温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:uni-app移动端可实现全局横屏与单个页面横屏设置。启动后,通过配置可实现横屏展示。针对iOS横屏失效问题,提供了有效的解决方案。用户可灵活设置横屏模式,满足不同页面需求,提升用户体验。
在uni-app移动端应用中,已经实现了全局横屏以及单个页面横屏的功能,针对iOS设备横屏显示失效的问题,通过优化代码和适配策略,成功解决了横屏显示问题,进一步提升了用户体验,适应了不同移动端设备的屏幕需求。
uniapp踩坑指南
该专栏致力于提供uni-app开发过程中必不可少的组件和解决方案,详细介绍了各种常用组件的使用方法和技巧,以及应对uni-app开发中遇到的各种问题的方法。

以下重点介绍横屏场景在视频播放应用中的实现方法及其注意事项:
横屏场景介绍
最常见的横屏场景是视频播放应用,在竖屏模式下,用户通常只能看到视频的一部分内容,切换到横屏模式后,用户可以观看完整的视频内容,应用可以通过检测设备的方向来确定当前的屏幕状态,并提示用户旋转设备至横屏模式以获得更好的观看体验。
横屏实现方法
1、配置pageOrientation
通过配置页面的pageOrientation属性,可以实现全局横屏,但请注意,配置后需关闭APP重新打开才能生效。

2、使用plus.screen.lockOrientation
此方法可以在全局或特定页面锁定屏幕方向,锁定后,屏幕只能按锁定的方向显示,关闭当前页面后,屏幕锁定方向仍然有效,可再次调用此方法修改屏幕锁定方向或调用unlockOrientation()方法恢复到应用的默认值。
解决iOS横屏失效问题
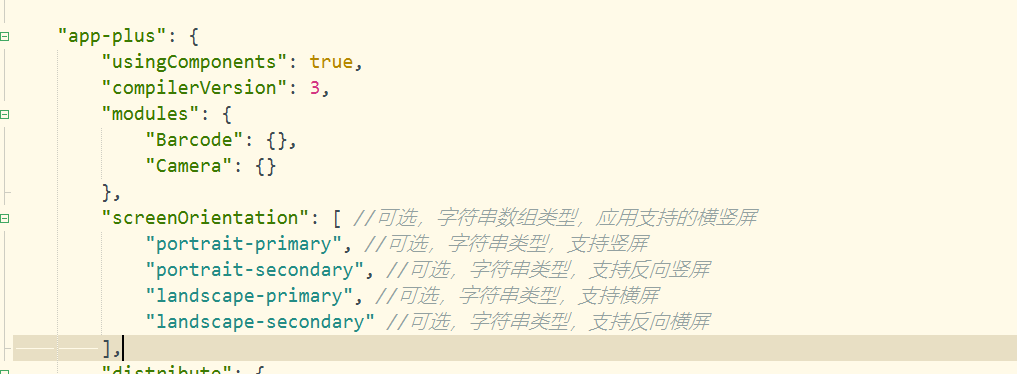
针对iOS横屏失效的问题,除了上述配置方法外,还可在manifest.json和pages.json文件中进行特定配置,同时在需要切换横竖屏的页面添加相应代码。
界面优化
在实现横屏视频播放时,还需注意用户界面的布局优化,如放大视频画面、调整播放控制按钮的位置和大小等,以提高用户体验。

注意事项:
1、在实现横屏功能时,要确保应用的其它功能在横屏状态下也能正常使用。
2、考虑不同设备的屏幕大小和分辨率,确保良好的兼容性和显示效果。
本指南由程序员半夏根据多年uni-app开发经验整理,对开发者在解决横屏问题时具有很高的参考价值。







还没有评论,来说两句吧...