温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:微信小程序返回上一页有多种方法,包括使用微信提供的API函数、页面跳转方式等。用户可以根据需求选择合适的方法实现页面返回功能。本文将详细介绍微信小程序返回上一页的各种方法,包括其使用场景、实现步骤及注意事项等,帮助开发者全面了解并正确应用这些方法。
本文将全面介绍微信小程序中的页面导航及返回上一页的各种方法,无论是利用微信自带的返回按钮,还是使用navigator组件、wx.navigateTo方法、wx.redirectTo方法、wx.switchTab方法以及wx.navigateBack方法,读者通过本文可以深入了解这些方法的原理和使用技巧,以便在实际开发过程中灵活应用。

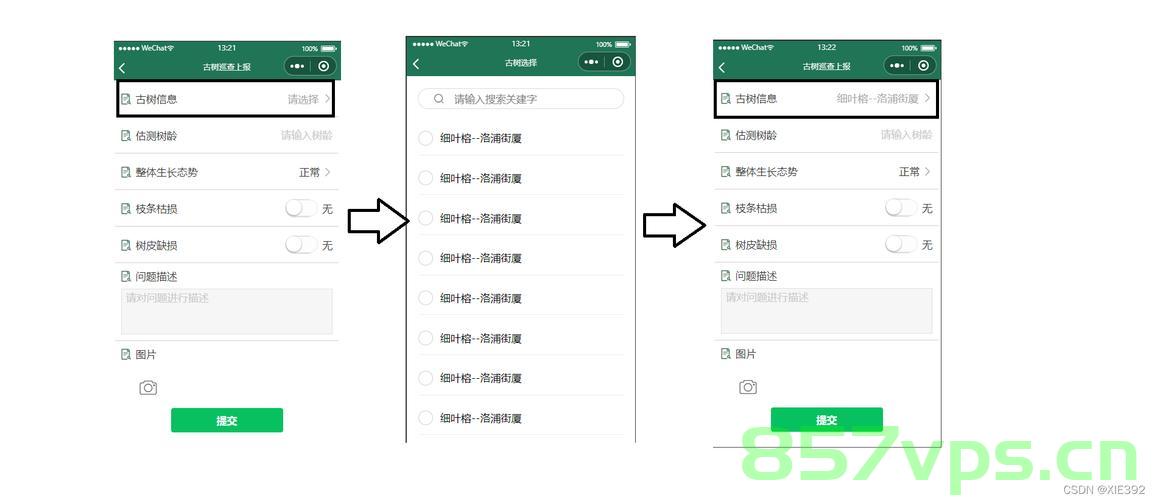
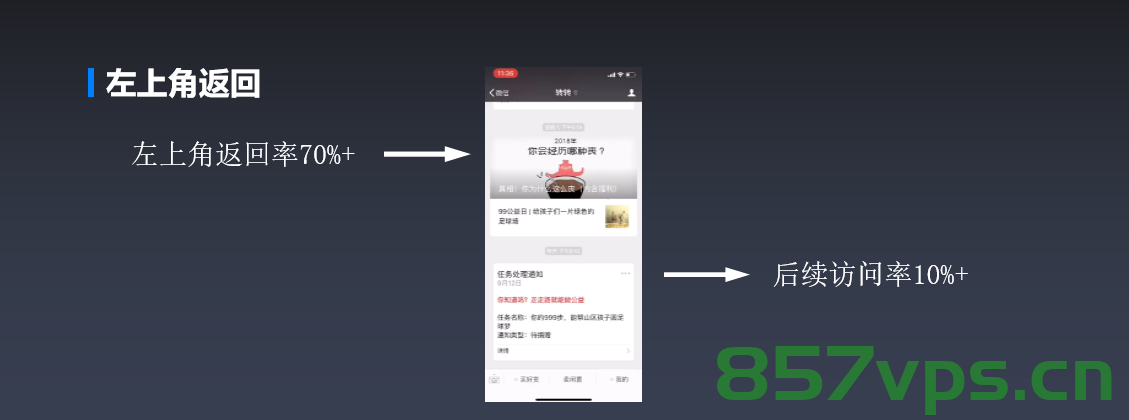
通过页面右上角返回按钮
用户只需点击页面右上角的返回按钮,即可轻松返回上一页,这是微信小程序中最直观、最易用的导航方式,无需开发者进行额外的编程。
使用navigator组件
navigator组件是一种在WXML中使用的页面跳转方式,通过navigator组件,开发者可以实现页面的快速跳转,使用此组件时,当前页面会被保留在栈中,方便用户随时返回。
使用wx.navigateTo方法
wx.navigateTo方法可以实现页面的跳转,但不能跳转到tabbar页面,跳转后,左上角会有一个返回小箭头,用户点击即可返回原页面,使用此方法时,当前页面也会被保留在栈中,示例代码如下:
wx.navigateTo({
url: '目标页面路径',
success: function() {
// 页面跳转成功的处理逻辑
},
fail: function() {
// 页面跳转失败的处理逻辑
}
});使用wx.redirectTo方法
wx.redirectTo方法会关闭当前页面,然后跳转到应用内的某个页面(不能跳转tabbar页面),跳转后,左上角同样会出现返回小箭头。

使用wx.switchTab方法
wx.switchTab方法主要用于跳转到tabbar页面,并关闭其他所有非tabbar页面,这是一种快速切换至应用内不同功能模块的方式。
使用wx.navigateBack方法
微信小程序还提供了wx.navigateBack方法,通过调用此方法可以返回上一页,开发者在指定返回的页面数时,需注意控制返回的页面数,避免非法跳转,并处理好数据同步问题,为了确保应用的稳定性和性能优化,开发者应遵循微信小程序的开发规范和最佳实践,随着技术的不断进步和行业的发展,微信小程序的功能和性能也在持续优化和升级,为了提升开发能力和水平,开发者可以通过阅读官方文档、学习优秀的小程序案例等方式不断学习和了解微信小程序开发的相关知识,这样不仅可以为小程序的开发和应用带来更多的创新和价值,还能为自身职业发展打下坚实的基础,开发者还应关注行业动态和技术发展趋势,及时了解和掌握最新的技术和工具。






还没有评论,来说两句吧...