温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:uniapp全端兼容平台提供了一种解决方案,实现在点击输入框时完美顶起键盘,避免因软键盘弹出导致输入框被覆盖的问题。通过获取键盘高度,动态计算顶起距离,有效适应微信小程序、移动端H5网页以及安卓苹果应用。示例代码可一键复制,便于开发者快速实现该功能。

在uniapp小程序、H5网页网站、安卓苹果APP以及nvue等全平台开发中,我们面临一个共同的问题:当input输入框被激活,软键盘从底部弹出时,容易遮挡输入框,为了完美解决这一问题,我们采取了一种策略:动态获取键盘高度,计算每个平台下的弹出高度,这样,我们就能彻底消除因平台差异导致的键盘弹出距离不一致的问题。
我们还能有效解决软键盘无法顶起输入框的问题,在某些情况下,当点击input输入框时,虽然键盘成功弹出,但输入框仍保持在最底部,未能随之上升,针对这一问题,我们的解决方案是经过实践验证的。
示例代码
以下是详细的示例代码,您只需一键复制并稍作修改,即可轻松集成使用。
完整代码展示
以下是完整的源代码示例,您可以复制并运行,直接查看效果。
代码实现细节
在实现过程中,我们使用了特定的方法和技巧来获取键盘的高度,并据此动态计算输入框的位置,这样,无论在哪个平台,当软键盘弹出时,输入框都能自动调整到合适的位置,避免被键盘遮挡,我们的代码还考虑了不同平台的兼容性问题,确保在各种设备上都能稳定运行。
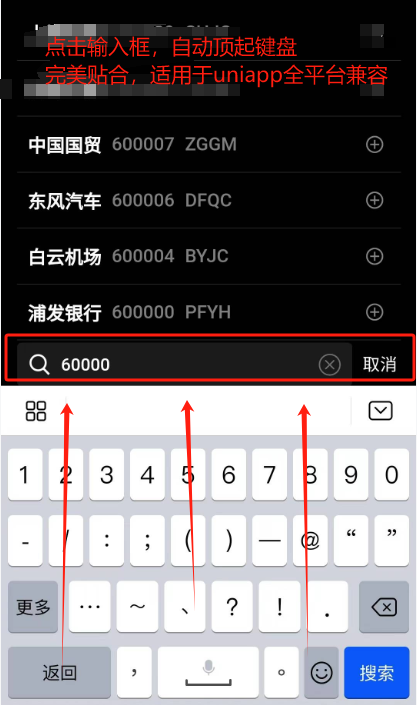
图片展示
为了更直观地展示效果,我们附上了示例效果图:<img src="https://img-blog.csdnimg.cn/direct/5d8afe300afe4bfc89a8213a1a7fd02f.png" alt="示例效果图">。
通过我们的解决方案,开发者们可以轻松地解决uniapp小程序、H5网页网站、安卓苹果APP及nvue等全平台中的软键盘遮挡问题,我们的代码经过实践验证,能够确保在各种场景下都能稳定运行,并提供良好的用户体验。






还没有评论,来说两句吧...