温馨提示:这篇文章已超过504天没有更新,请注意相关的内容是否还可用!
摘要:本文将介绍如何将VSCode(Visual Studio Code)部署到云端服务器。通过详细步骤,包括配置服务器环境、安装VSCode服务器版、同步设置与代码库等,实现远程开发和代码管理。部署到云端服务器可提高开发效率,实现多设备无缝衔接,并享受云端的计算资源。本文旨在为开发者提供VSCode云端部署的实用指南。
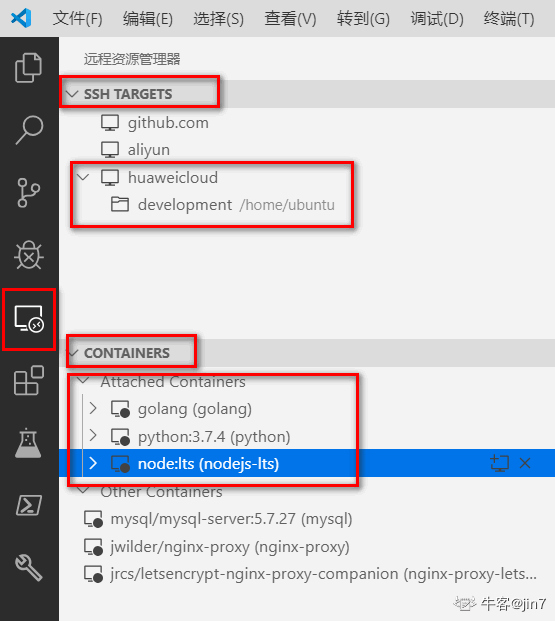
1、在Windows机器上打开VSCode, 然后点击界面最左边的 RemoteSSH , 然后点击点击左上方 CONNECTION 窗口中的蓝字 Configure ,并选择包含 ssh\config 的配置文件, 并且在配置文件中填入此时已经在VSCode中重启打开窗口。

2、打开settingsjson,F1键入 preferences open settings, 加入该行 quot quotD\Program Files\Git\usr\binquot quot quotD\Program Files\Git\usr\bin \sshexe quot至此成功连接上远程服务器。
3、1安装svn客户端TortoiseSVN2创建存放自己项目的文件夹,把本地创建好的vue项目代码提交到svn服务器上,不提交nodemodules3在本地要存放项目的地方右键svncheckout,填入上一步提交的路径,下载后用vscode打开此文件。
4、最近一直使用腾讯云的服务器作为远程开发环境,以前一直很好用直到最近重装了系统之后,发现vscode没法对云服务器进行连接了,即使在远程主机添加了本地的公钥也不行而通过mobaxterm使用云服务器的密钥则可以连接直到昨天的。
5、不管是用vscode还是goland,首先都需要在Linux上开启ssh服务,配置端口如果是云服务器就比较方便,如果是虚拟机,建议使用主机模式,设置固定IP一配置ssh centos7_64位在终端中运行命令查看是否已经安装了ssh服务,yum。
6、安全vscode是一个安全系数很高的检测软件,使用该软件登陆服务器是十分安全的,并不会对个人的账户和其它信息造成不良的影响,还是可以信任的。
7、1在vscode应用商店中搜索拓展sftp插件,然后进行安装2安装完成后重启窗口,按快捷键Ctrl+shift+p,输入sftpconfig回车进入配置文件3修改配置文件如下。
8、mac,在终端能连接上远程服务器,但是vscode却一直显示超时报错如下可能是因为服务器太慢,等太久而报错,可以将超时时间设置长一些步骤如下图,我将超时时间改成了60。
9、以windows系统中vscode部署为例1环境配置vscode,vscode插件Remote SSH 2在本地命令行执行命令,生成一个公钥3生成的文件会在用户目录下的ssh文件夹中的id_rsapub中,将这一文件添加到跳板机的对应文件夹中即可。
10、则会提示保存后, 再次用vscode登录即可 source 10sshcopyid At the moment, Windows 10’s implementation of the OpenSSH client does not have the sshcopyid。
11、系统bugvscode是微软研发编辑代码软件,用户在使用时连接服务器只跳转到头文件是系统bug造成的,只需要关闭重新打开即可解决。
12、1在vscode中提交代码到仓库2点击+号,把所有文件提交到暂存区3打开菜单选择,提交已暂存4按提示随便在消息框里输入一个消息,再按ctrl+enter提交5把所有暂存的代码push云端即可。
13、问题在某一个VScode的远程服务器上安装了部分扩展后,VScode无法连接到这个服务器,提示错误,同时也一直让输入密码 解决办法1登录远程服务器,删除远程服务器的vscode连接文件。

14、情况是本地ssh到跳板机A,再ssh到服务器B mobaxterm新建session 红框内打勾并填入跳板机A的相关信息,黄框内填入服务器B的相关信息,保存即可对于使用vscode进行远程连接服务器 也可以配置ssh的config文件来达到快捷登录的。
15、安装一个扩展插件,Live Server,然后就可以用服务器模式打开了。






还没有评论,来说两句吧...