温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:微信小程序中的原生轮播图组件(swiper)支持无缝切换功能,可实现自动轮播和自定义切换时间,如每1秒切换一张图片。该组件具有流畅、高效的特点,适用于展示图片或广告等场景。通过简单的配置和操作,可以轻松实现轮播图的自动播放和无缝切换效果,提升用户体验和页面效果。
微信小程序的轮播图制作技术,确保图片在展示过程中不变形,并实现1秒切换、自动轮播、无缝切换的功能。

案例演示
演示了微信小程序中轮播图的实际效果,通过GIF图片展示。
案例代码详解
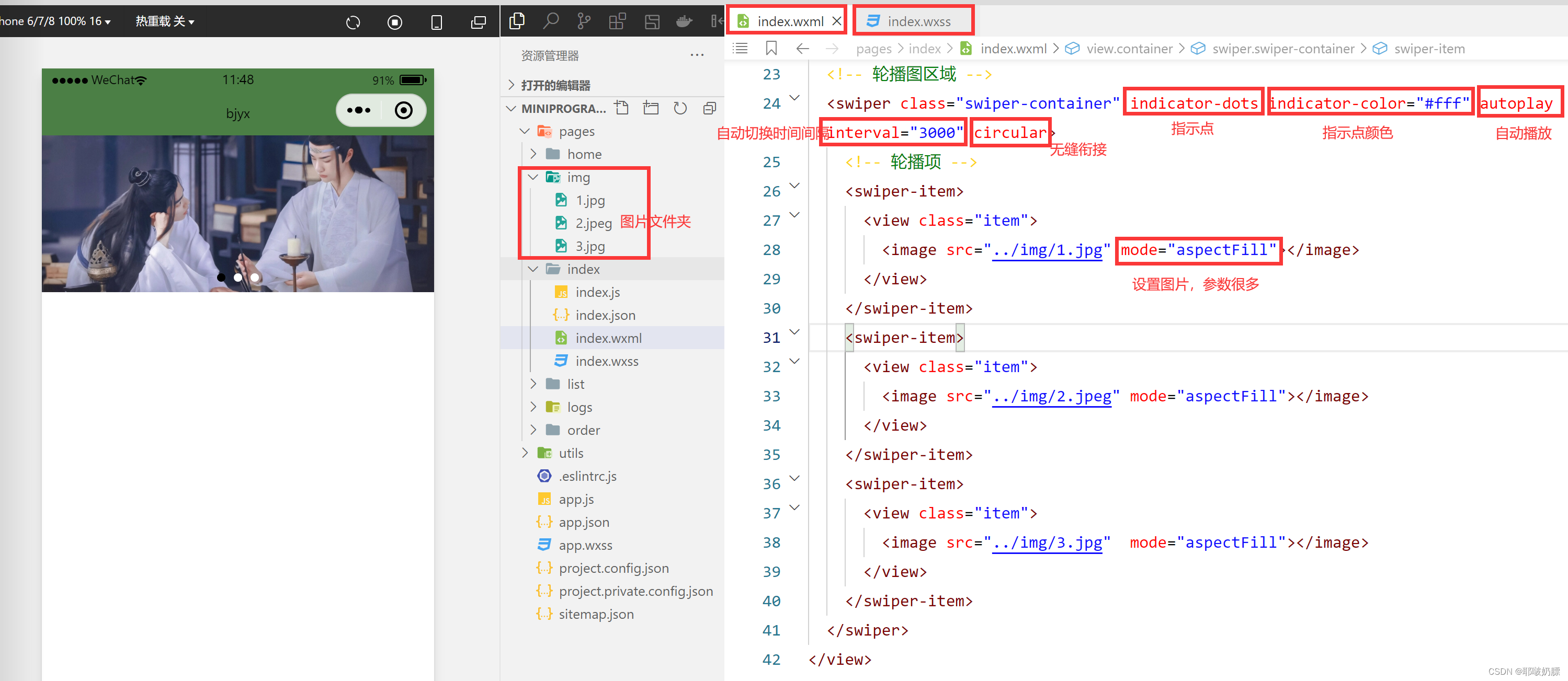
1、index.wxml文件:
(此处代码段为空,待补充实际的WXML代码,用于构建轮播图的布局和组件)
2、index.wxss文件:

(CSS样式文件,定义了轮播图的容器和图片的样式,确保图片在容器内正常显示,不出现变形等情况)
/index.wxss/ .swiper-container { width: 100%; overflow: hidden; /* 隐藏超出容器的部分 */ } .item { height: 150px; /* 设置图片的高度 */ display: flex; /* 使图片在容器内居中显示 */ align-items: center; /* 垂直居中对齐 */ justify-content: center; /* 水平居中对齐 */ } image { width: 100%; /* 图片宽度与容器一致 */ height: 100%; /* 图片高度与容器高度一致,确保图片不变形 */ }
代码详解(第二部分)
这部分代码是微信小程序页面的逻辑部分(JavaScript),定义了轮播图的数据和配置。
data: {
banners: [ // 轮播图的数据数组,包含图片路径
{'src': '../../images/1.jpeg'},
{'src': '../../images/2.jpeg'},
{'src': '../../images/3.jpg'},
{'src': '../../images/4.jpg'},
{'src': '../../images/5.jpeg'}
],
indicatorDots: true, // 是否显示面板指示符
vertical: false, // 禁止垂直滑动,只水平滑动
autoplay: true, // 是否自动切换
interval: 2000, // 自动切换时间间隔
duration: 500, // 滑动动画时长
circular: true // 是否采用衔接滑动(无缝轮播)
},注:以上代码为示例代码,实际开发中需要根据具体需求进行调整和优化,请确保提供的图片路径正确,且图片资源已放置在项目对应的目录下,还需要在微信小程序的开发环境中进行调试和测试,确保轮播图功能正常。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...