温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:在Flutter应用中,权限管理功能至关重要。通过使用第三方库如permission_handler,开发者可以轻松管理应用所需的权限,如定位、存储等。用户授权过程简洁明了,同时提供了丰富的API接口,便于开发者进行权限申请、查询和更新等操作。确保合规使用用户权限,提升应用用户体验。
移动应用开发中的权限管理是一个至关重要的环节,在Flutter开发中,为了简化跨平台(iOS和Android)的权限请求和检查流程,我们可以使用flutter插件permission_handler,该插件不仅允许开发者请求和检查各种权限(如相机、定位、存储等),还可以帮助用户打开设备的应用程序设置以便授予权限。

环境准备
你需要在你的Flutter项目的根目录中安装这个插件,可以通过运行以下命令进行安装:
flutter pub add permission_handler
你需要在你的Android和iOS项目中配置相应的权限。
对于Android,你需要确保在android目录下的gradle.properties文件中添加了以下两行代码:
android.useAndroidX=true android.enableJetifier=true
你需要根据你的应用所需的权限,在android/app/src/main目录下的AndroidManifest.xml文件中进行相应的配置。

对于iOS,你需要在ios目录下的podfile文件中添加相应的权限配置代码,并在ios/Runner目录中的Info.plist文件中添加你需要的权限,具体的权限名、对应的Info.plist键以及指令Macro已在相关文档中列出。
使用
在使用permission_handler插件时,你可以通过编写代码来请求和检查权限,以下是一个获取存储权限的示例代码:
import 'package:flutter/foundation.dart';
import 'package:permission_handler/permission_handler.dart';
/// 获取存储权限
Future<bool> getStoragePermission() async {
late PermissionStatus myPermission;
/// 根据目标平台读取系统权限
if (defaultTargetPlatform == TargetPlatform.iOS) {
myPermission = await Permission.photosAddOnly.request(); // 对于iOS平台请求照片库权限(仅添加)
} else { // 对于Android平台请求存储权限(读写)
myPermission = await Permission.storage.request();
}
return myPermission == PermissionStatus.granted; // 返回是否获得权限的结果
}
void checkPermission() async {
// 调用函数请求存储权限
final permissionState = await getStoragePermission();
if (permissionState) {
// 权限被授予,执行相关操作,例如读取或写入存储数据等。
} else {
// 权限被拒绝,引导用户打开设备上该App的权限设置页面进行手动授权,这里可能需要自行编写弹窗来引导用户进行操作。
}
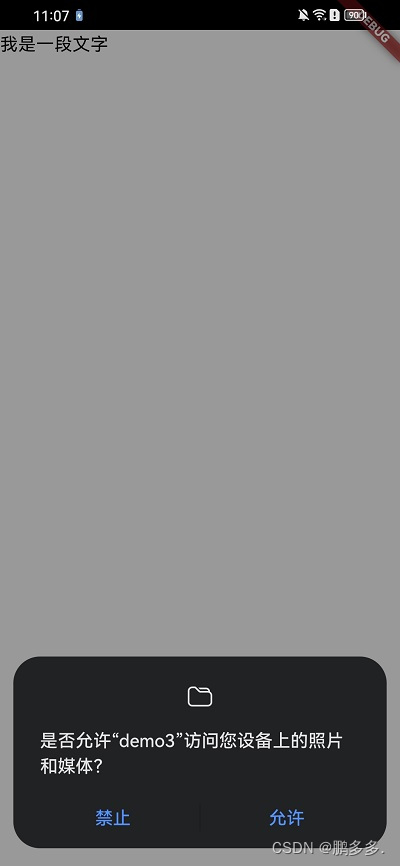
}对于某些敏感权限(如相机、定位等),用户可能只会在第一次安装应用时看到权限请求弹框,如果用户第一次没有同意,你可能需要自行编写确认框来引导用户打开应用的权限设置页面进行手动授权,这个插件大大简化了这个过程,使得开发者能够更轻松地管理这些敏感权限。






还没有评论,来说两句吧...