温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:Flutter框架在处理web项目跨域问题时,可以通过配置CORS策略或使用代理服务器来解决。Flutter支持跨平台开发,包括Web端的开发。在Web项目中遇到跨域问题,可以通过服务器端设置允许跨域访问,或者使用Flutter提供的插件和工具来实现跨域通信。这些方法有助于解决在开发过程中因跨域限制导致的难题,提升开发效率和用户体验。

文章目录
一、Flutter Web客户端解决本地环境调试跨域问题
二、Flutter Web客户端解决线上环境跨域问题
一、Flutter Web客户端解决本地环境调试跨域问题
在进行Flutter Web客户端的本地环境调试时,跨域问题可能会成为一个挑战,为了解决这个问题,你可以使用以下命令来屏蔽浏览器域名请求同源策略:
flutter run -d chrome --web-renderer canvaskit --web-browser-flag "--disable-web-security"
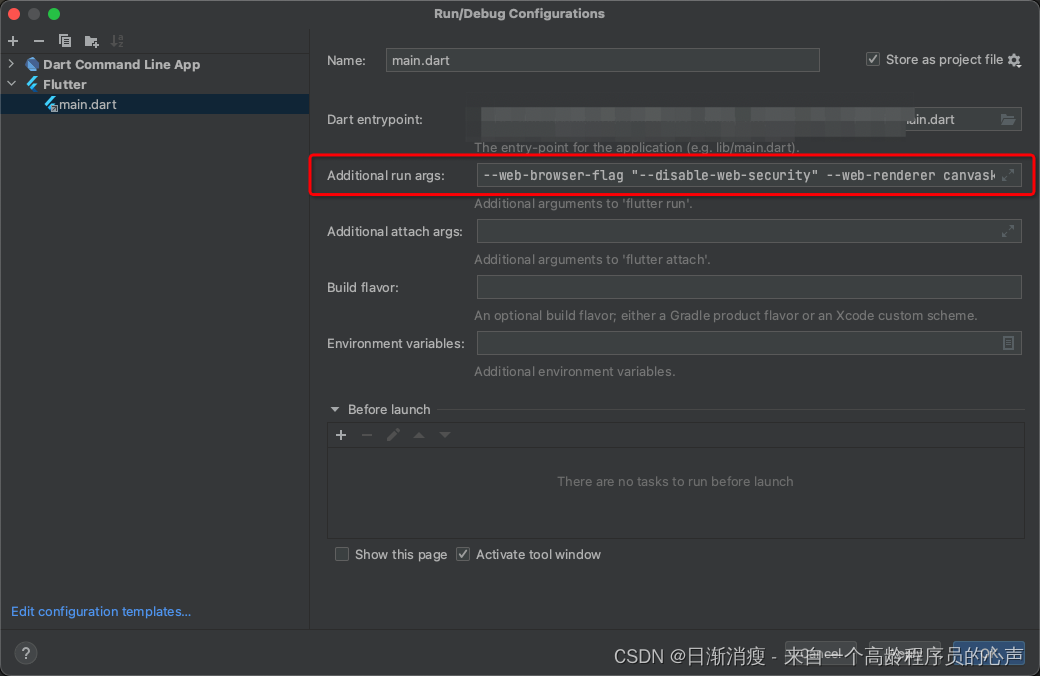
你还可以将此配置添加到你的run/debug配置中,通过点击运行按钮直接执行,这样,在进行本地开发时,你就可以避免跨域问题的困扰了。
二、Flutter Web客户端线上环境解决跨域问题
你需要确定以下几个信息:
1、你使用的是网络框架dio进行请求。
2、你的web网页浏览地址,http://localhost:3003。
3、引起跨域错误的请求地址,http://192.168.1.112:27005/loadImage。
4、确定一个虚拟接口,proxyLoadPicture-pro,用于服务器拦截并反向代理到http://192.168.1.112:27005。
处理步骤如下:
1、客户端请求地址更换为:http://localhost:3003/proxyLoadPicture-pro/loadImage,即web网页浏览地址+虚拟接口+真实请求接口。
2、修改Nginx配置文件(nginx.conf),内容片段如下:
flutter客户端web版配置
server {
listen 3003; # 线上端口
server_name localhost; # 线上地址
location / {
root /home/view/wallet/client/web/; # web静态资源存放目录
index index.html index.htm; # 加载入口
try_files $uri $uri/ /index.html;
}
# 加载图片跨域配置,/proxyLoadPicture-pro为前面确定好的虚拟api,主要拿来做拦截
location /proxyLoadPicture-pro {
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Credentials' 'true' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS' always;
add_header 'Access-Control-Allow-Headers' 'Authorization, Refreshtoken, DNT, X-Mx-ReqToken, Keep-Alive, User-Agent, X-Requested-With, If-Modified-Since, Cache-Control, Content-Type' always;
# 设置 OPTIONS 请求处理
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Max-Age' 1728000 always;
add_header 'Content-Type' 'text/plain; charset=utf-8' always;
add_header 'Content-Length' 0 always;
# 对于Options方式的请求返回200,表示接受跨域请求
return 200;
}
# 设置反向代理到 http://http://192.168.1.112:27005,注意路径的设置以避免重复添加斜杠的问题,同时确保代理路径正确指向报跨域错误的真实API请求地址,如果不正确设置路径,可能会导致请求失败或返回错误数据,请根据实际情况调整代理路径的设置,同时确保代理路径正确指向报跨域错误的真实API请求地址,如果不正确设置路径,可能会导致请求失败或返回错误数据,请根据实际情况调整代理路径的设置,同时确保你的服务器已经正确配置并运行了Nginx服务,保存配置后执行命令【sudo service nginx reload】重载Nginx配置,然后重新打包并部署flutter客户端的web版本到服务器,重新打开网页后你会发现接口可以正常获取数据了,请确保所有步骤都正确无误地执行了以确保解决方案的有效性,如果在执行过程中遇到任何问题或错误提示,请仔细检查配置和代码以确保它们符合你的实际环境和需求。





还没有评论,来说两句吧...