温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:,,通过CSS可以轻松地绘制一个半圆弧。以小程序为例,可以使用CSS的border-radius属性来实现半圆弧效果。具体步骤包括创建一个元素并设置其宽度和高度,然后利用border-radius属性将元素的两端设置为圆形,并隐藏不需要的部分。这种半圆弧绘制方法在小程序中非常实用,可以用于制作各种圆形组件和界面元素。

圆弧的HTML结构是由两个块级元素嵌套组成的,这种结构为创建圆弧形状提供了基础。
CSS样式
原理是通过将两个半圆叠加在一起,形成一个半圆弧,我们来探讨如何绘制一个半圆。
补充知识:border-radius的写法
1、当使用一个参数时,代表四个角的半径都是这个值。
2、当使用两个参数时,第一个参数代表左上和右下两个角的半径,第二个参数代表右上和左下两个角的半径。
3、当使用三个参数时,第一个参数代表左上角的半径,第二个参数代表右上角和左下角的半径,第三个参数代表右下角的半径。
4、当使用四个参数时,分别代表左上、右上、右下和左下四个角的半径。
CSS样式示例:
.wrap {
background: linear-gradient(to right, #55bfe9, #54aee5, #519ee1, #4e86db, #4d7ed8);
width: 600px;
height: 300px;
display: flex;
justify-content: center;
align-items: flex-end; /* 为了营造一种拱形的感觉,使内嵌的圆位于外层圆的底部 */
border-radius: 300px 300px 0 0; /* 画半圆的关键在于设置左上和右上的半径为高的一半,下面两个角的半径为0 */
}
.wrap .inner {
box-sizing: border-box;
background: #fff;
width: 460px;
height: 230px; /* 内嵌圆的尺寸根据需求设置 */
display: flex;
justify-content: center;
align-items: center; /* 使内容在内部圆中居中对齐 */
border-radius: 230px 230px 0 0; /* 设置内嵌圆的半径 */
}
.wrap .inner .graphContent {
margin-top: 91px; /* 调整内容的位置,以适应半圆形状 */
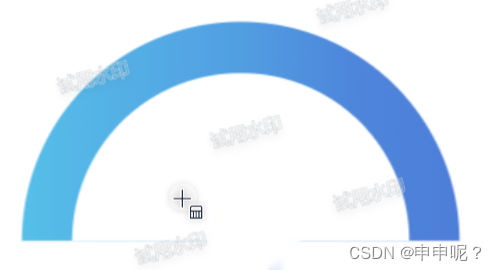
}效果图:
(请在此处插入图片描述) 
注:上述代码仅为示例,实际使用时可能需要根据具体需求进行调整。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...