温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:本教程介绍了在Android Studio中如何更改APP的图标。从入门基础知识开始,提供详细的操作步骤,包括APP图标更换的指南和实操指南。读者可以跟随教程轻松完成APP图标的更换,为自己的应用定制独特的标识。
本教程旨在引导开发者在Android Studio环境中轻松更改应用程序的图标,通过详细的步骤说明和环境准备要求,帮助开发者完成APP图标的更换,使其更具个性化,并符合个人或企业的品牌形象需求,无论是初学者还是有一定开发经验的新手开发者,都能从中获益。
环境准备
1、操作系统:推荐使用Windows 10,以确保系统的稳定性和兼容性。
2、开发工具:安装Android Studio,并参照官方推荐版本,以确保获得最新的功能和修复。
3、模拟器:本教程使用雷电模拟器进行应用测试,模拟不同设备环境。
【推荐图标库(可选)】

我们提供了一个包含多种风格图标的链接库供开发者选择,请点击此处查看丰富的图标库:[图标库链接](替换为实际的链接地址)。
更改APP图标的步骤
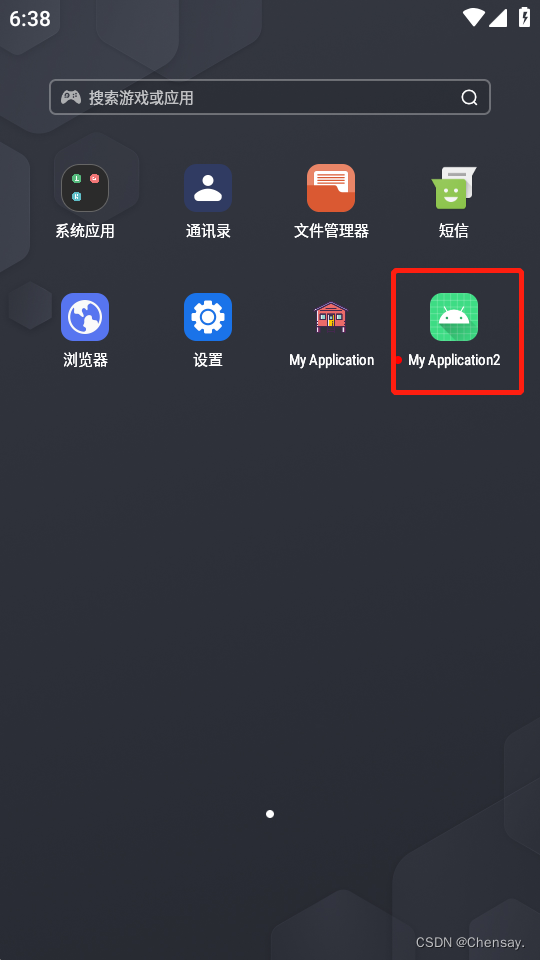
1、首先展示当前应用的默认图标。
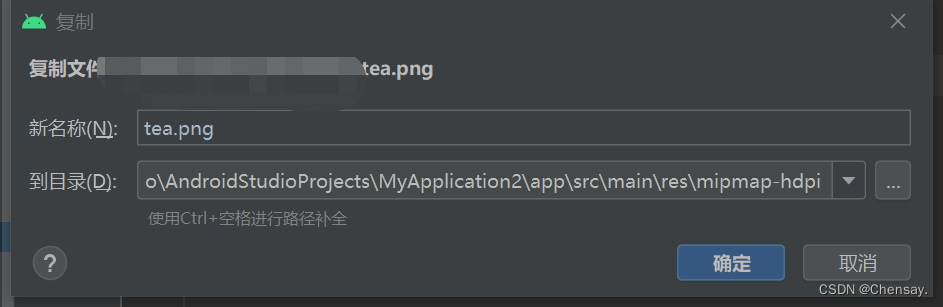
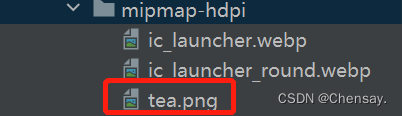
2、将新图标添加到项目中:
* 将新图标文件拖放到项目的src/main/res/mipmap-hdpi文件夹中。

* 确保图标文件放在以mipmap开头的文件夹内,以满足Android的要求。
* 注意图标的尺寸和格式需符合Android标准,以确保在各种设备和屏幕上都能正常显示。
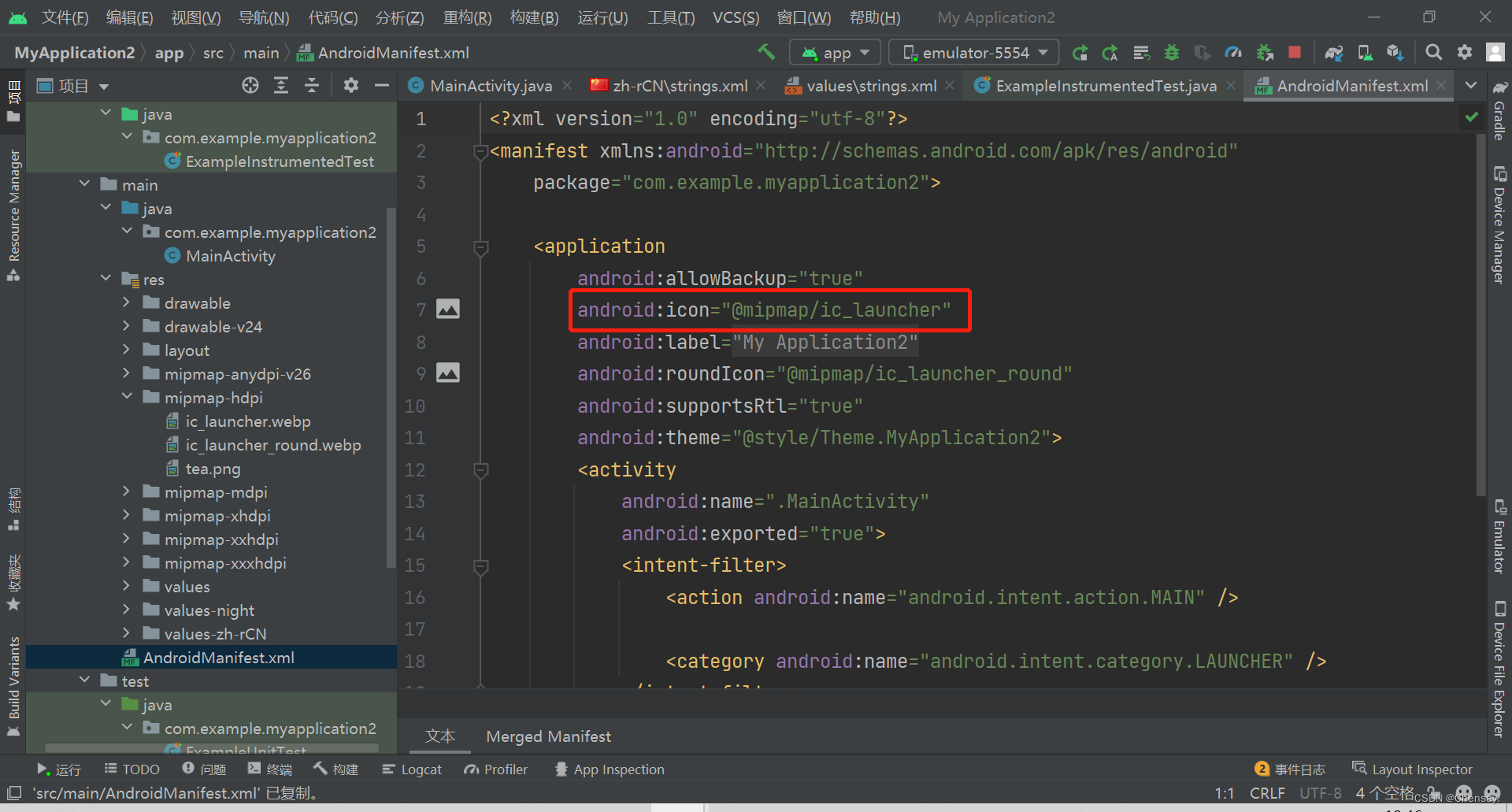
3、更改AndroidManifest.xml文件中的相关内容:
* 打开src/main/AndroidManifest.xml文件。

* 找到<application>标签,在此标签内修改android:icon属性。
* 指定新图标的路径,例如android:icon="@mipmap/new_icon"。
4、保存并运行:
* 保存所有更改,并在雷电模拟器上运行应用,查看新图标的效果。

* 确保新图标与应用的风格和主题相符,提供良好的用户体验。
* 在不同的设备和屏幕上测试显示效果,以确保图标的兼容性和一致性。
注意事项
1、在选择新图标时,请确保其与应用程序的风格和主题相符,以提供良好的用户体验。
2、更换图标后,务必进行多设备测试,确保新图标在各种分辨率和屏幕尺寸上都能正常显示,并保持清晰度和辨识度。

3、若遇到任何问题或错误提示,请仔细检查文件路径、图标格式和尺寸是否符合Android的要求,也要注意图标的质量和设计,确保其符合高标准。
4、在开发过程中,请保持细心和耐心,注重应用的每一个细节,以提供出色的用户体验,若需要进一步的帮助或有任何疑问,请随时查阅相关资源或寻求开发社区的支持。
希望这份教程能够满足您的要求,如需进一步修改或完善,请随时告知。






还没有评论,来说两句吧...