</table>
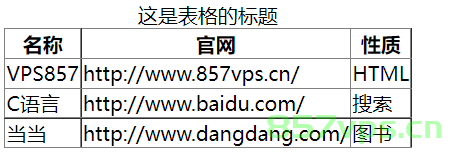
效果图

今天就先讲到这里,现在是北京时间的22:30世界杯开幕式即将开始我先去看开幕式啦。后面我会讲合并单元格等一系列的内容







还没有评论,来说两句吧...