温馨提示:这篇文章已超过476天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了使用VSCode开发微信小程序项目的流程,包括在微信开发者工具中运行项目的步骤。通过简洁明了的教程,让读者了解如何在VSCode环境中创建、编辑和调试微信小程序,以及如何在微信开发者工具中测试和运行项目。本指南适用于初学者和有一定开发经验的开发者,是开发微信小程序的重要参考。
本指南详细介绍了如何在VSCode中开发微信小程序项目,帮助您轻松搭建开发环境,学会在VSCode中编写代码,并利用微信开发者工具进行模拟器运行或真机调试,以下是详细步骤:
安装所需插件
在VSCode的插件管理里,您需要安装以下与微信小程序开发相关的插件:
1、微信小程序开发工具
2、vscode weapp api

3、vscode wxml
4、vscodewechat
安装完成后,即可开始后续的开发步骤。

创建UniApp项目
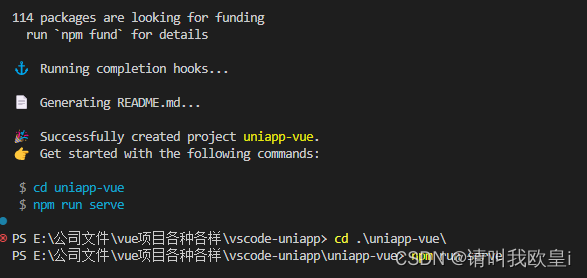
使用Vue CLI创建UniApp项目,项目名称应避免使用大写字母,创建时,可选择多种模板,这里推荐选择默认模板。
修改package.json文件
在package.json文件中,将默认的“serve”命令更改为“npm run dev:mp-weixin”,以确保编译和运行命令与微信开发者工具相匹配。
解决可能遇到的报错问题
初次运行时,可能会因为autoprefixer版本过高导致报错,为解决此问题,您需要运行特定命令重新安装相关依赖。

运行项目
通过运行npm run serve命令,编译完成的文件将会出现在dist文件夹下的mp-weixin文件夹。
使用微信开发者工具
打开微信开发者工具,点击加号(+),选择项目下的mp-weixin文件夹,若无appid,可选择测试号进行开发,在VSCode中编写并保存代码后,微信开发者工具会自动同步更改,让您实时查看和调试。
额外提示
1、开发过程中保持网络连接的稳定,确保插件和依赖的正常下载与更新。

2、定期备份代码以防意外情况导致项目文件丢失。
3、遇到问题时,可查阅官方文档或在线社区寻求解决方案,我们提供实时在线支持服务,随时为您解答疑问。
4、不断学习和掌握微信小程序开发的最新技术和最佳实践,以提高开发效率和项目质量,我们鼓励开发者持续创新和学习新技术,为您的项目增添更多价值,我们也关注用户体验和性能优化,确保您的微信小程序在竞争激烈的市场中脱颖而出,我们希望通过这份指南帮助您更好地理解和实施微信小程序的开发流程,如果您有任何疑问或建议,欢迎与我们交流,我们将不断改进和优化指南内容,以满足您的需求。







还没有评论,来说两句吧...