温馨提示:这篇文章已超过508天没有更新,请注意相关的内容是否还可用!
摘要:通过VSCode云端部署,轻松将代码迁移到服务器,实现在云端进行vscode的部署。这一功能使得开发者能够便捷地将代码项目从本地扩展到云端服务器,享受云端的强大计算能力和存储资源。利用vscode的特性和云端服务器的优势,开发者可以更加高效地编写、调试和部署代码,提升开发效率和项目质量。
本文将详细介绍如何将VSCode(Visual Studio Code)部署到云端服务器,从而实现在线编程、调试和项目管理等功能,通过简单的步骤,你可以轻松在云端创建一个VSCode环境,提高开发效率和协作能力,随时随地开展工作,以下是具体步骤和补充说明:

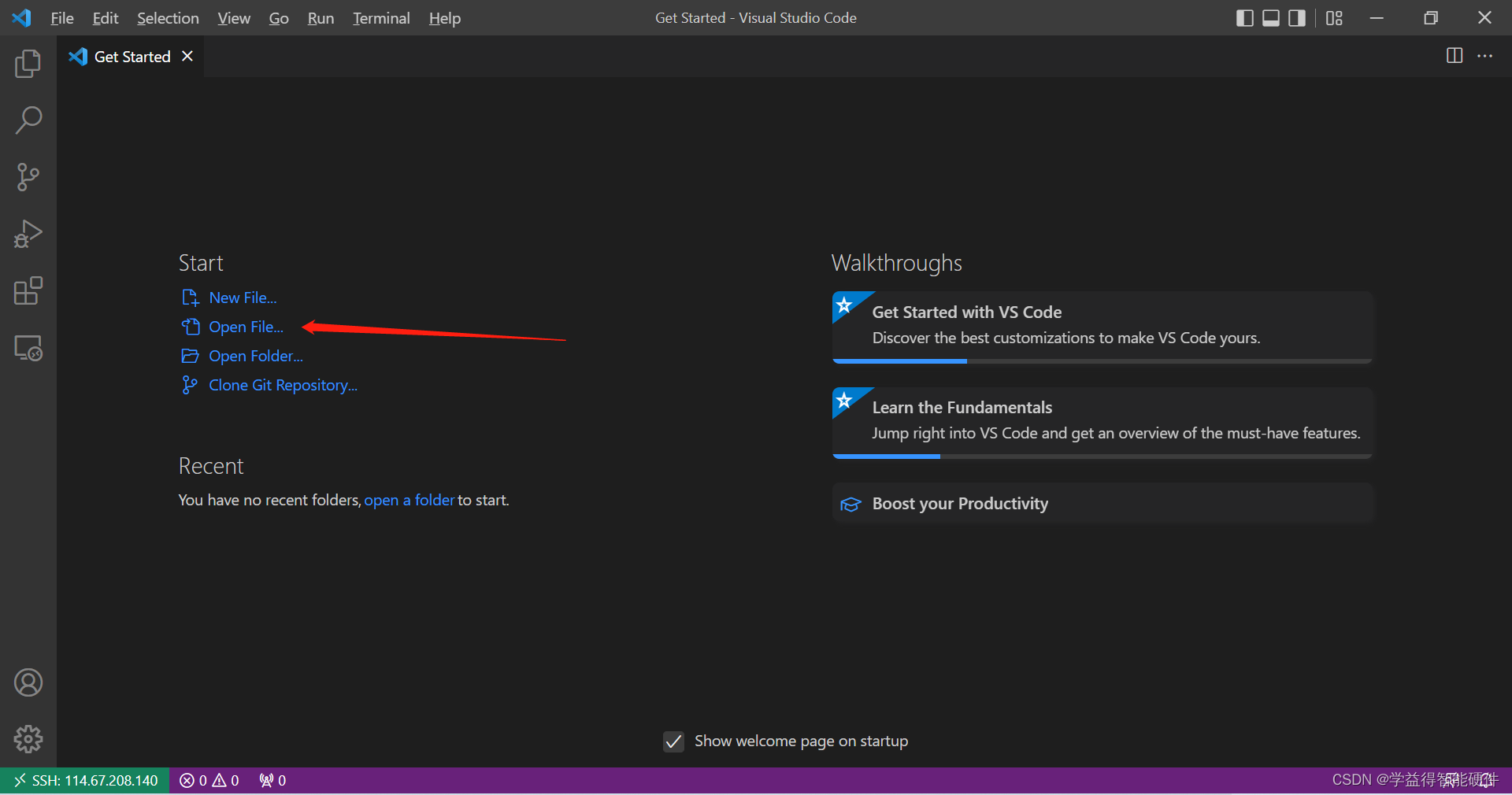
1、在Windows系统上打开VSCode后,点击界面左侧的Remote SSH选项,随后,在CONNECTION窗口中点击“Configure”,并选取包含ssh/config的配置文件,在配置文件中填入服务器信息后,重启VSCode并连接服务器。
2、打开settings.json文件,通过F1键输入“preferences open settings”进行访问,添加必要的路径配置,如Git等工具的路径,以确保成功连接到远程服务器。
3、安装svn客户端TortoiseSVN,创建存放项目的文件夹,将本地Vue项目代码提交到svn服务器上(注意不提交node_modules文件夹),在本地项目存放位置右键选择“svn checkout”,下载后用VSCode打开项目文件。
4、若使用腾讯云服务器作为远程开发环境时,发现VSCode无法连接,即使添加了本地公钥也不行,这可能是系统更新或配置变动导致的问题,可以尝试使用Mobaxterm等其它工具检查服务器密钥。
5、对于使用VSCode或Goland的情况,需在Linux上开启ssh服务并配置端口,如是云服务器,操作相对便捷;若是虚拟机,建议使用主机模式并设置固定IP,在终端中运行命令检查ssh服务状态,并进行必要的配置。
6、VSCode是一款安全的检测软件,使用它登录服务器是安全的,不会对个人账户和其它信息造成不良影响。
7、在VSCode应用商店中安装SFTP插件,进入配置文件修改相关设置,以便更好地管理服务器文件。
8、在Mac上,若终端能连接远程服务器但VSCode显示超时错误,可能是服务器响应较慢,可以尝试增加VSCode的超时时间设置。
9、在Windows系统中进行VSCode部署时,需安装VSCode和Remote SSH插件,在本地生成公钥后,将文件添加到跳板机的对应文件夹中,完成环境配置。

10、在操作过程中,可能会提示保存配置后,再次用VSCode登录,Windows 10的OpenSSH客户端实现可能不包括ssh-copyid功能。
11、遭遇VSCode系统bug,如连接服务器只跳转到头文件的问题,尝试关闭并重新打开VSCode解决。
12、在VSCode中提交代码到仓库的步骤包括:点击+号将文件添加到暂存区,选择提交已暂存的文件,输入提交信息并提交,最后将代码push到云端。
13、若在VSCode的远程服务器上安装了部分扩展后无法连接,可以尝试删除远程服务器的VSCode连接文件以恢复连接。
14、使用SSH通过跳板机连接到服务器时,可配置ssh的config文件以实现快捷登录,在Mac中使用VSCode远程连接服务器时,若频繁自动断开并要求重新输入密码,生成新的SSH密钥可能有助于解决问题。
15、为了更方便地打开VSCode项目,可以安装Live Server扩展插件,以服务器模式运行VSCode。
本文详细阐述了如何将VSCode部署到云端服务器,包括配置环境、安装必要工具、解决常见问题等,遵循以上步骤,你将能够轻松在云端创建一个VSCode环境,提高开发效率和协作能力,希望本文内容能满足你的需求!






还没有评论,来说两句吧...