温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:近期参加了GAMES101学习课程,旨在提升游戏开发技能。课程涵盖了游戏设计基础、游戏引擎技术、游戏编程等方面的内容。通过学习和实践,对游戏制作流程有了更深入的了解,掌握了游戏开发的基本技能。此次学习对于个人游戏开发能力的提升具有重要意义。
Lecture 7:Shading 1(lllumination,Shading and Graphics Pipeline)
Visibility / occlusion 解决可见性和遮挡的问题
可见性,Z-buffering
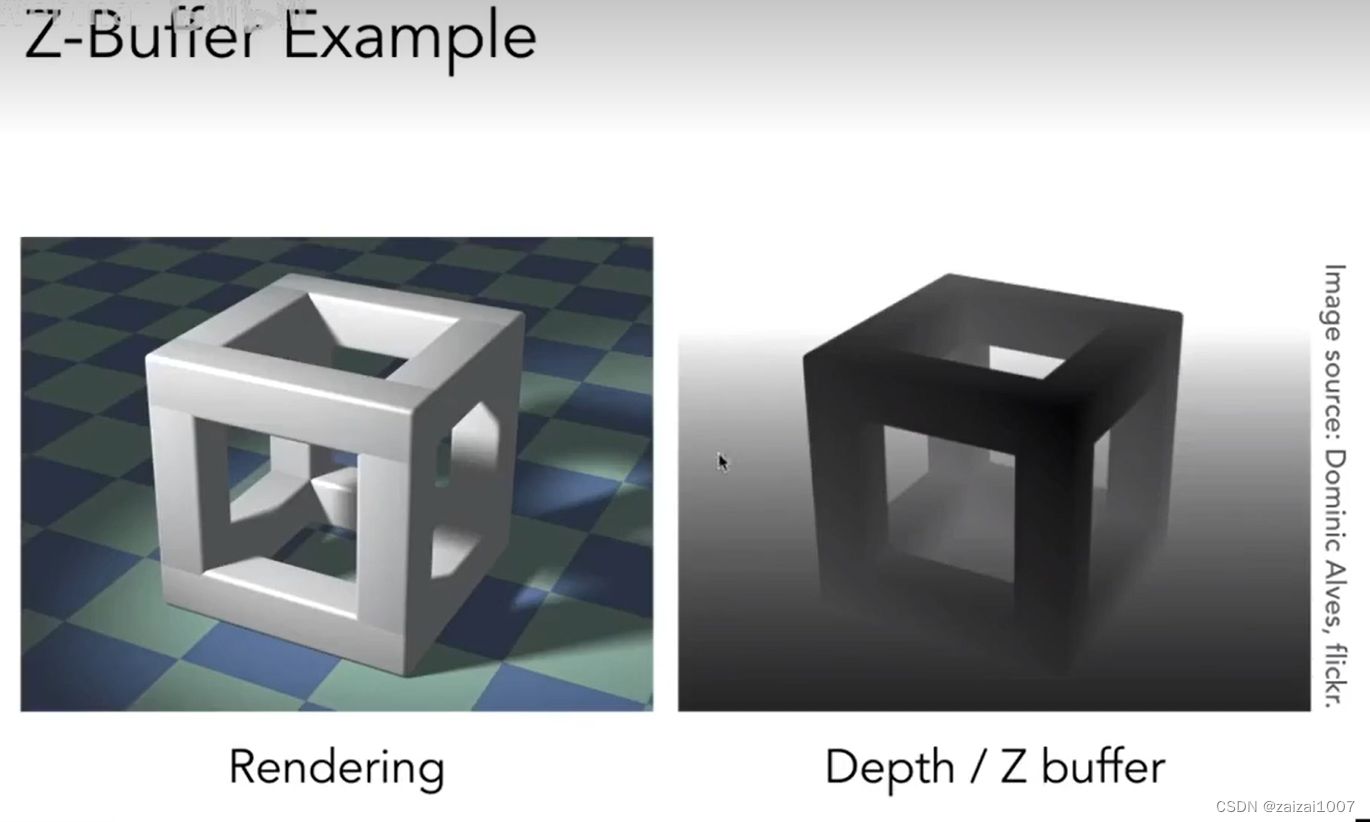
Z-Buffer 深度缓存
Idea:
- Store current min. z-value for each sample (pixel)
- Needs an additional buffer for depth values
- -- frame buffer stores color values
- -- depth buffer (z-buffer)store depth
利用深度缓存的想法维护遮挡信息,维护深度缓存算法即可,与顺序无关


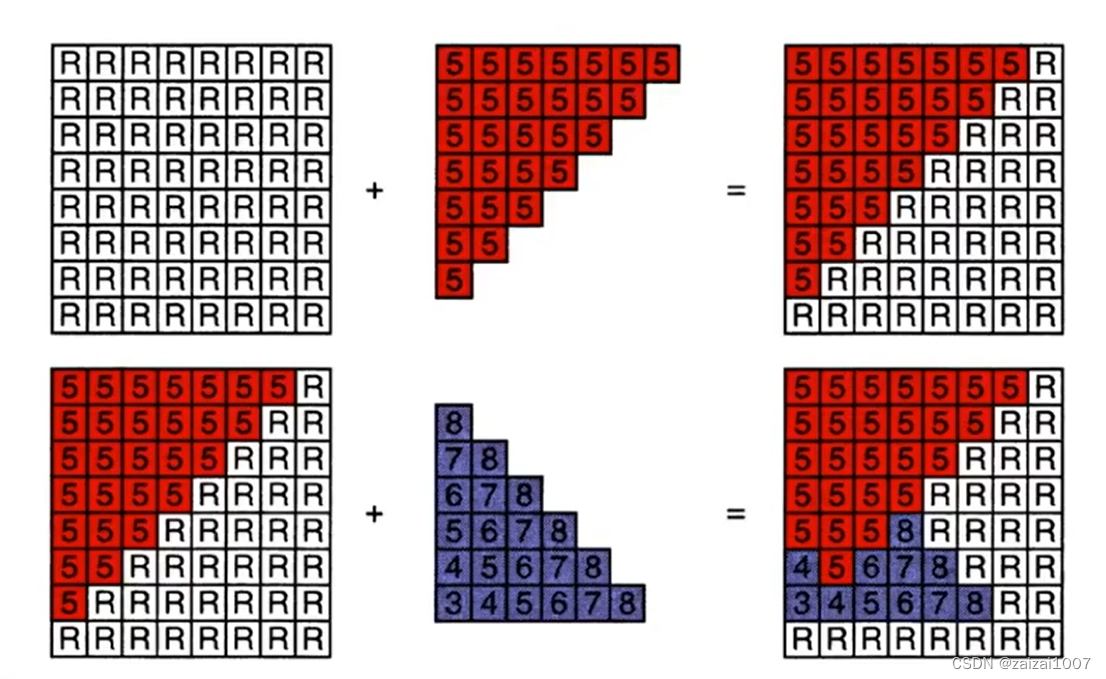
 更新示例
更新示例--对于MSAA来说,深度缓存应该针对的是采样点而不是像素点
shading:着色
引入明暗的不同,引入颜色的不同
给物体施加材质的过程。包括光照和texture。
Blinn-Phong Reflectance Model

specular高光:与观察方向有关 镜面反射相关
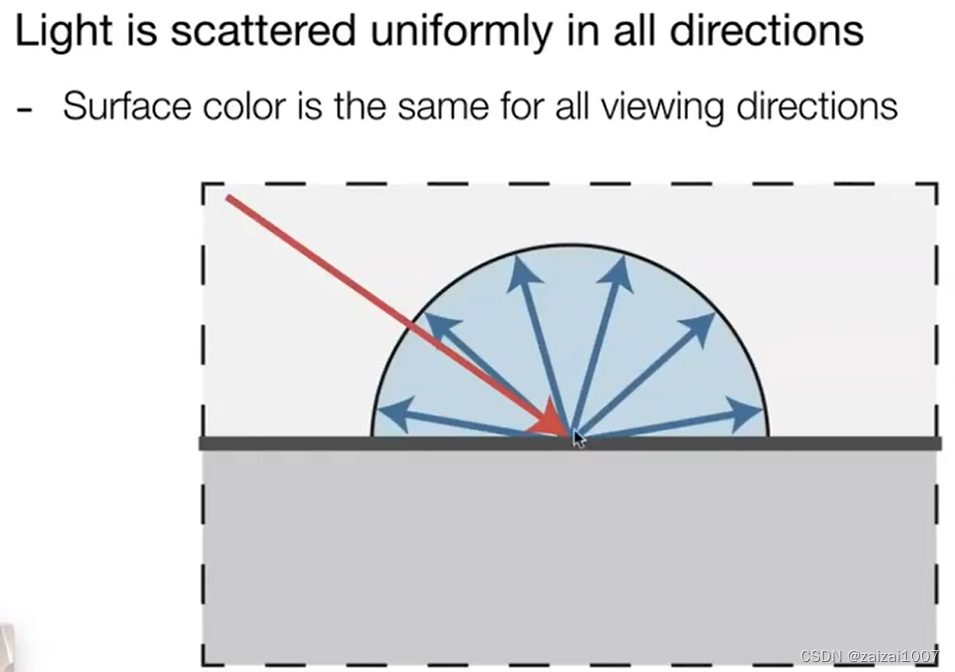
diffuse漫反射:与观察方向无关,光线打过来,均匀地反射到四面八方。比如墙面
ambient环境光:间接光照,可以设置为常数
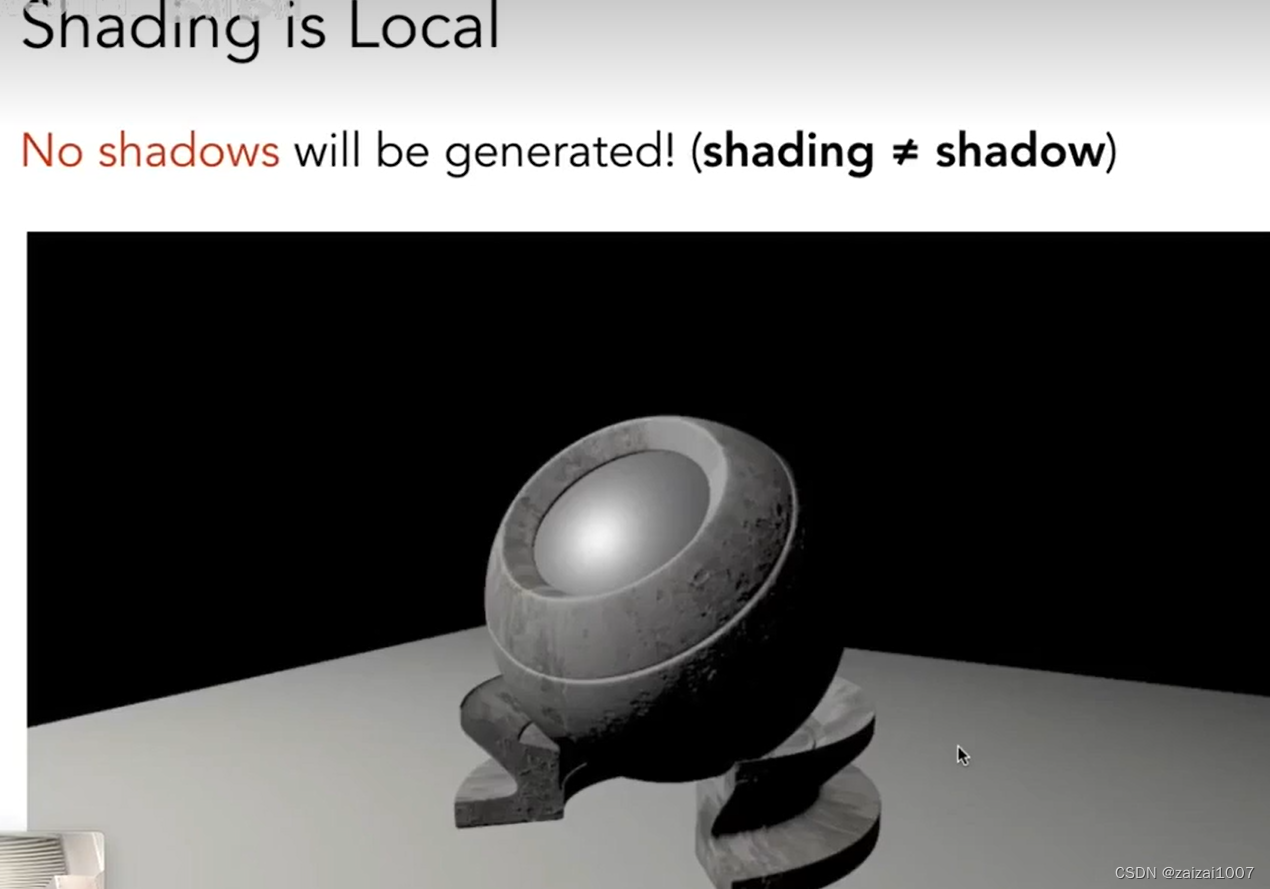
着色具有局部性,比如下面这张图,它只考虑了光照和自己,不考虑其他物体的存在,没有阴影

漫反射 Diffuse Reflection



光线考虑衰减,I/r^2,实际衰减的是irradiance(单位面积的光的power)
 max的作用,如果点乘是负数的话没有物理意义,所以直接记为0
max的作用,如果点乘是负数的话没有物理意义,所以直接记为0物体有颜色是因为会吸收一部分颜色光,然后反射不吸收的颜色光。
考虑每一点有不同的吸收率 就是图中的系数 kd (表示成三通道的rgb)

不管从哪里观测,看到的应该都一样,因为漫反射是均匀的射向四面八方
Lecture 8: Shading 2 (Shading ,Pipeline and Texture Mapping)
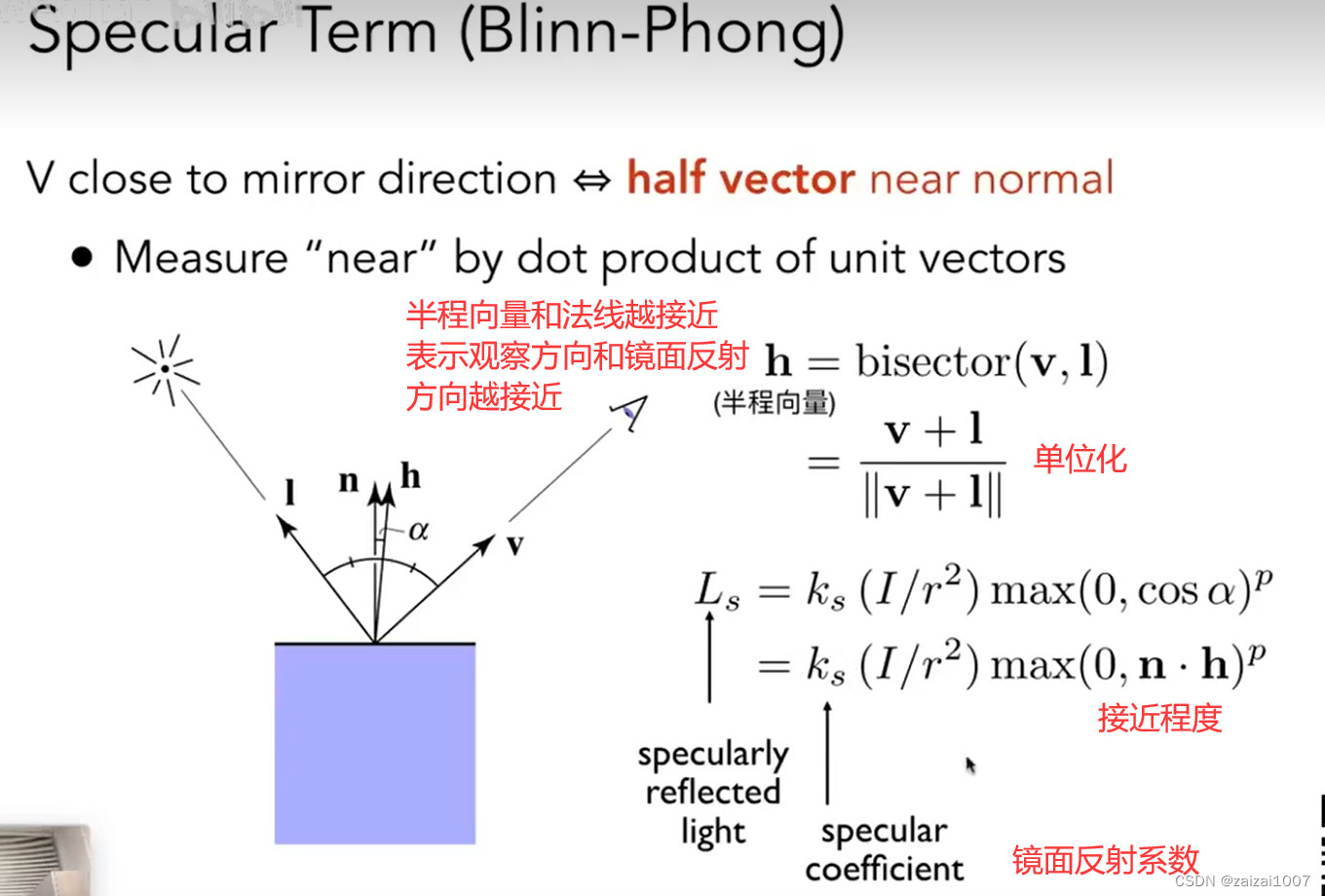
高光 Specular Term(Blinn-Phong)


简化了吸收的计算--Blinn-Phong 还是一个经验模型
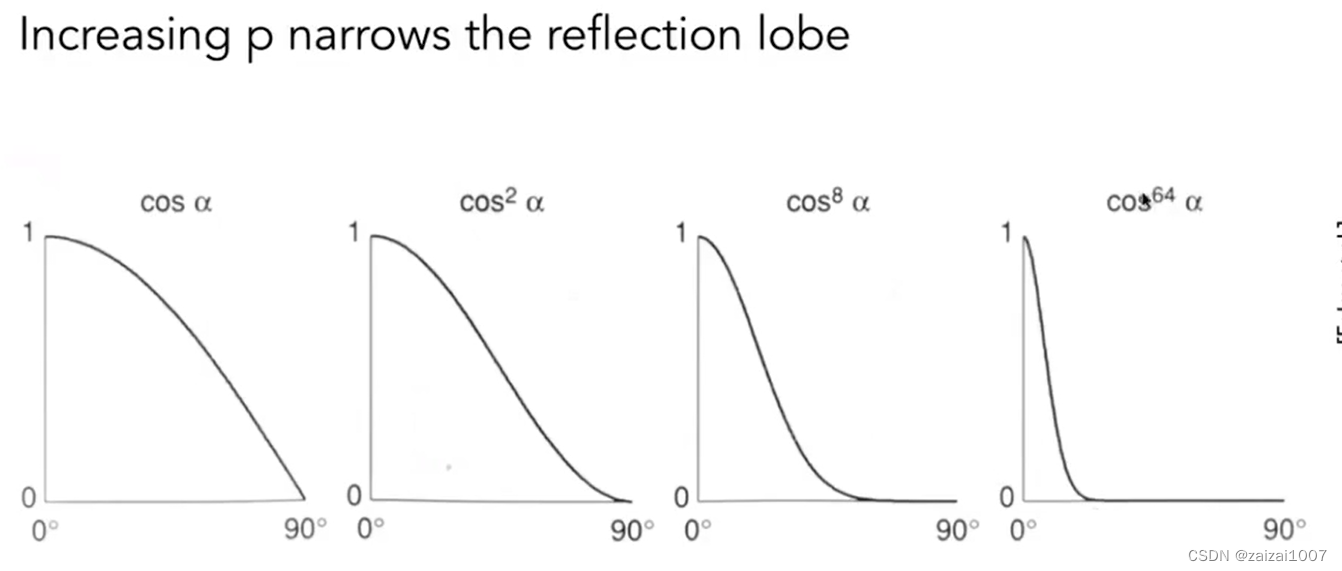
指数p的作用是为了更合理的模拟
 常用的p是 150 ~ 200
常用的p是 150 ~ 200
环境光 Ambient Term
 常数
常数
着色频率

- 对面shading(flat)
- 对vertex做shading(gouraud)
- 对像素做shading(phong shading)
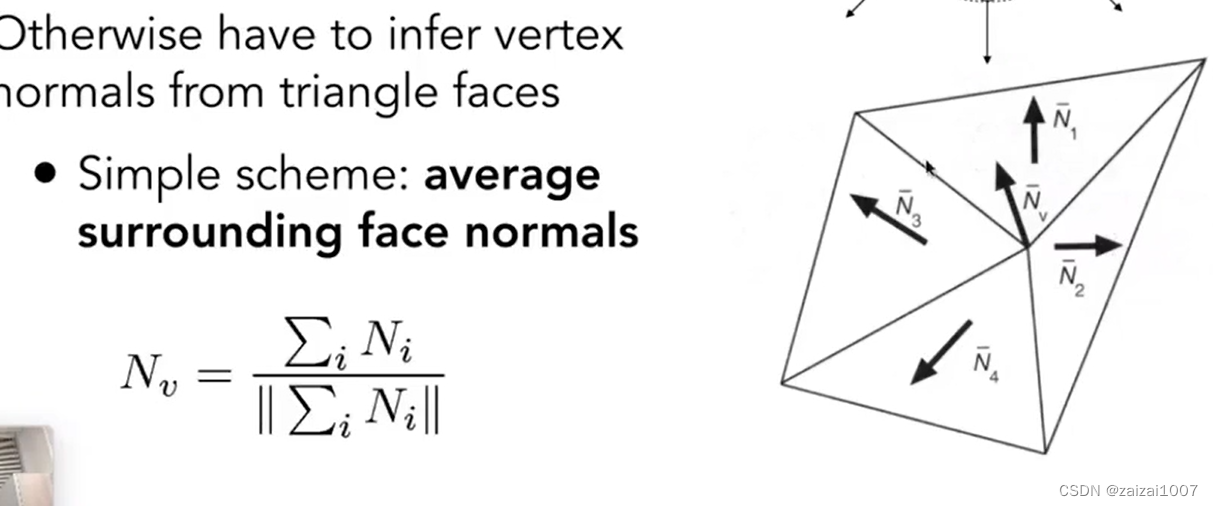
顶点求法线 -- 与这个顶点有关系的所有三角形的发现求平均,也可以加权平均(三角形大小不一样)

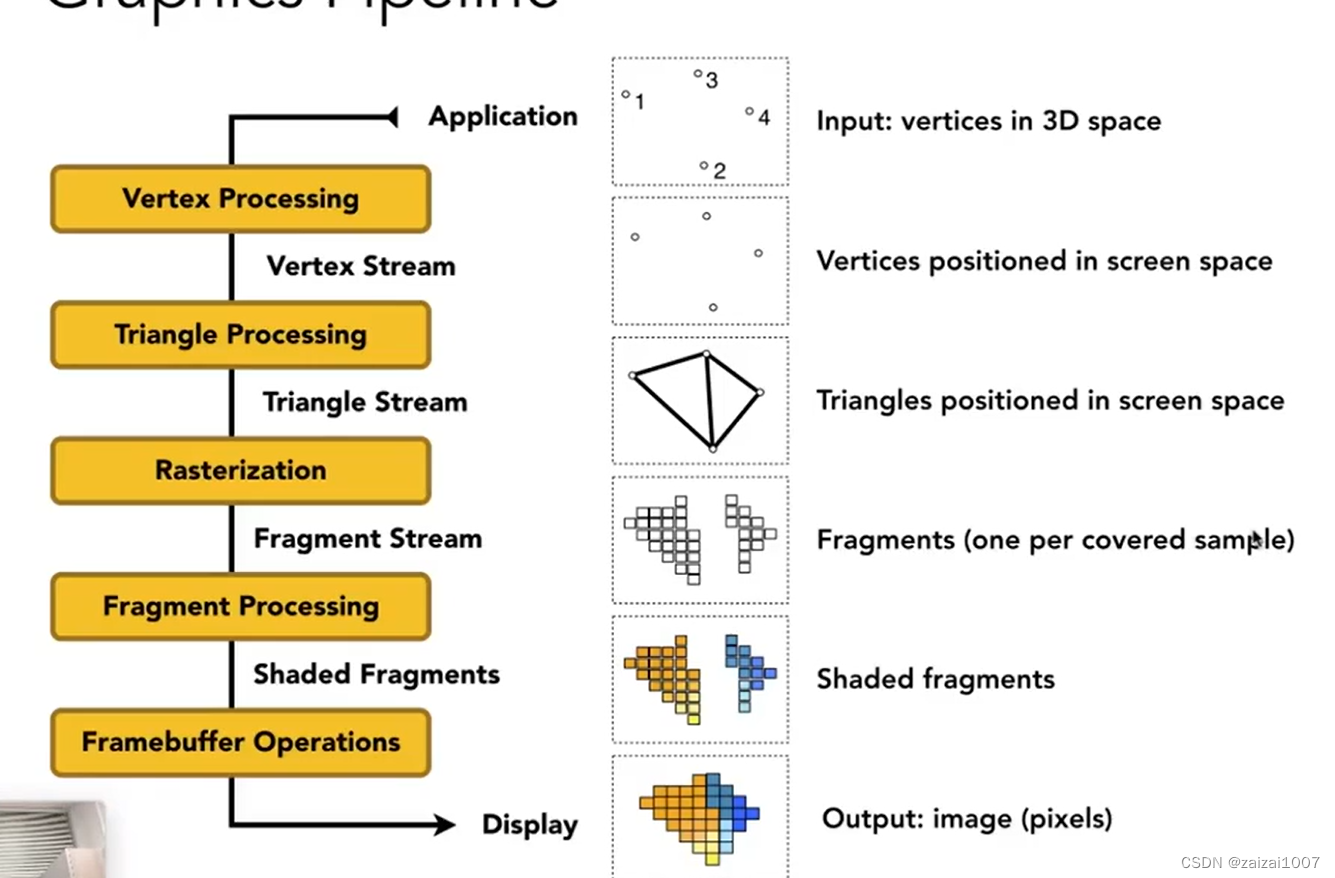
Graphics (Real - time Rendering) Pipeline 实时渲染管线
如何从场景到一张图,经历的过程就是管线

图形渲染管线
- 三维空间顶点经过mvp矩阵变换,变成屏幕空间的顶点。
- 屏幕空间的顶点,经过三角形处理,组成三角形。
- 三角形经过光栅化,变成fragment(片元)。
- fragment经过shading,计算光照、纹理映射(比如采用布林冯模型、微表面模型,就在此处进行相应的计算),变成fragment。
- 带材质的fragment经过framebuffer(比如深度处理),变成屏幕上的图像。
*具体过程是,先进行mv矩阵变换,然后对顶点进行着色(包括法向量、纹理坐标、颜色等),之后投影矩阵变换,得到一个标准化立方体(正交投影得到标准立方体好理解,但其实透视投影得到的也是标准立方体,经过压缩之后的),之后经过视锥剔除这一步操作,避免不必要的时间消耗,此时得到的还是标准化立方体,顶点的坐标还是三维的,然后经过视口变换,得到对应屏幕大小的二维图像,此时的顶点包括所有需要的信息(包括法向量、纹理坐标、颜色等)。然后进入光栅化阶段,先进行三角形处理,对顶点与顶点之间做插值,然后做光栅化,对应到像素,然后做shadding(包括纹理映射),对像素着色,之后做可视化处理、alpha测试、模板测试等,上屏到显示设备GPU -- 高度并行化的处理器
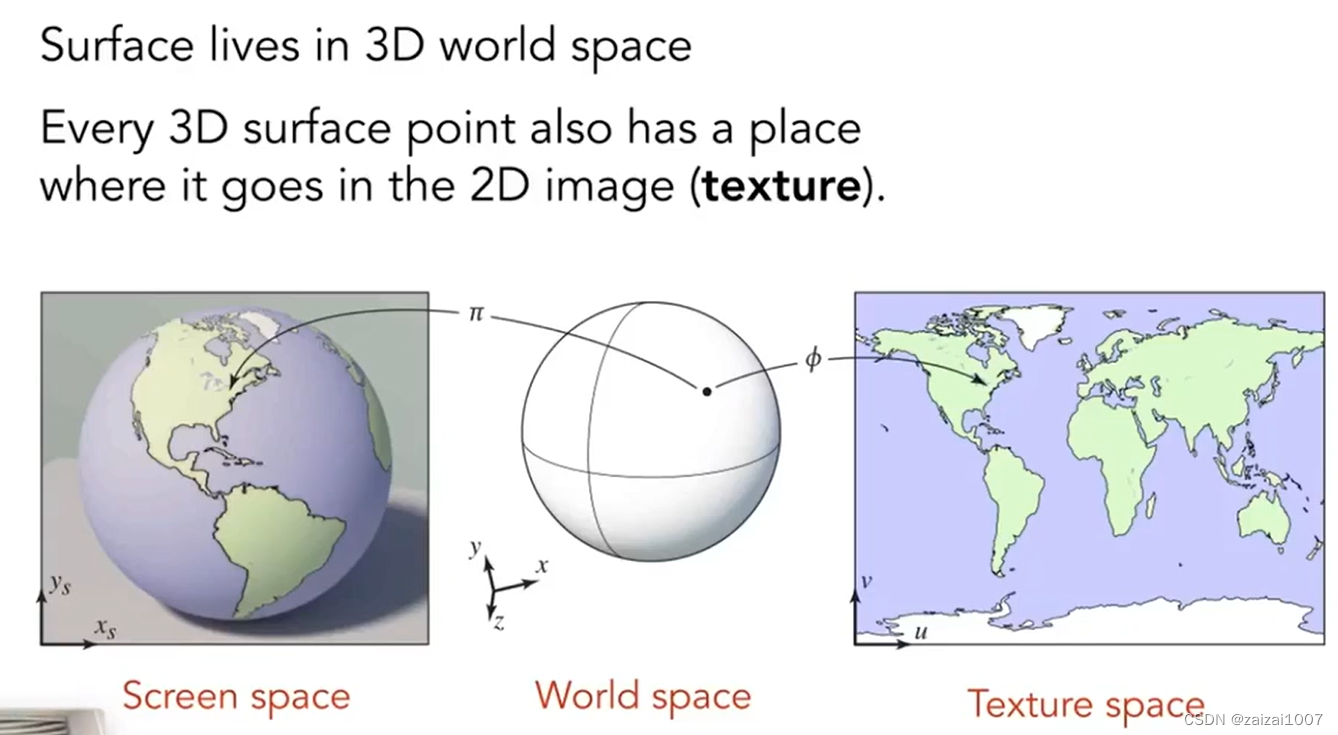
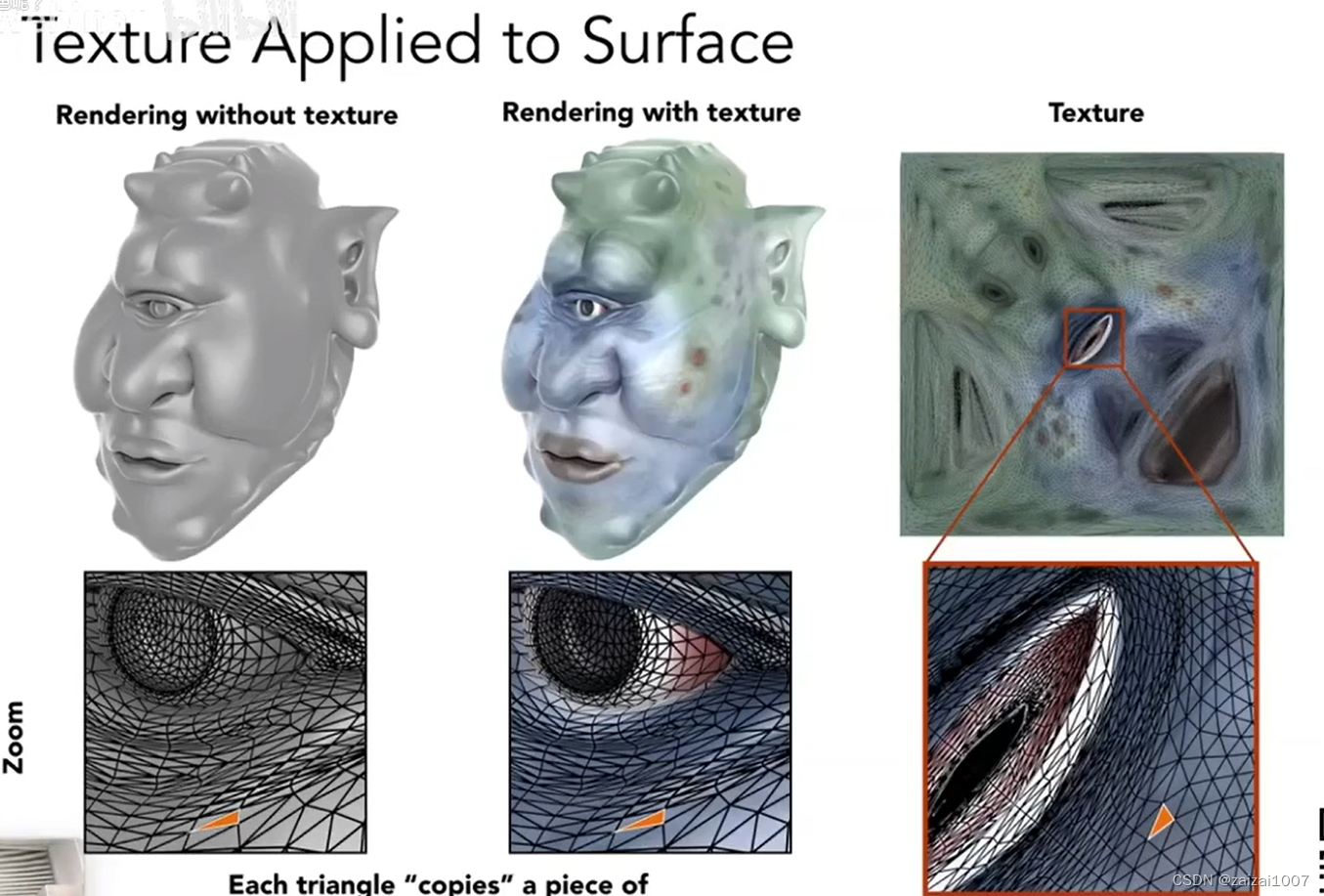
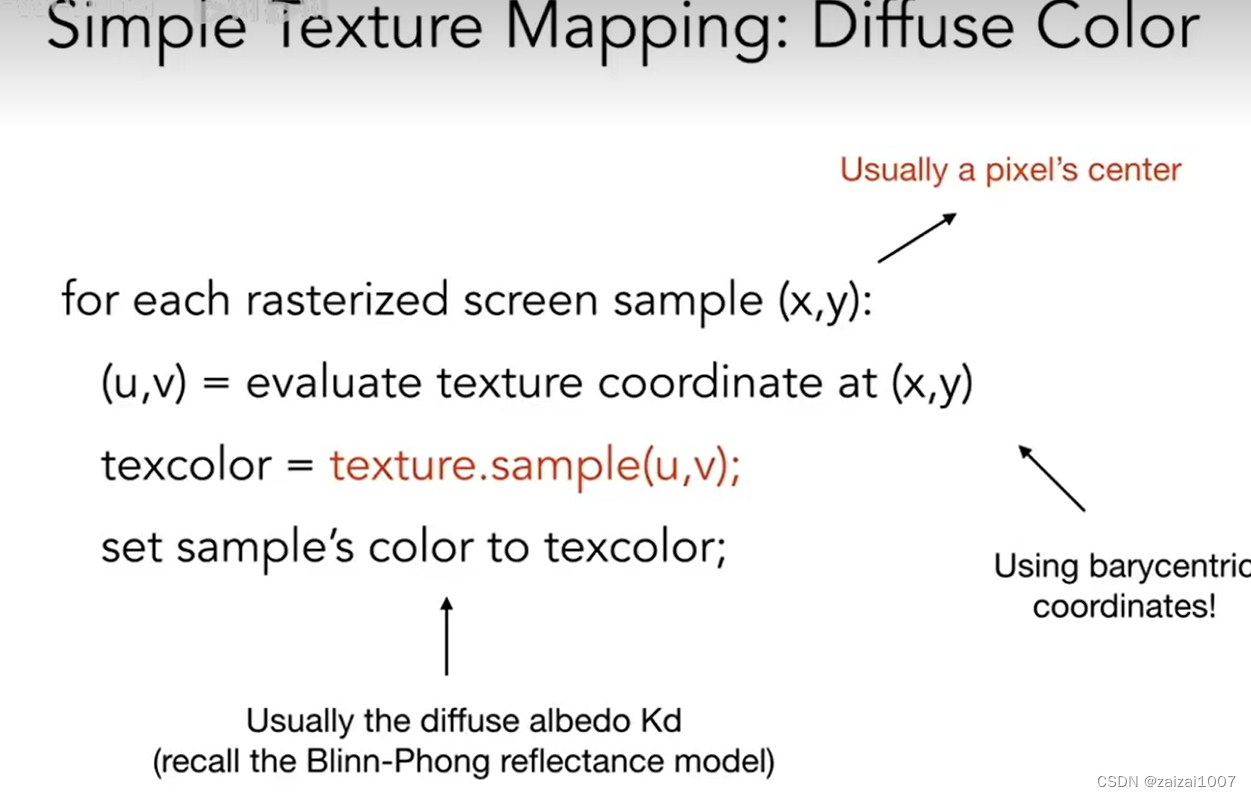
纹理映射

 好丑
好丑
Lecture 9: Shading 3 ( Texture Mapping Cont )
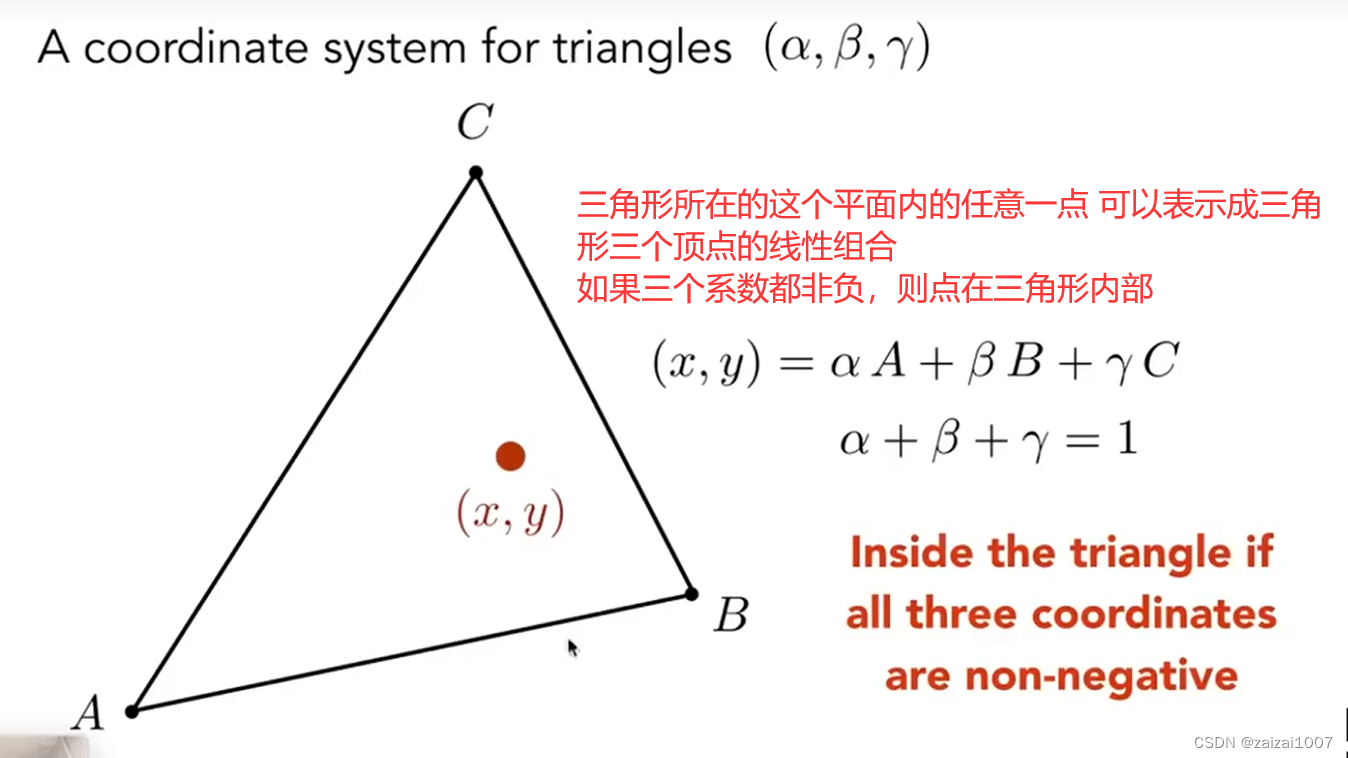
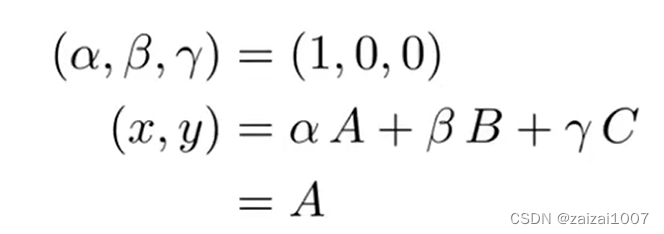
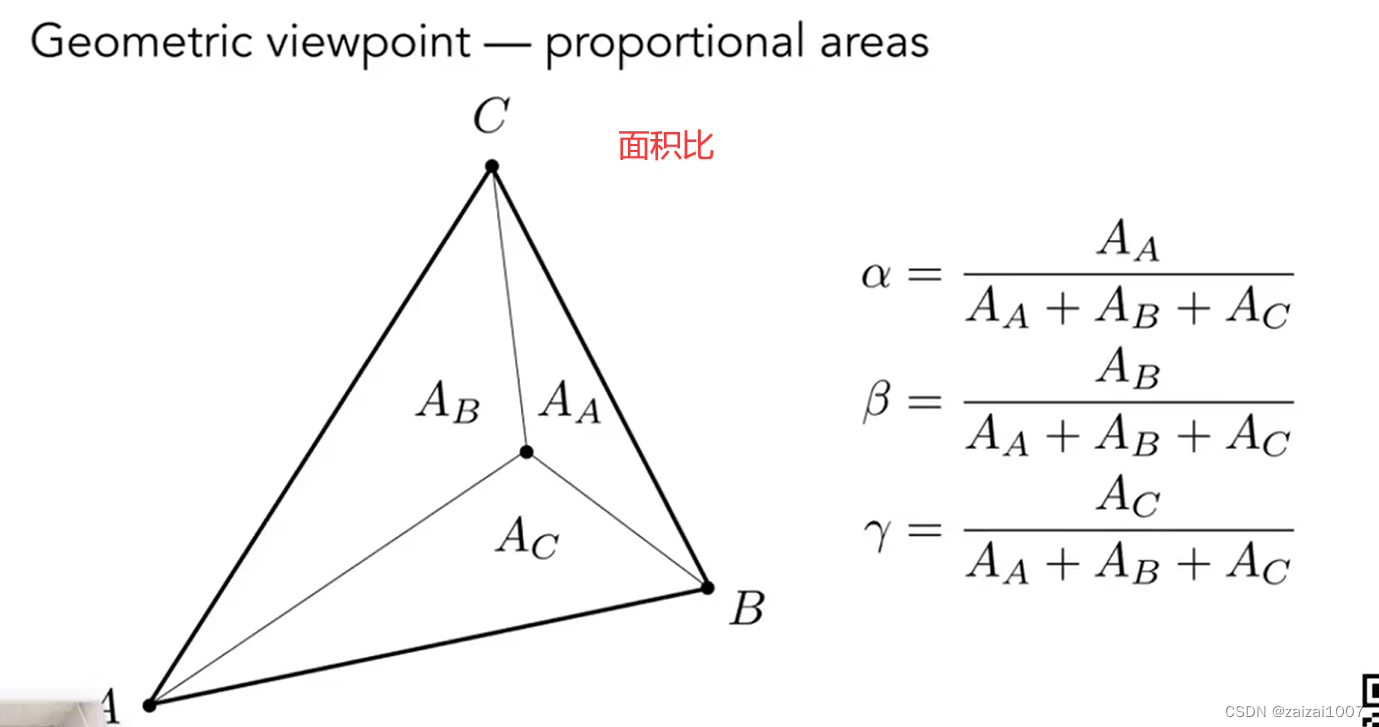
*重心坐标(Barycentric Coordinates),用来做插值
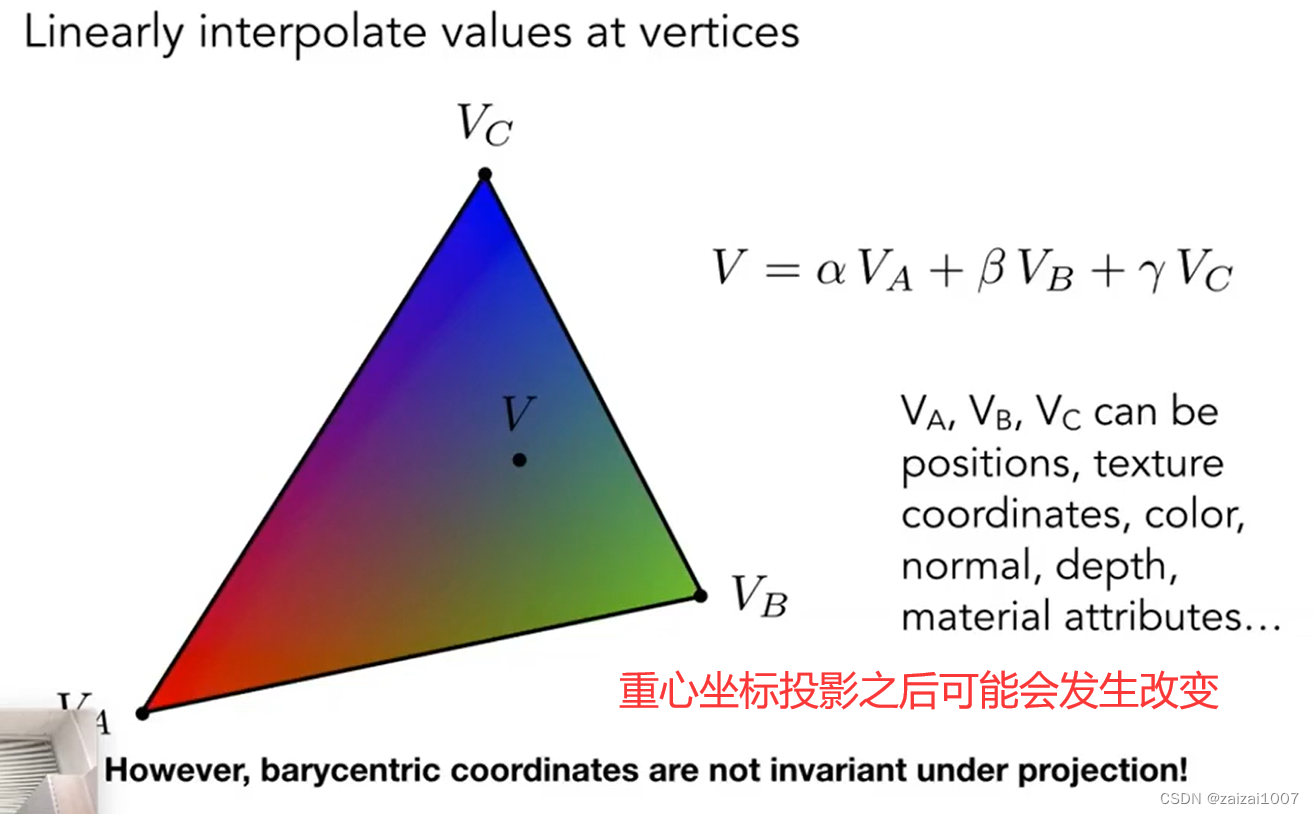
为什么在三角形内部进行插值
- 我们做的很多操作是在三角形顶点上完成的
- 希望在三角形内部得到一个平滑的过度
插值什么内容?
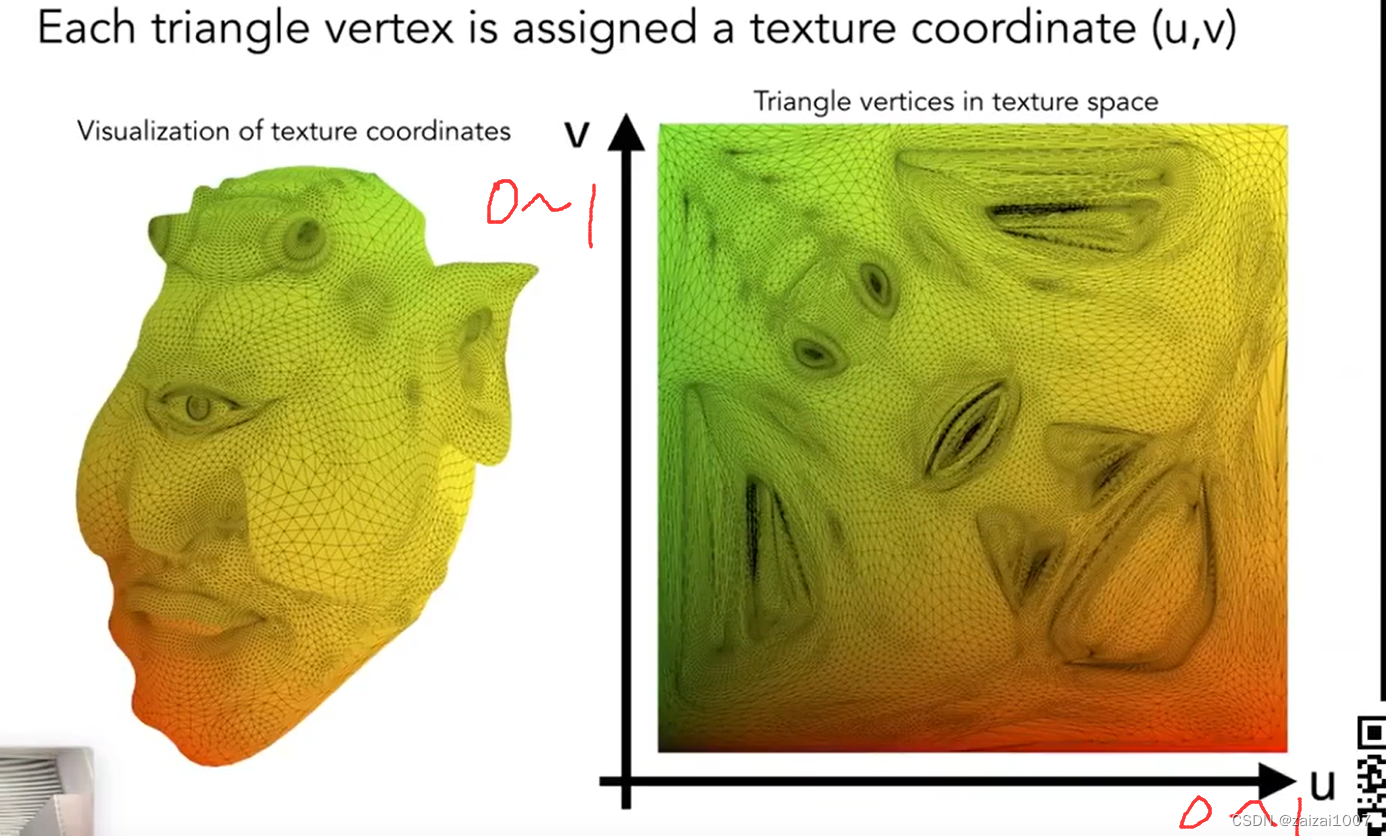
Texture coordinates , colors, normal vectors , ....
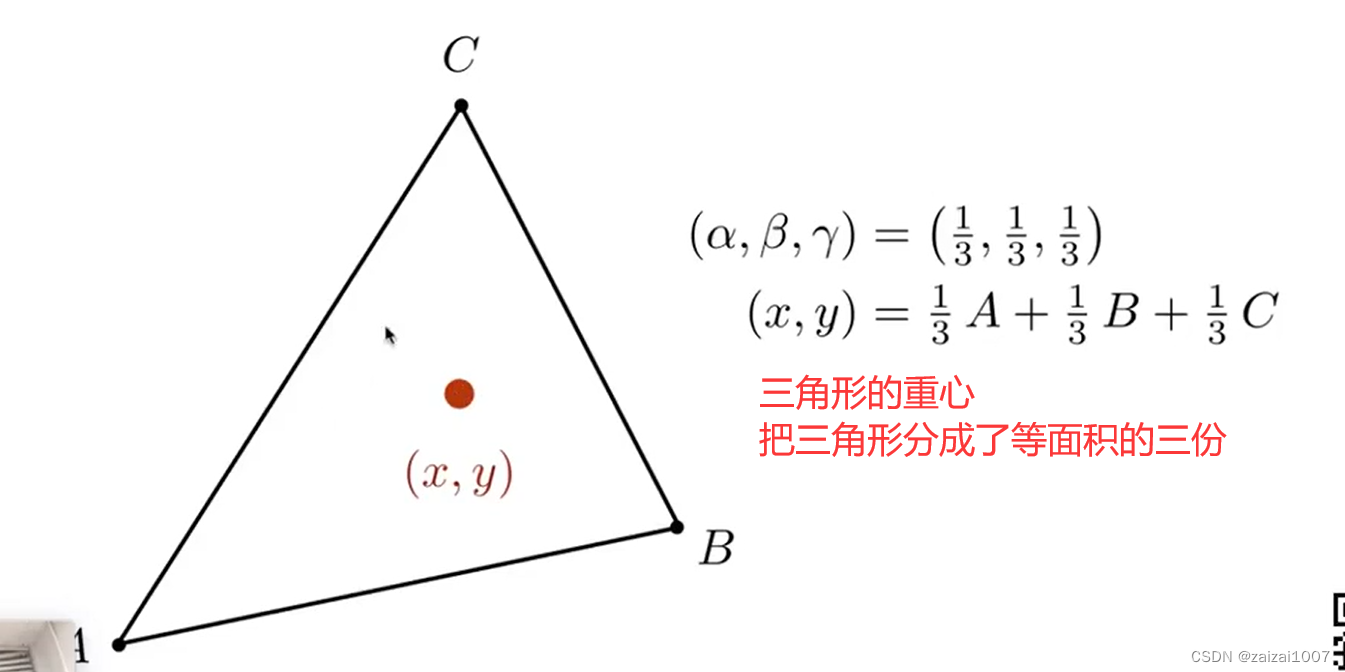
 重心坐标
重心坐标 A点的重心坐标
A点的重心坐标


三维空间中的点还是应该在三维空间中做插值,然后再对应到二维中
简单的使用纹理映射 会造成什么问题?

问题:
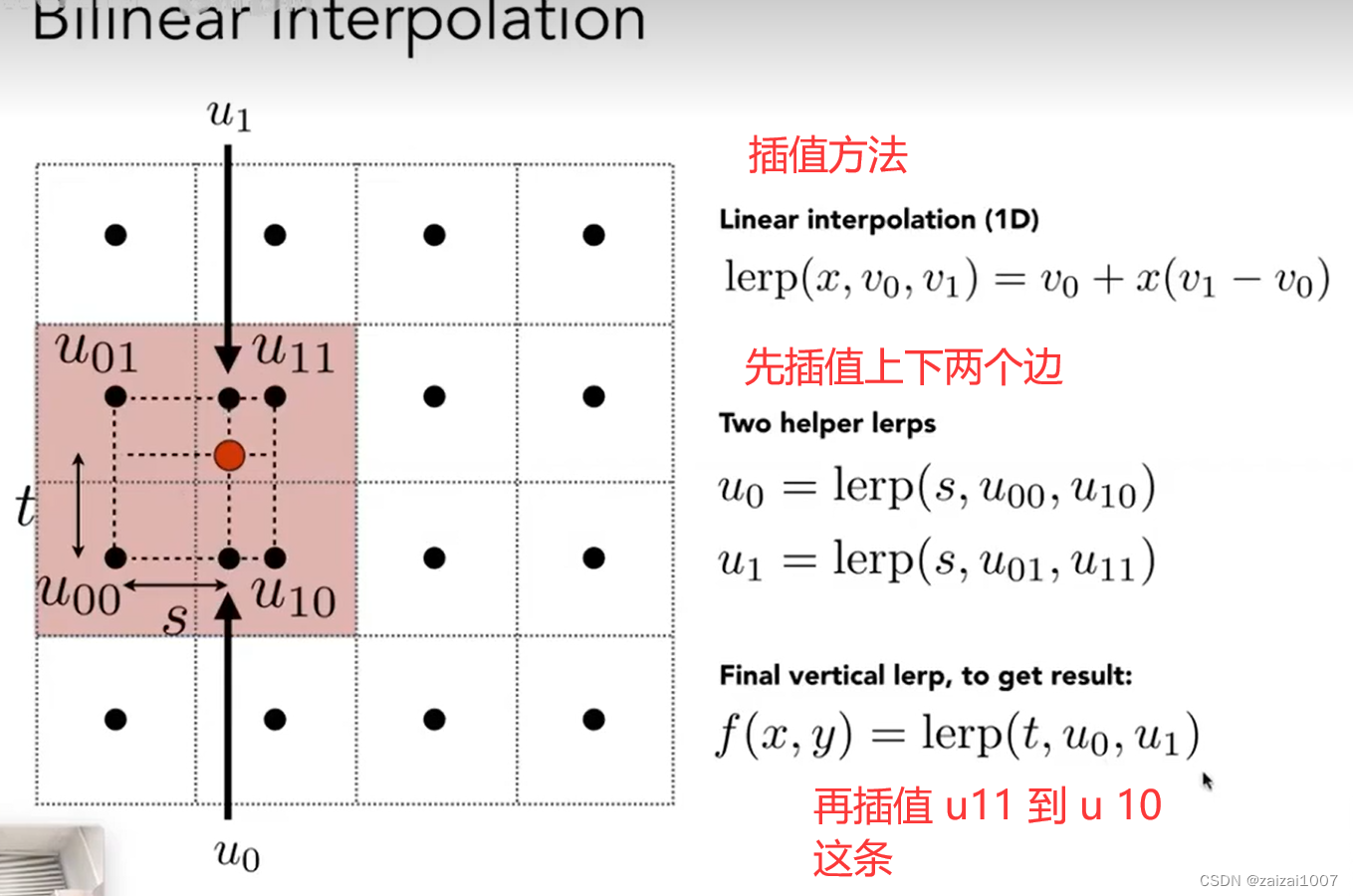
如果纹理太小怎么半?
纹理太小的话纹理就会被拉大
 右边的叫做双向三次插值
右边的叫做双向三次插值 先竖直再水平也可以的
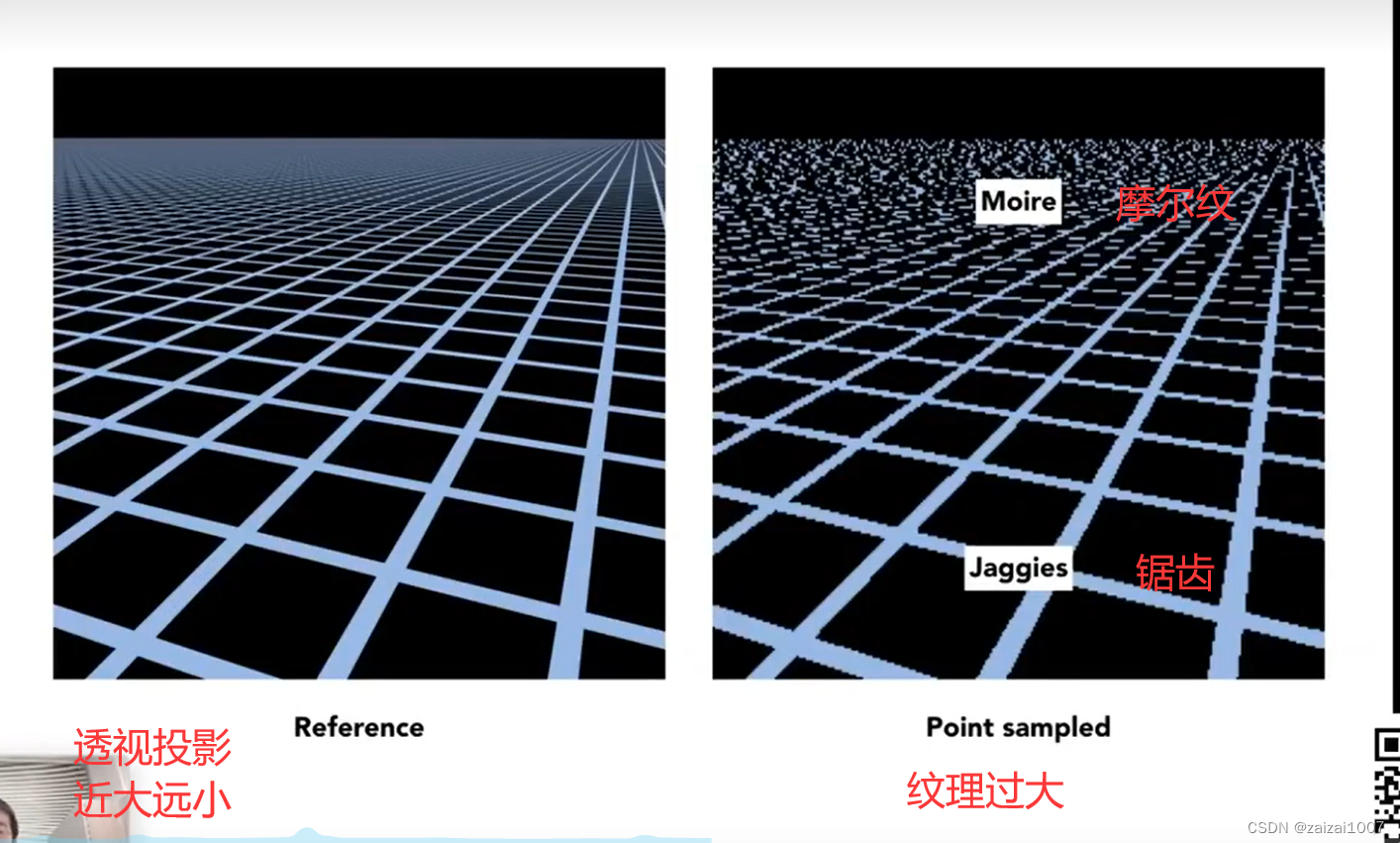
先竖直再水平也可以的如果纹理太大是什么问题?
 引起了走样
引起了走样texture magnification
如果纹理太小怎么办?纹理上一个texel被图像上多个pixel包含,texel不够用。方法:用插值的方法补texel!近邻、双线性、双次立方。
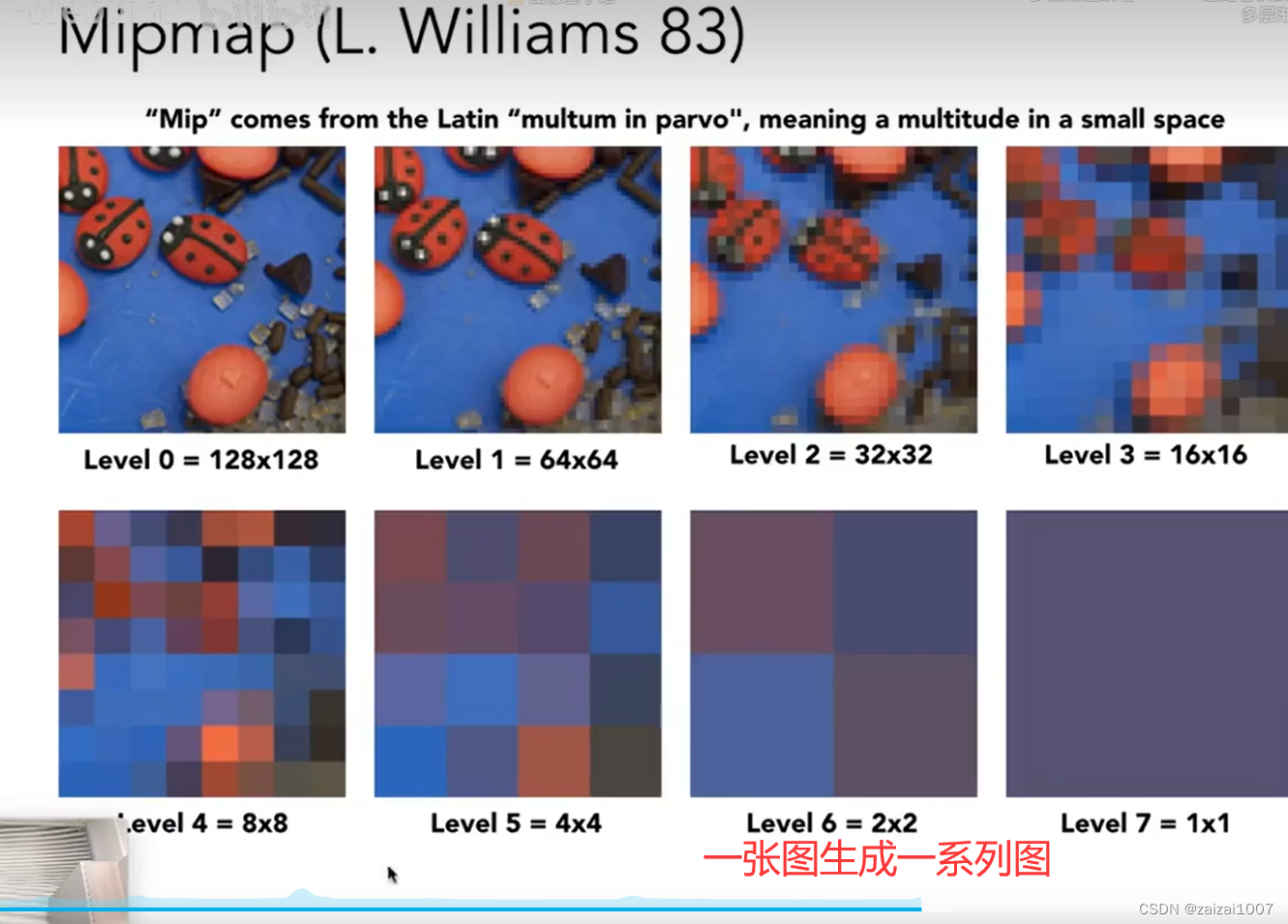
如果纹理过大怎么办?图像一个pixel包含多个texel(摩尔纹)。方法:mipmap。(Allowing (fast,approx.,square)快速的,近似的,正方形的)mipmap的好处,额外的内存开销小,只有原来的三分之一;缺点,只能对正方形区域查询,有的pixel包括的texel是斜着的一条区域,mipmap仍然不能表现该区域的属性。
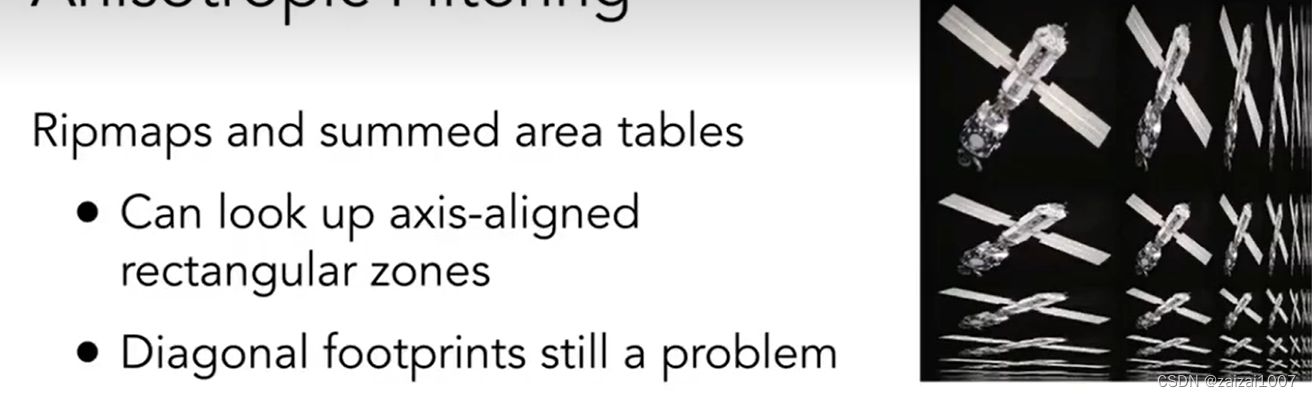
改良:ripmap,各向异性过滤,开销是原来的三倍。
 多了三分之一的存储量
多了三分之一的存储量
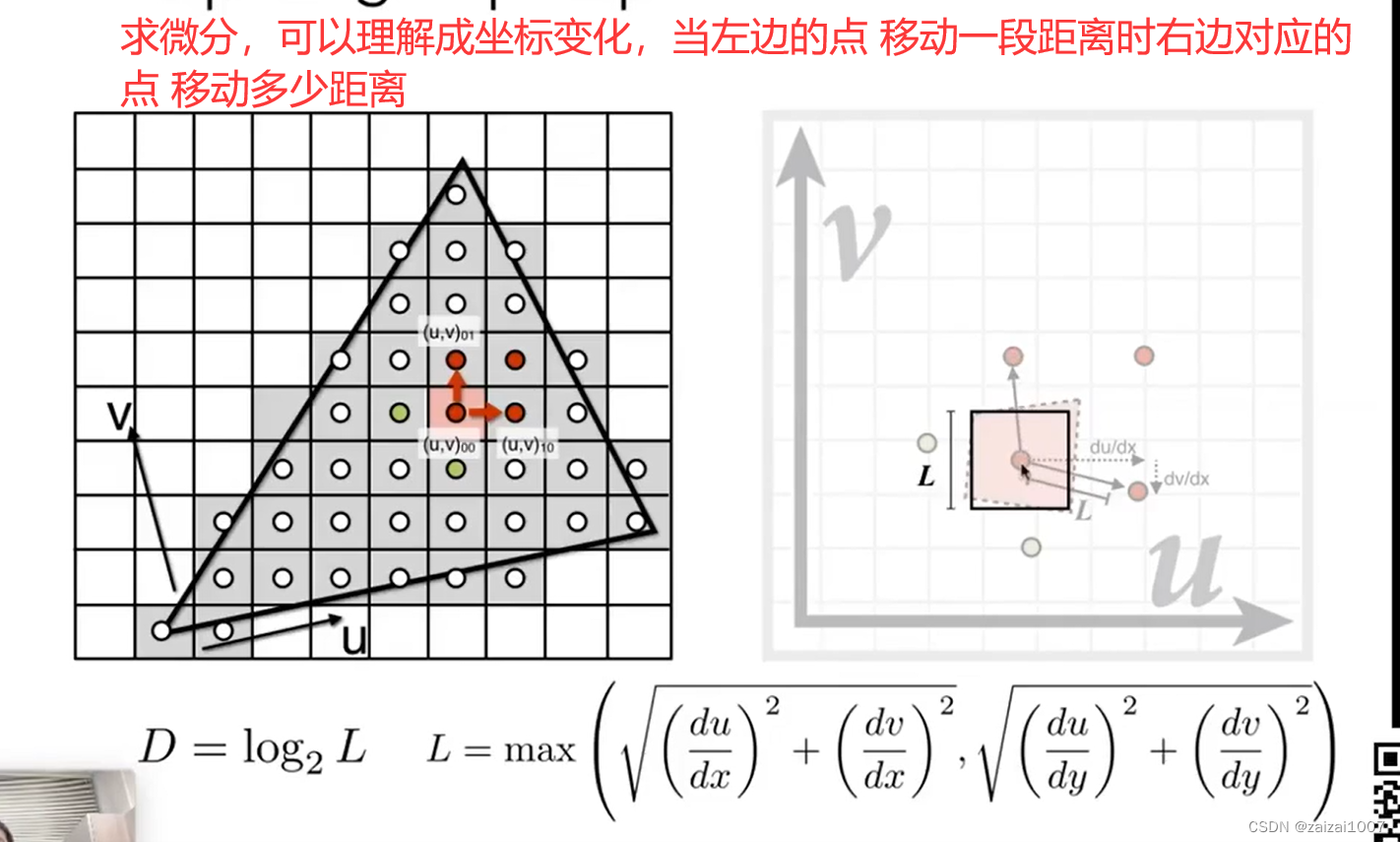
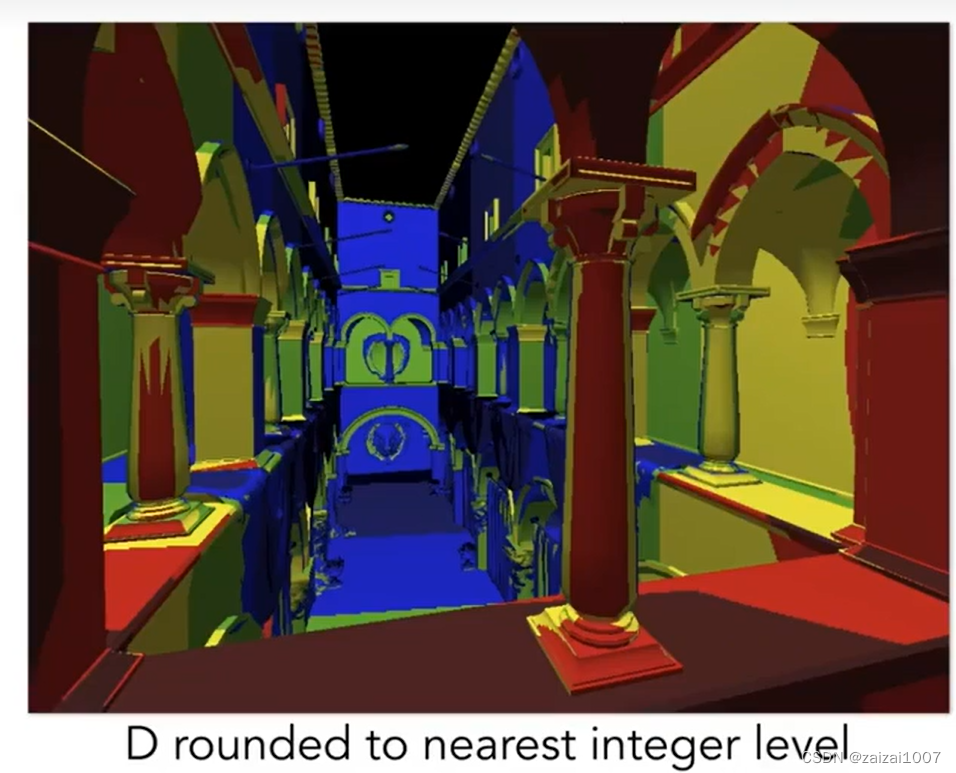
D 是 查询的 Mipmap的层数M
 层次分明
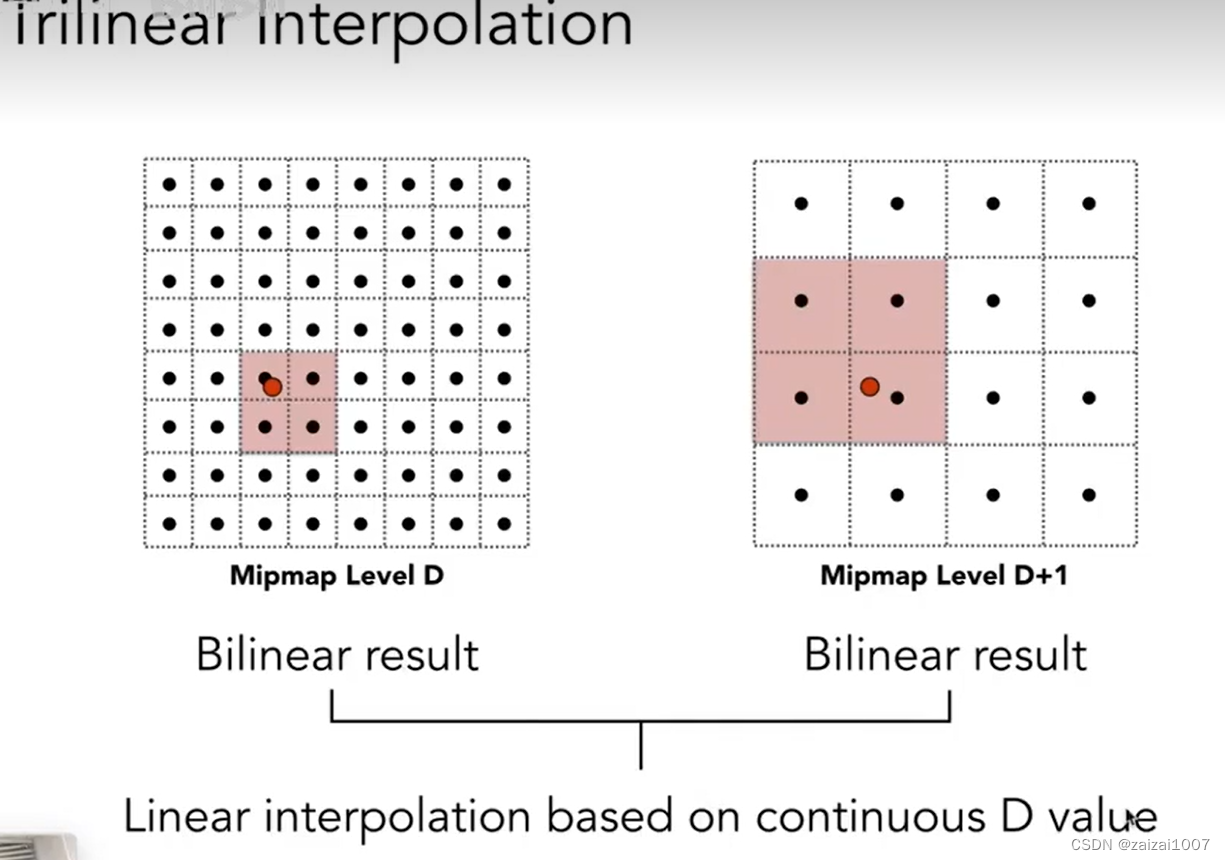
层次分明如果我想查找1.8层的怎么办? -- 插值
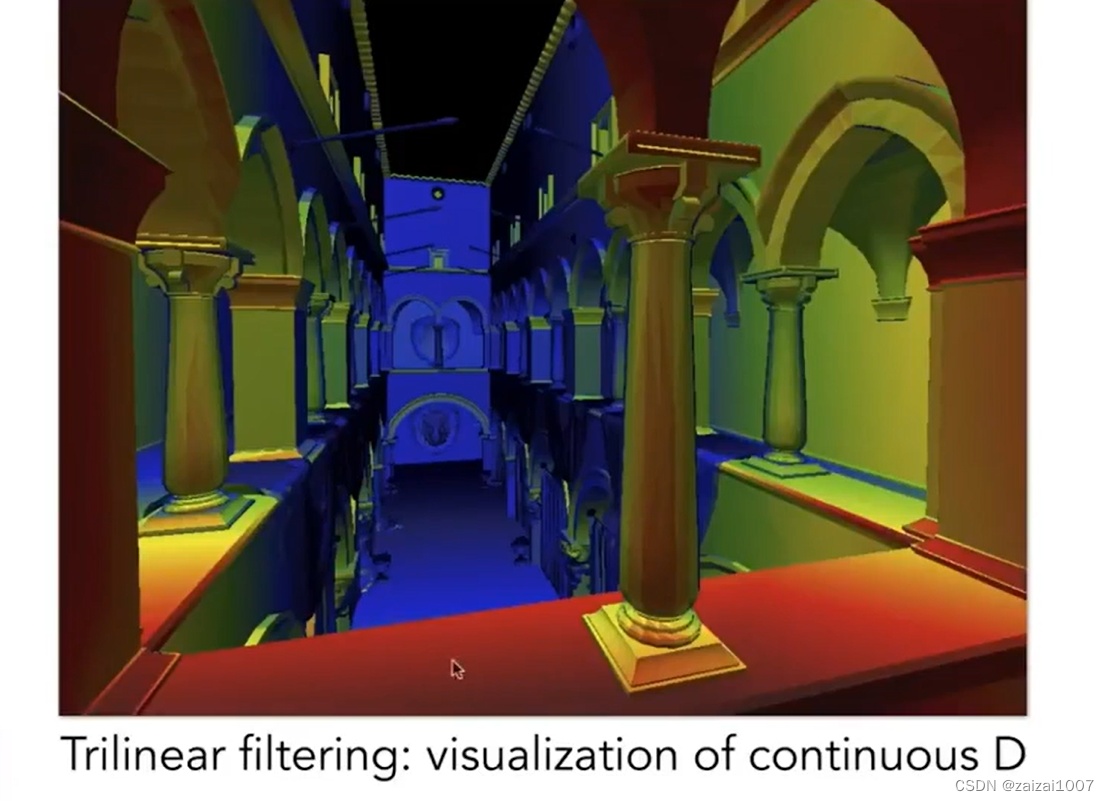
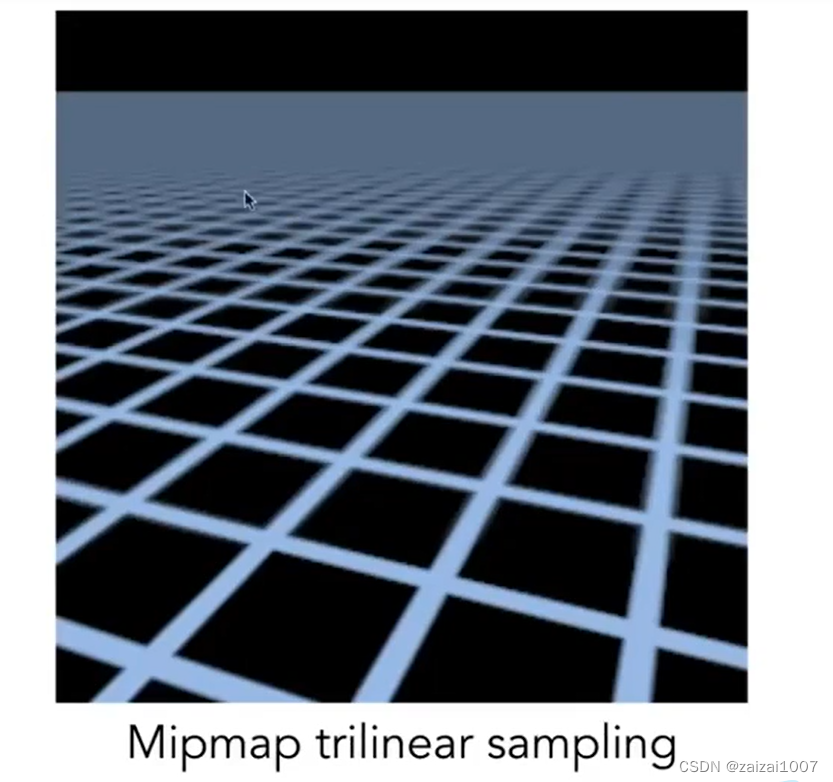
 两个平面 ,三线性插值
两个平面 ,三线性插值 连续变化
连续变化

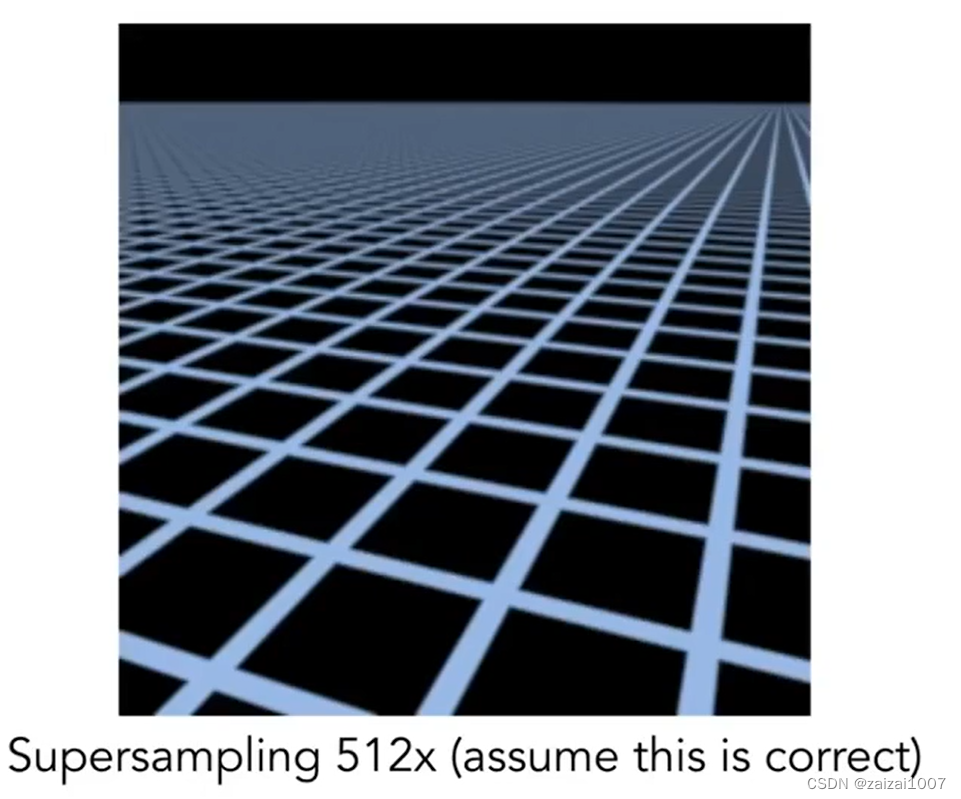
超采样 mipmap 远处的细节全部糊成一片 Overblur
各向异性过滤 Ripmap 不同的方向上表现不同

Lecture 10 : Geomerty 1 (Introduction ) 几何

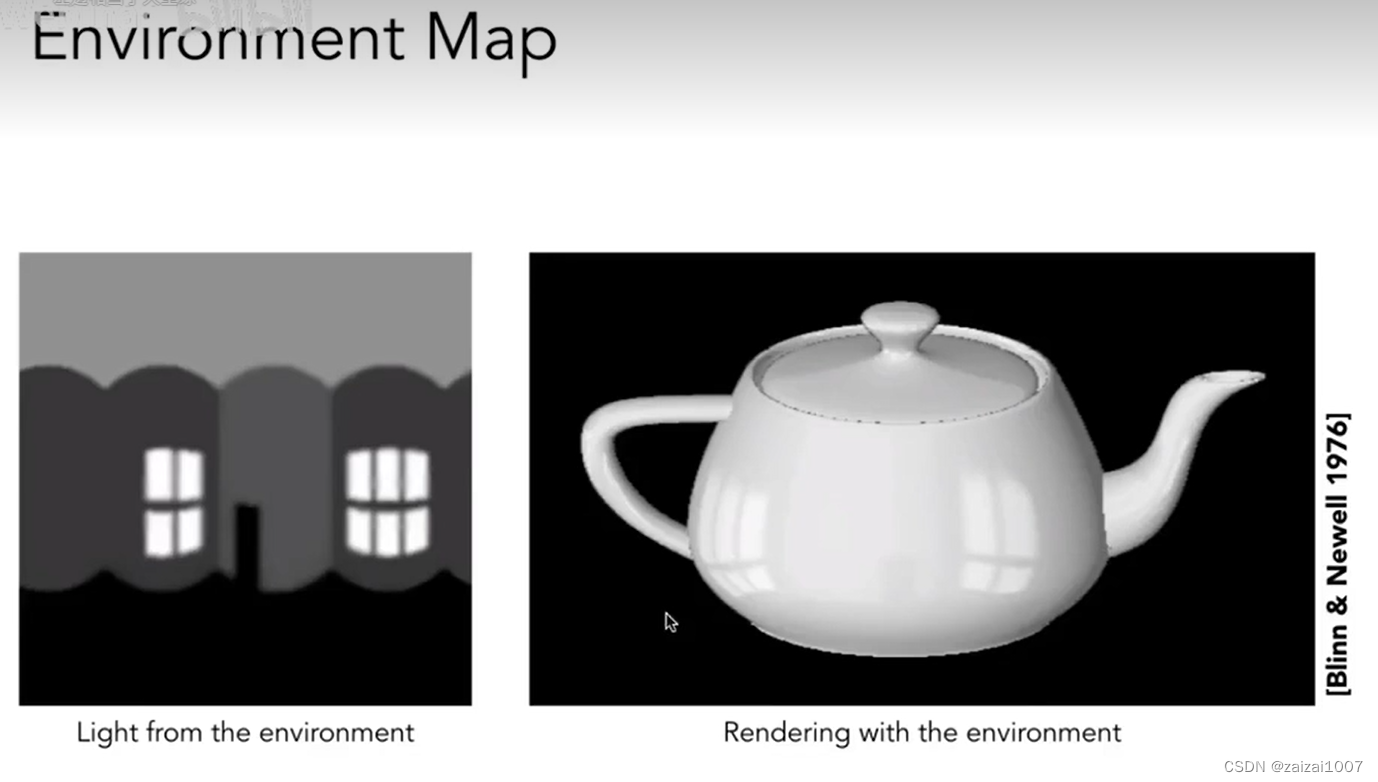
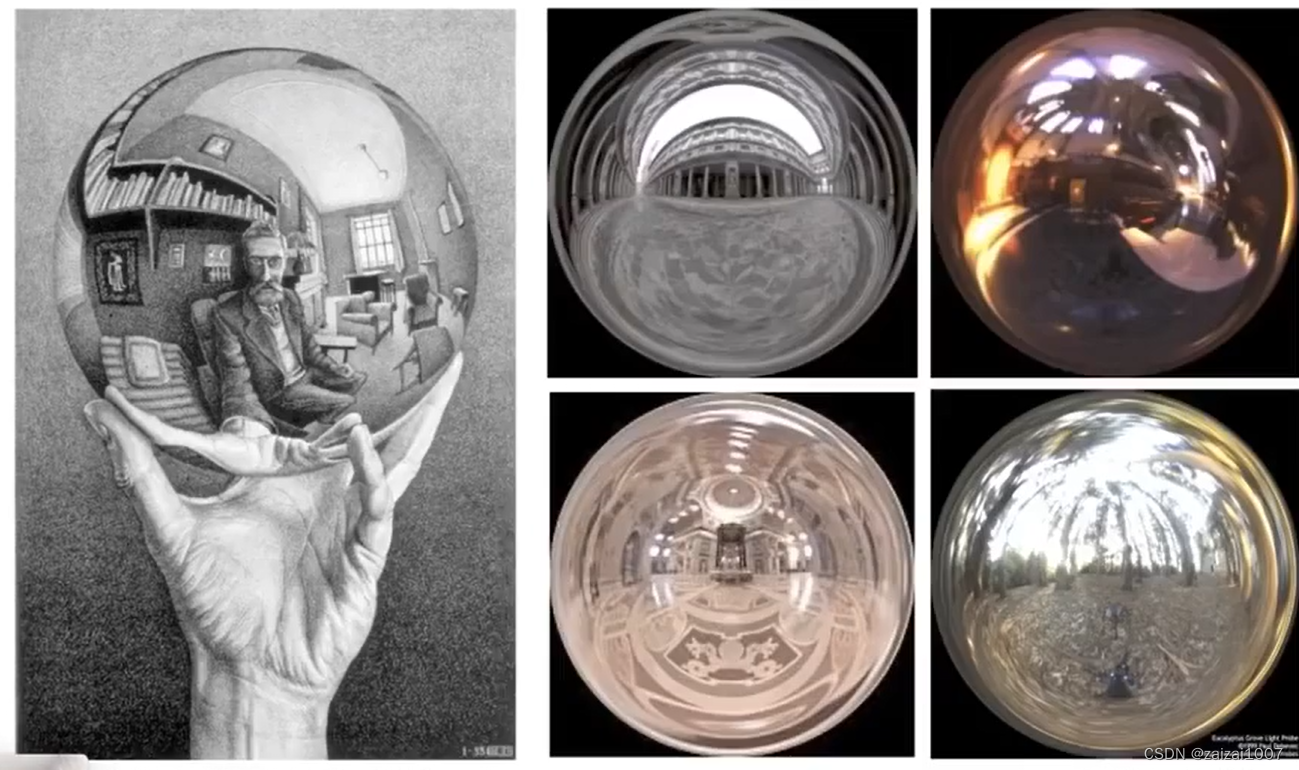
可以用纹理描述环境光,可以用环境光渲染物体
假设环境光来自无限远处,所以假定不同方向的光的强度相同
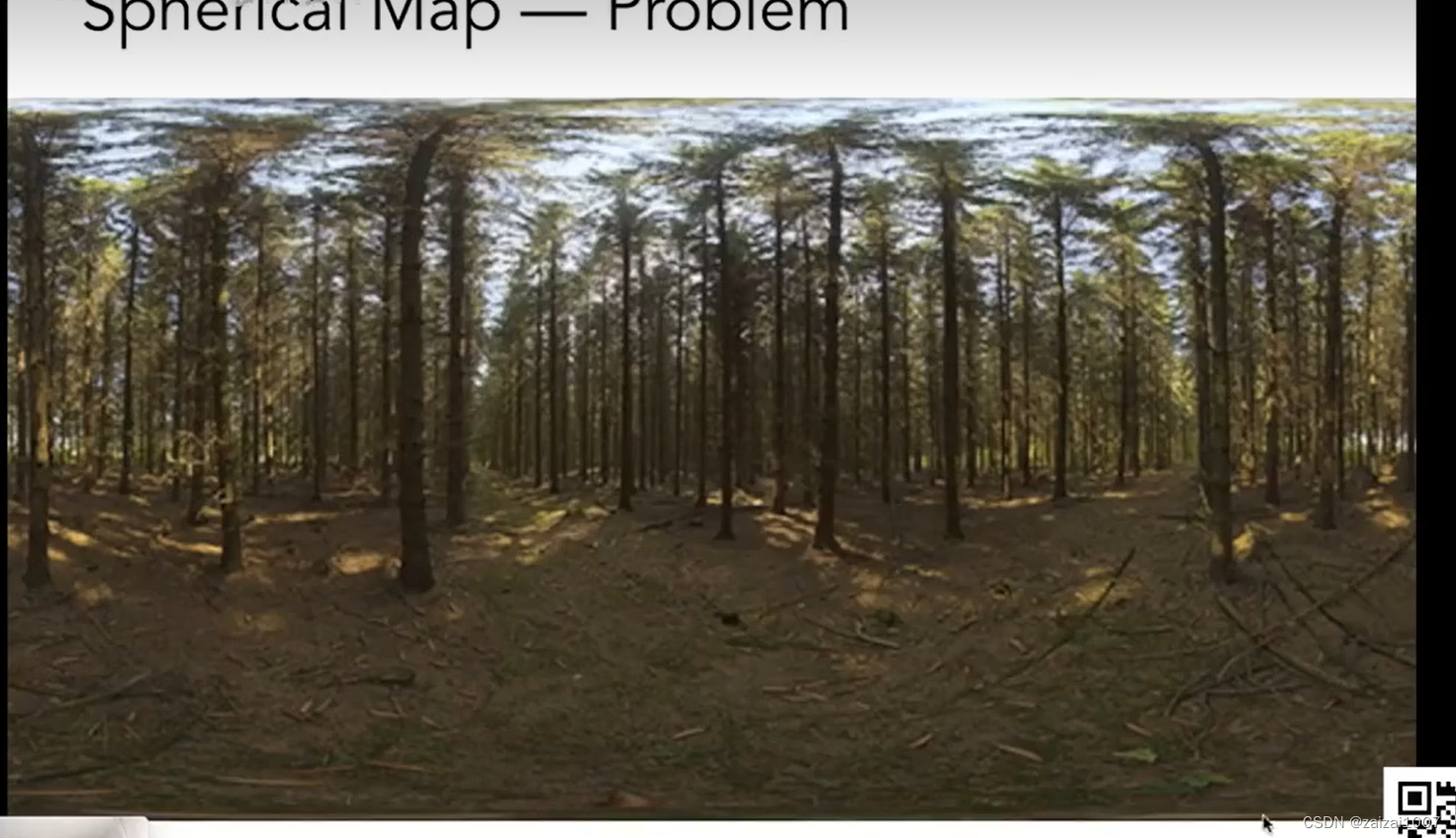
环境光可以记录在球面上,然后再展开,但是会存在扭曲 不是均匀的描述


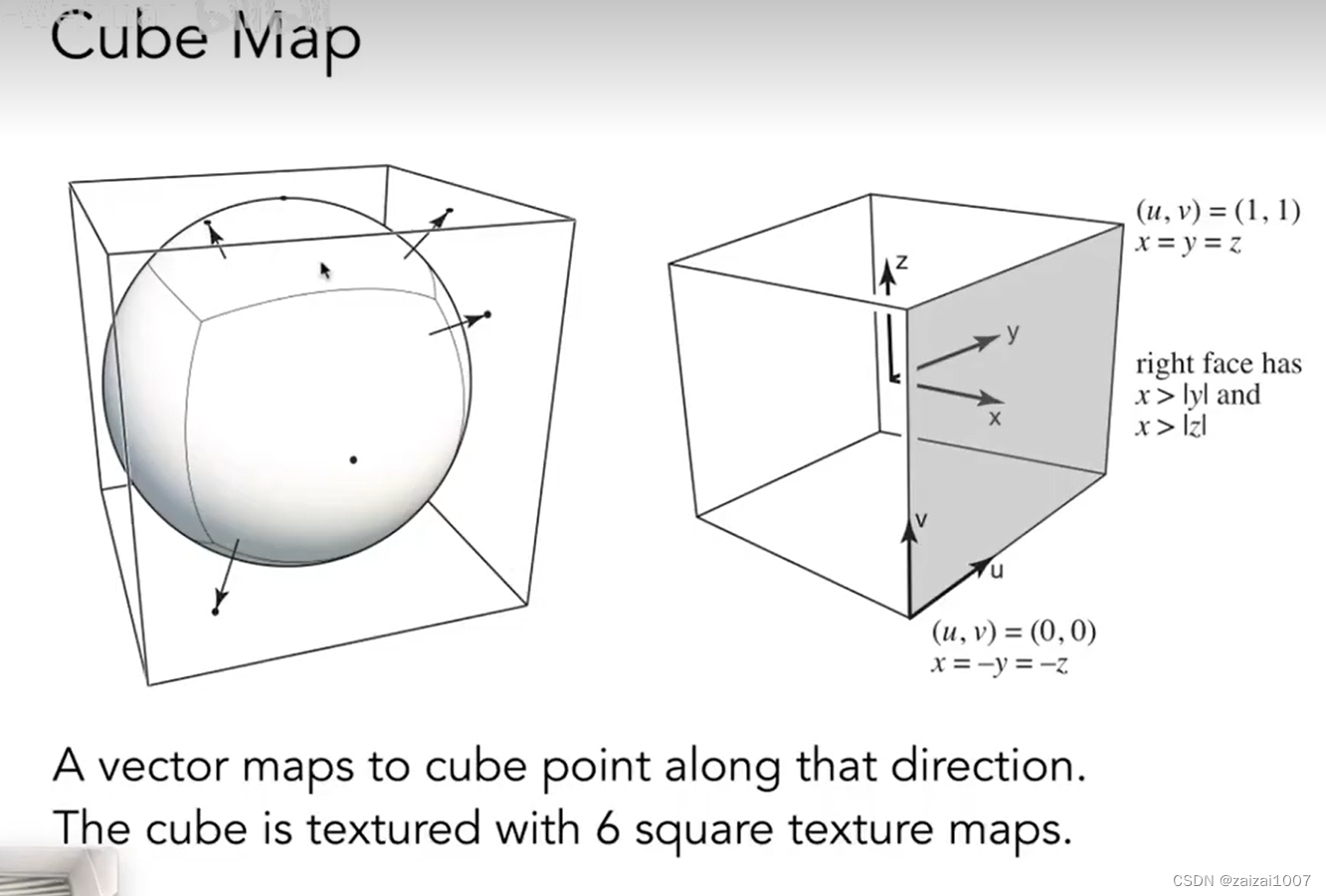
Cube Map

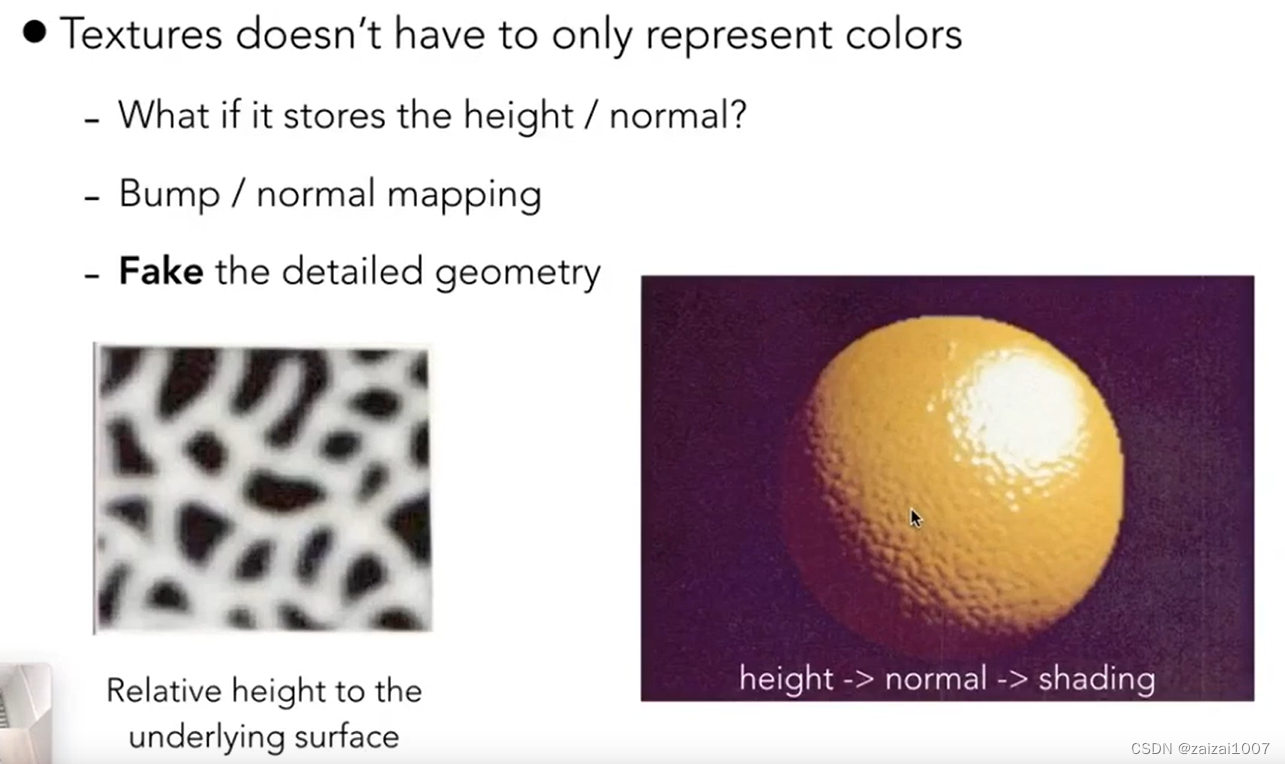
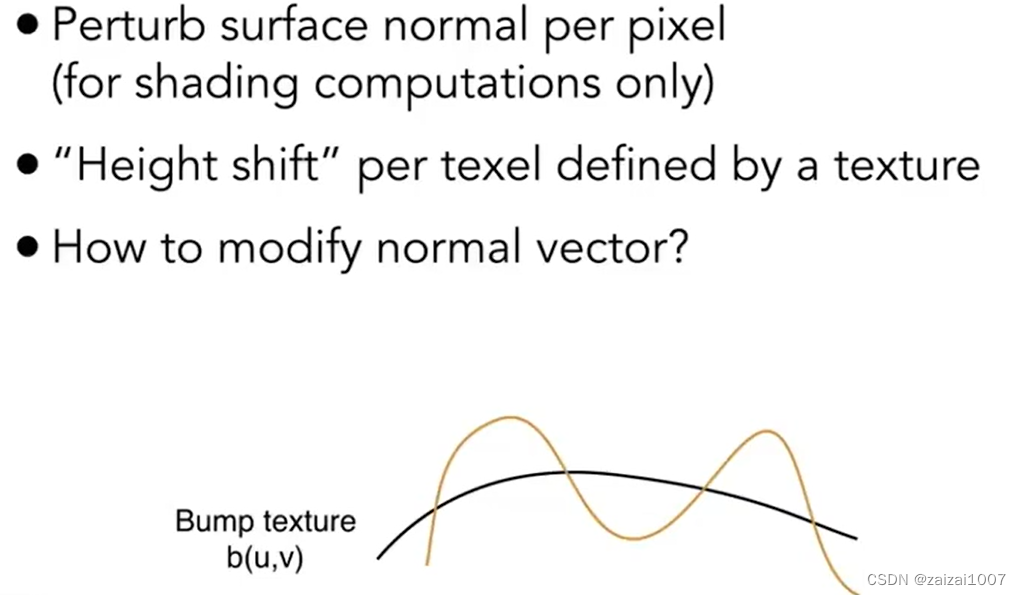
凹凸贴图

在不把几何形体变复杂的前提下,通过利用一个复杂的纹理来定义一个点的相对高度
Bump Mapping 法线贴图
Adding surface detail without adding more triangles
扰动每一个像素的法线
 黄色的线是凹凸贴图
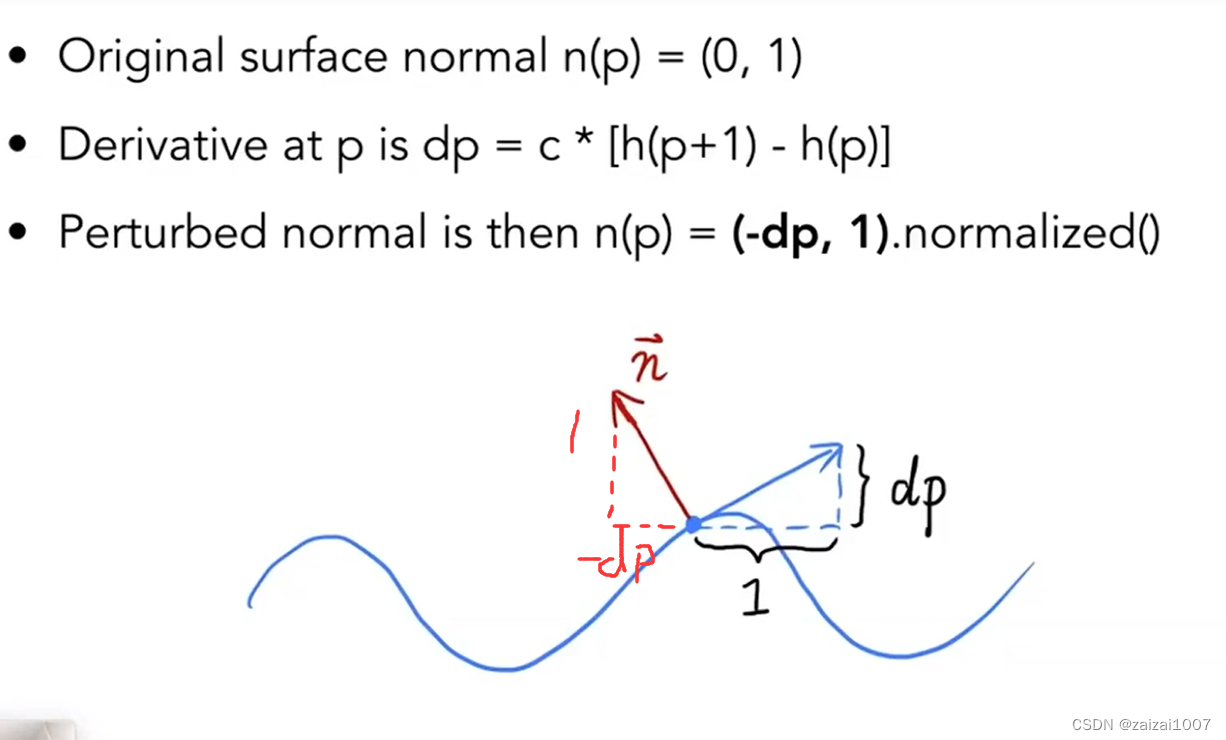
黄色的线是凹凸贴图求法线 2D

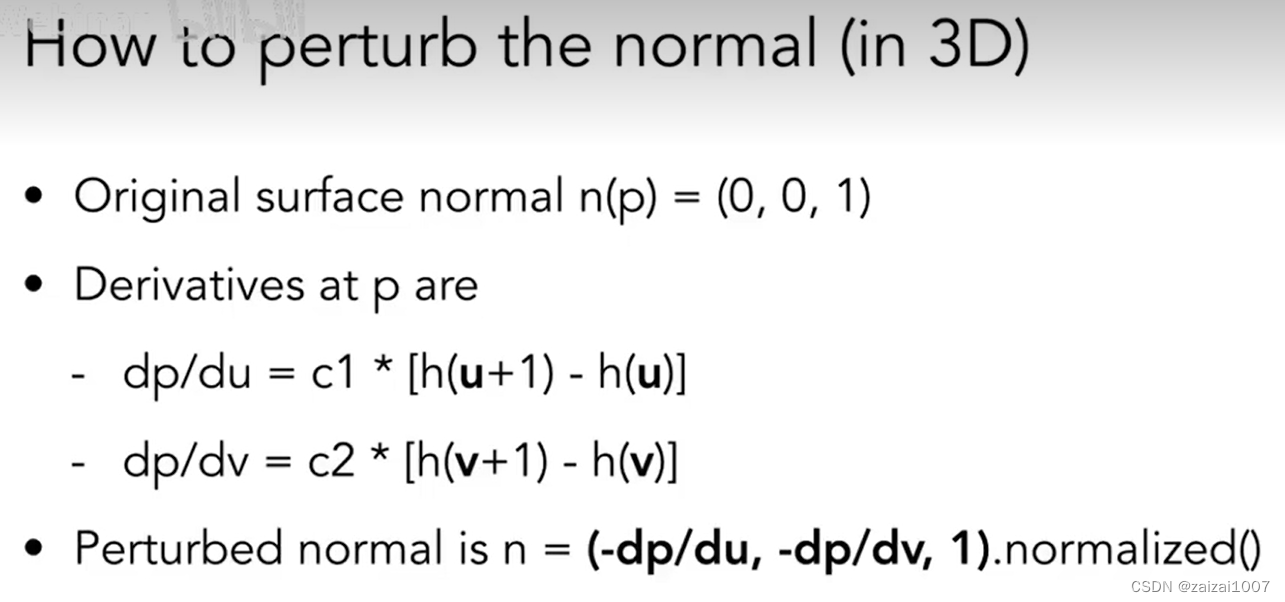
求法线 3D



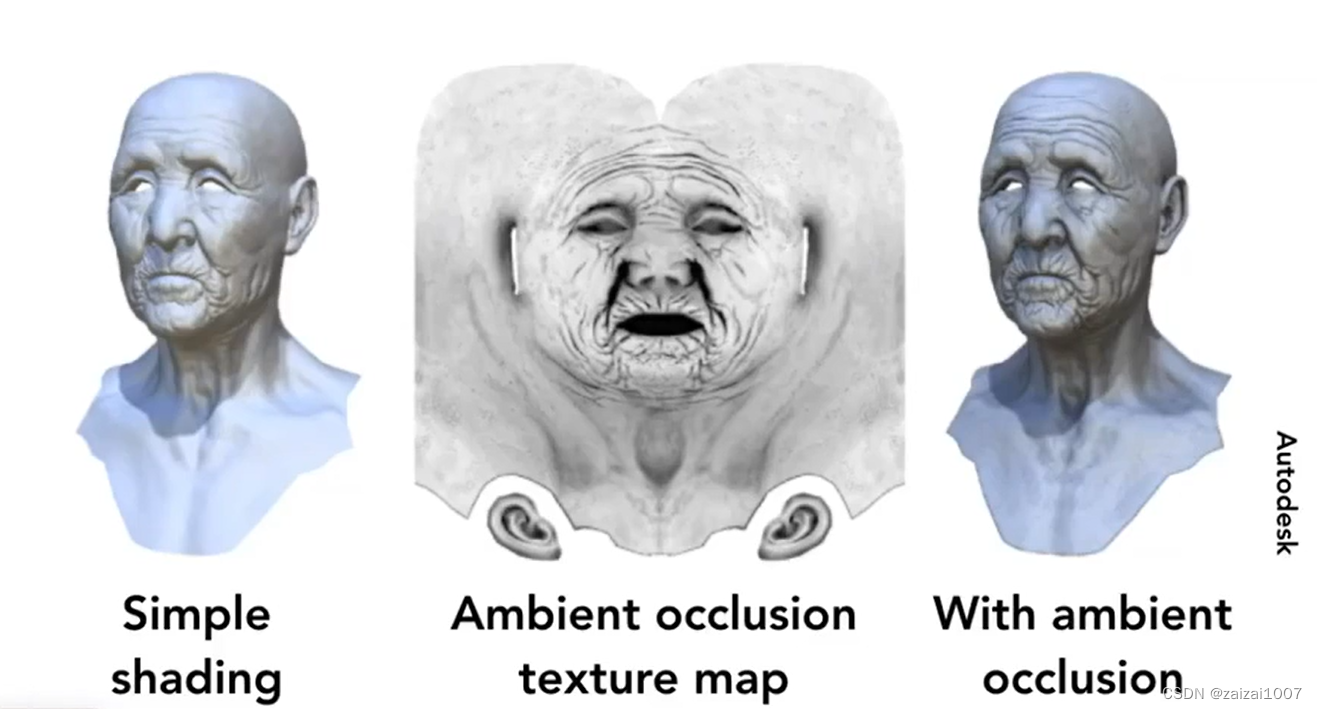
着色的结果 乘以 计算好的环境光遮蔽 得到一个纹理 之后可以直接用
 可以用纹理存储计算好的信息
可以用纹理存储计算好的信息材质的应用
环境贴图、环境光(包括很多游戏大作的画面非常好,有些就是提前计算好光照,做成光照贴图)、
*环境贴图可以是球面或立方体面
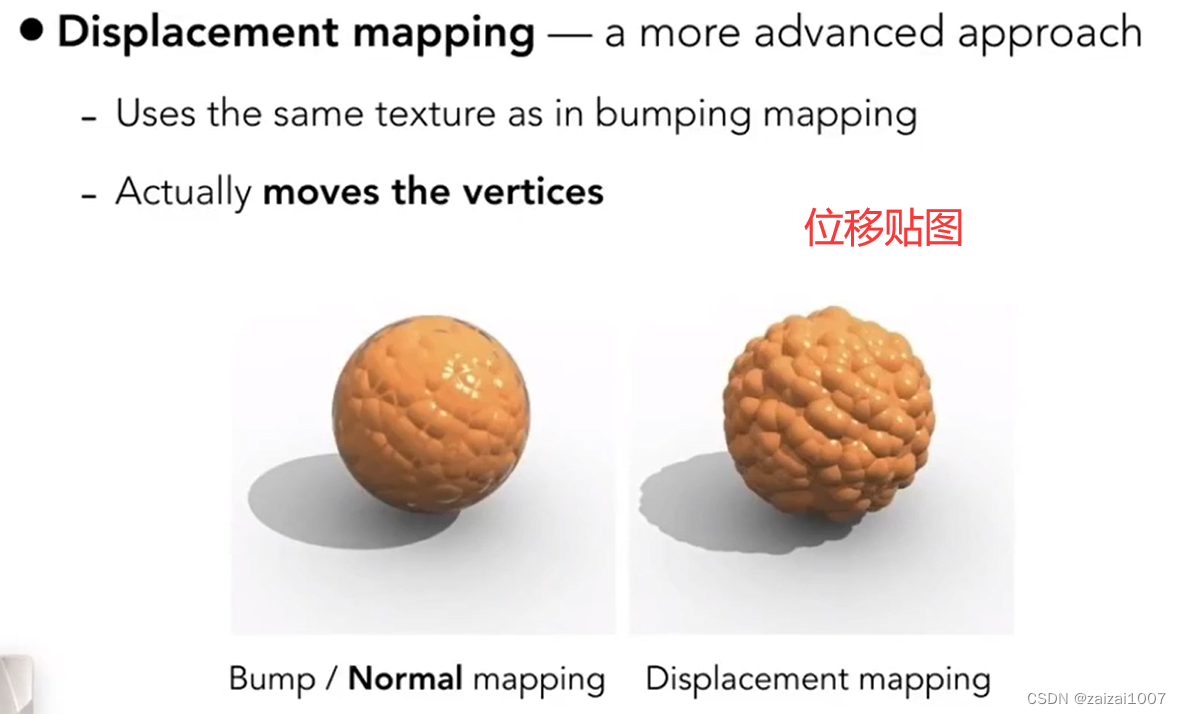
纹理不只可以表示颜色,也可以表示高度/法向量(bump/normal),只是影响了shading计算,没有真正地改变顶点的位置。用displacement mapping,可以实际上改变顶点的位置。(bump/normal这一步,纹理影响shading,作用于fragment,在fragment做shading的阶段进行处理;而如果是displacement,应该是顶点处理阶段进行。看来,着色频率的选取跟纹理贴图的应用有实际的对应关系。)
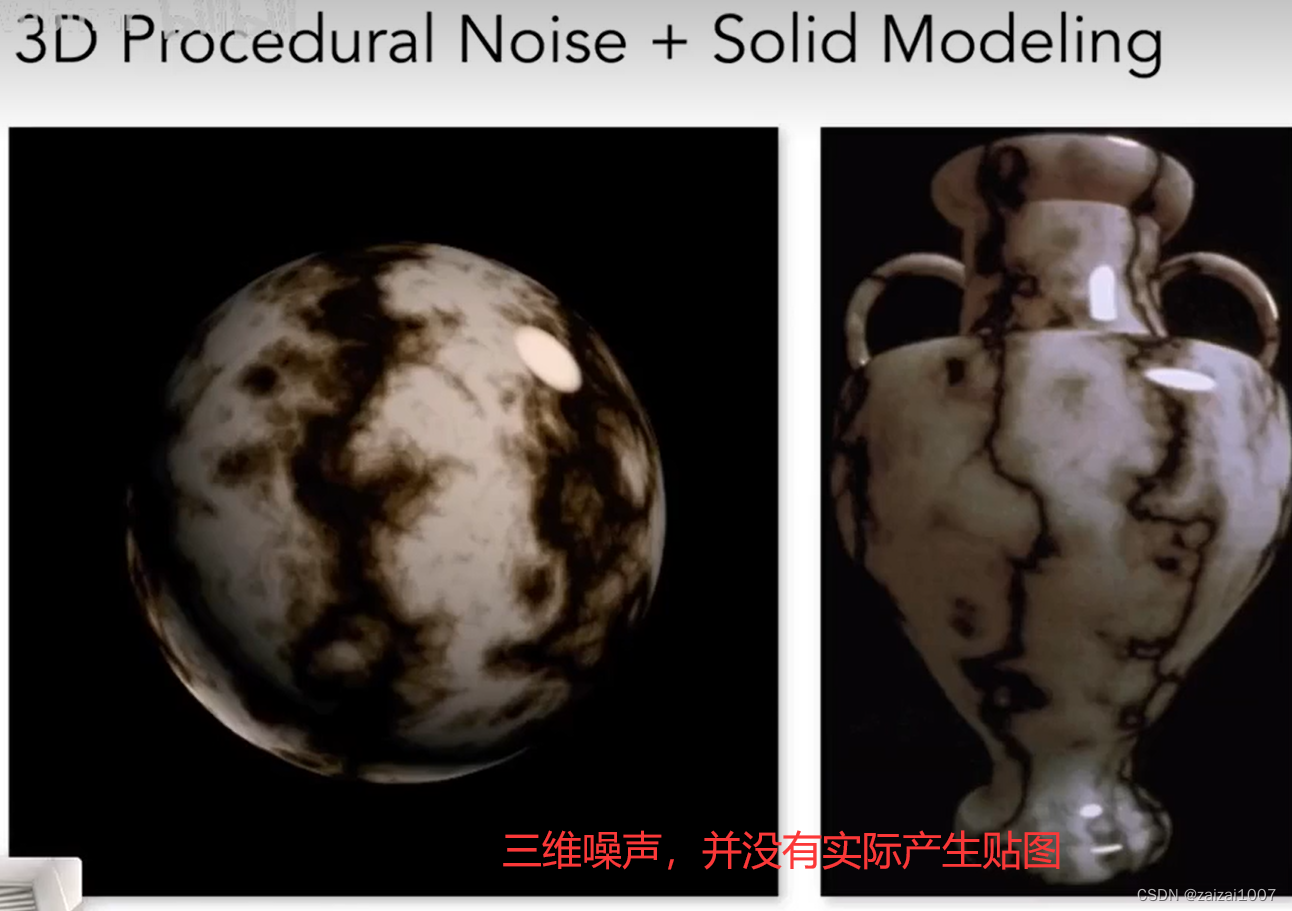
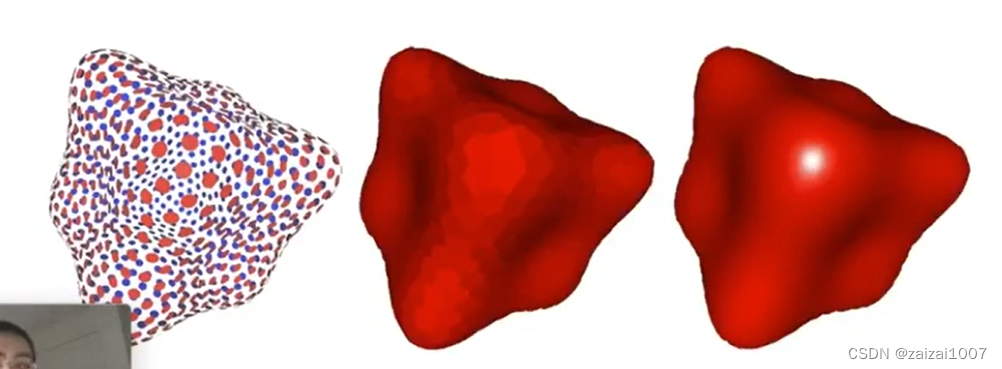
三维噪声函数定义纹理,在任意点都能取得相应的值。(参考隐式的几何表达。)
显式/隐式几何表达
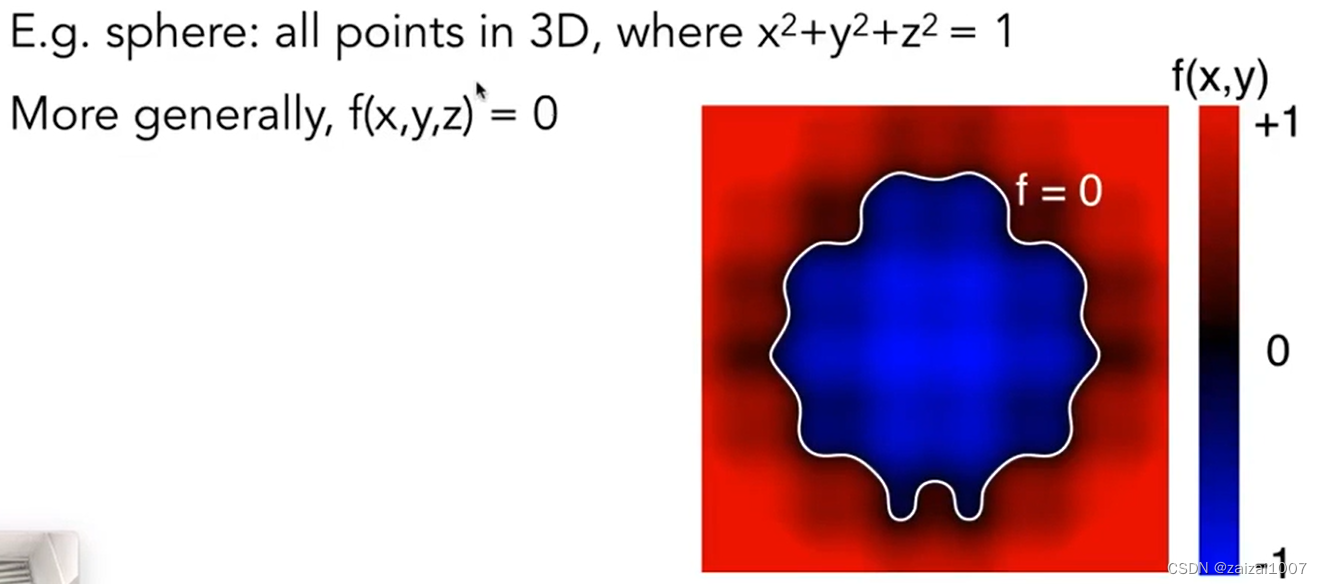
隐式的几何表达- Points satisfy some specified relationship

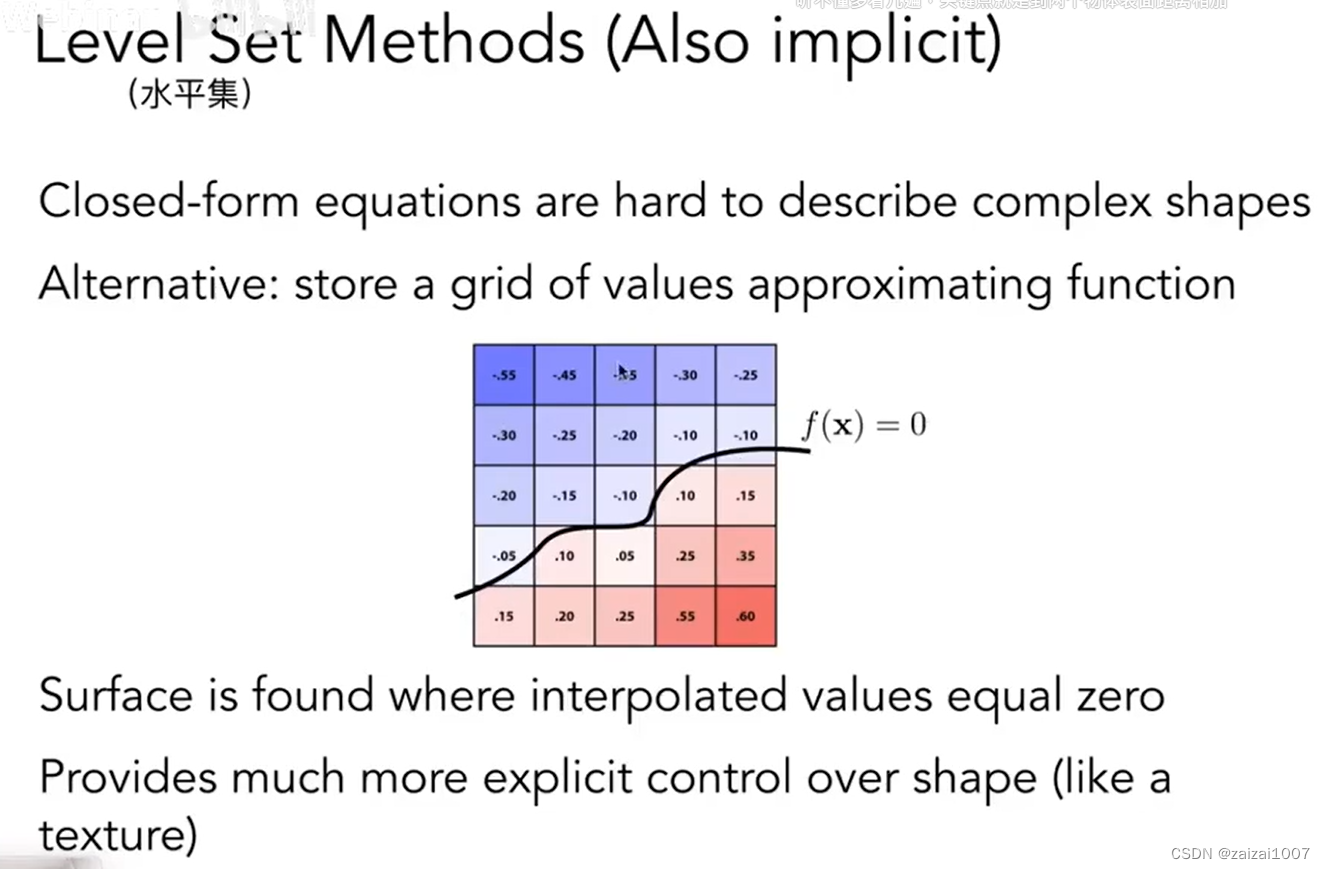
代数公式、水平集、分形/自相似(fractals)
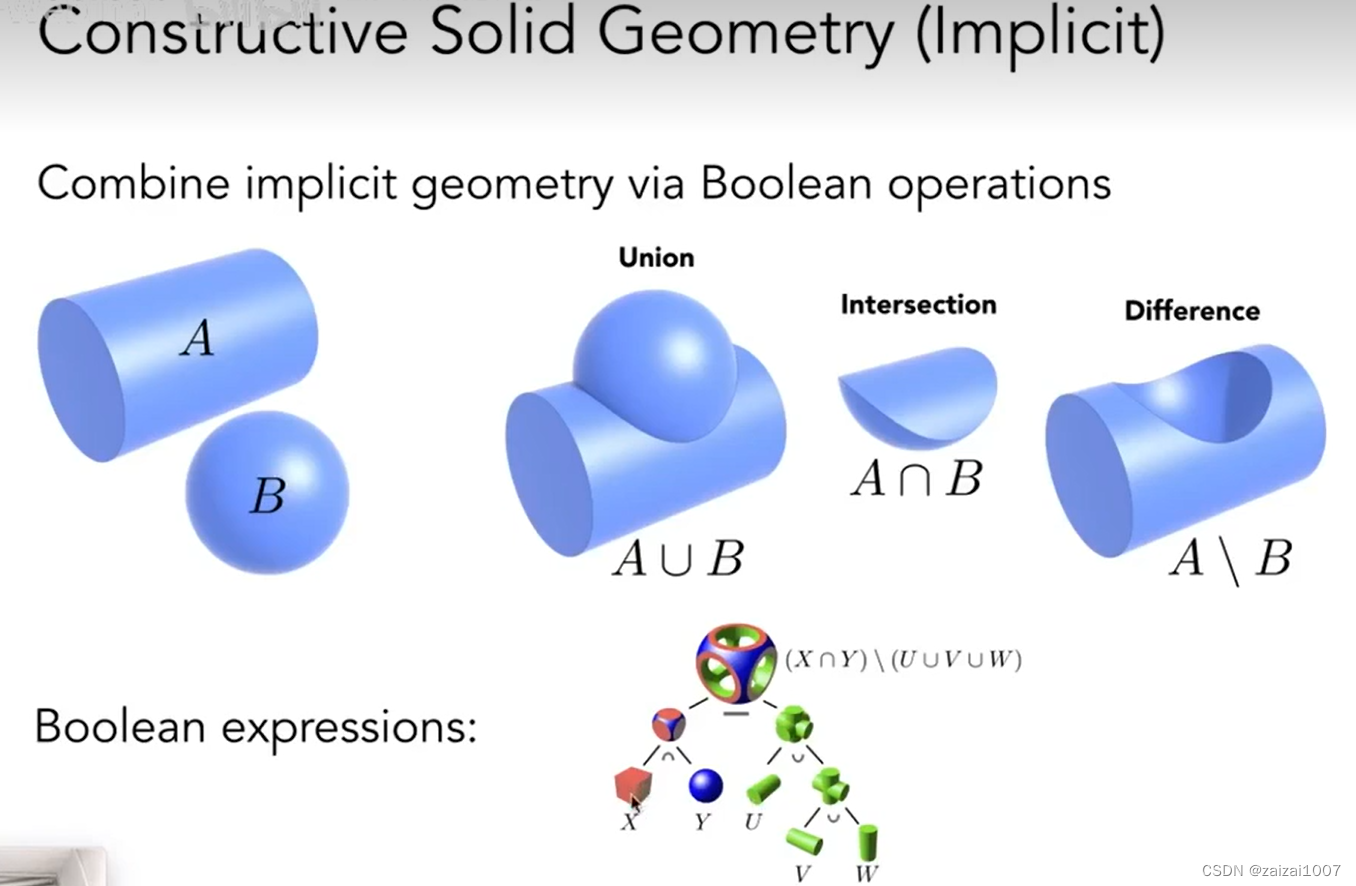
CSG(constructive solid geometry):通过简单几何体的布尔运算获得复杂的几何体、
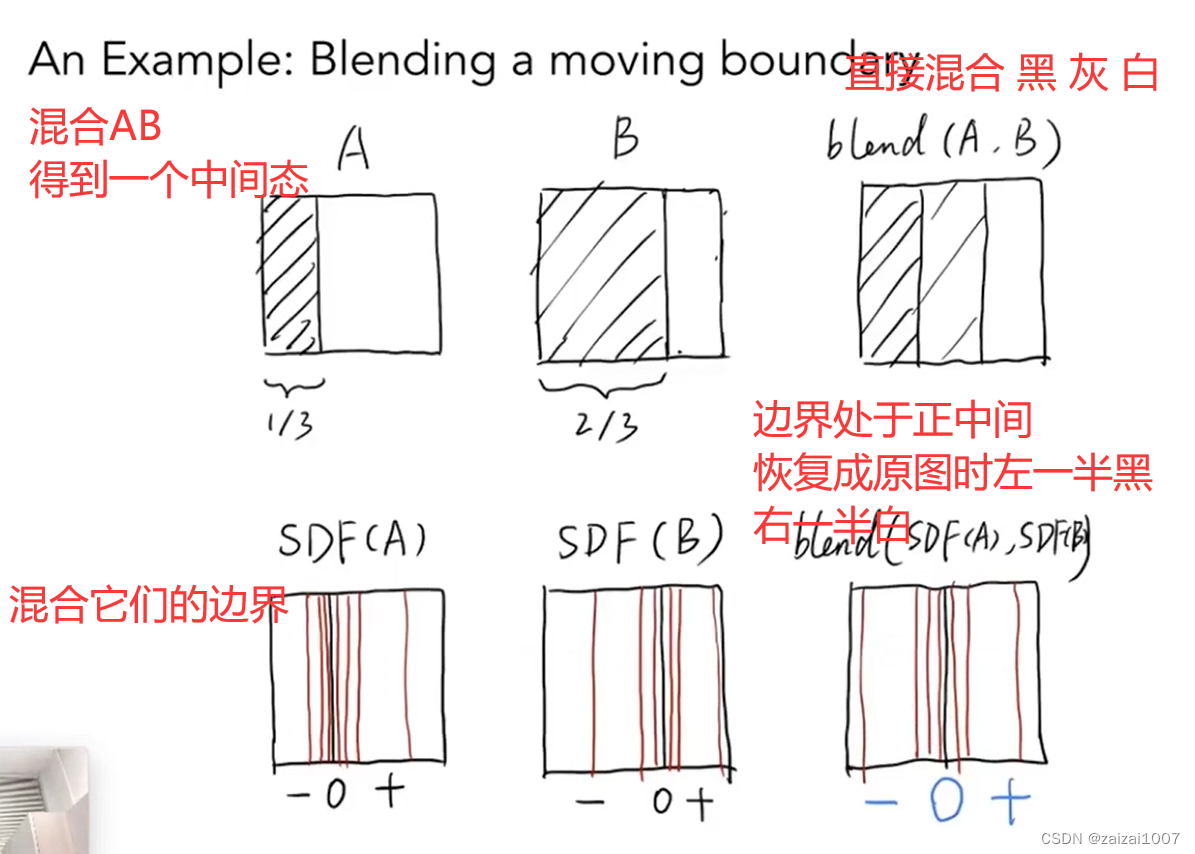
距离函数:指的是到几何体点的最小距离,当两个几何体的点近,通过融合距离函数,生成新的几何体
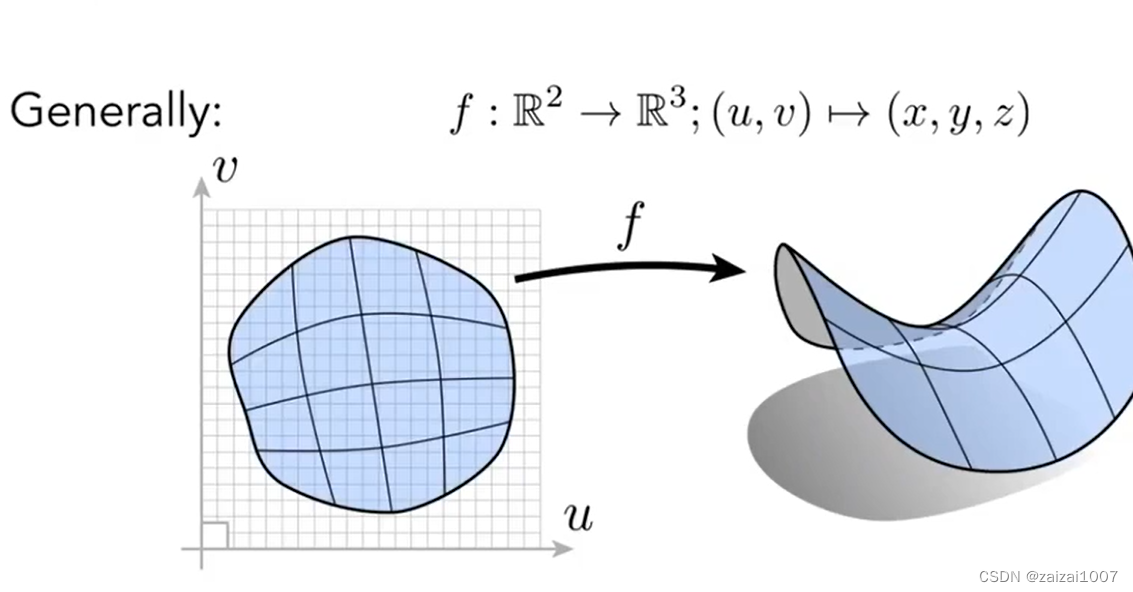
显式的几何表达:直接或由参数映射,给出几何体上的点
点云、几何面、.obj
隐式集合表达的好处:
很好区分内外关系,光线追踪时易于求交,处理拓扑结构方便,紧凑的表达
隐式几何表达的坏处:
对于一些复杂几何形状很难表示

 CSG
CSGDistance Function ( lmplicit ) 距离函数
对于任何一个几何,不直接描述它的表面,去描述任何一个点到这个表面的最近距离

水平集

Lecture11 : Geometry 2 (Curves and Surfaces ) 曲线和曲面
点云
- list of points ( x,y,z )
- 可以表示任意的几何
- 点云经常会被变成三角形的面
- 不容易被画出来


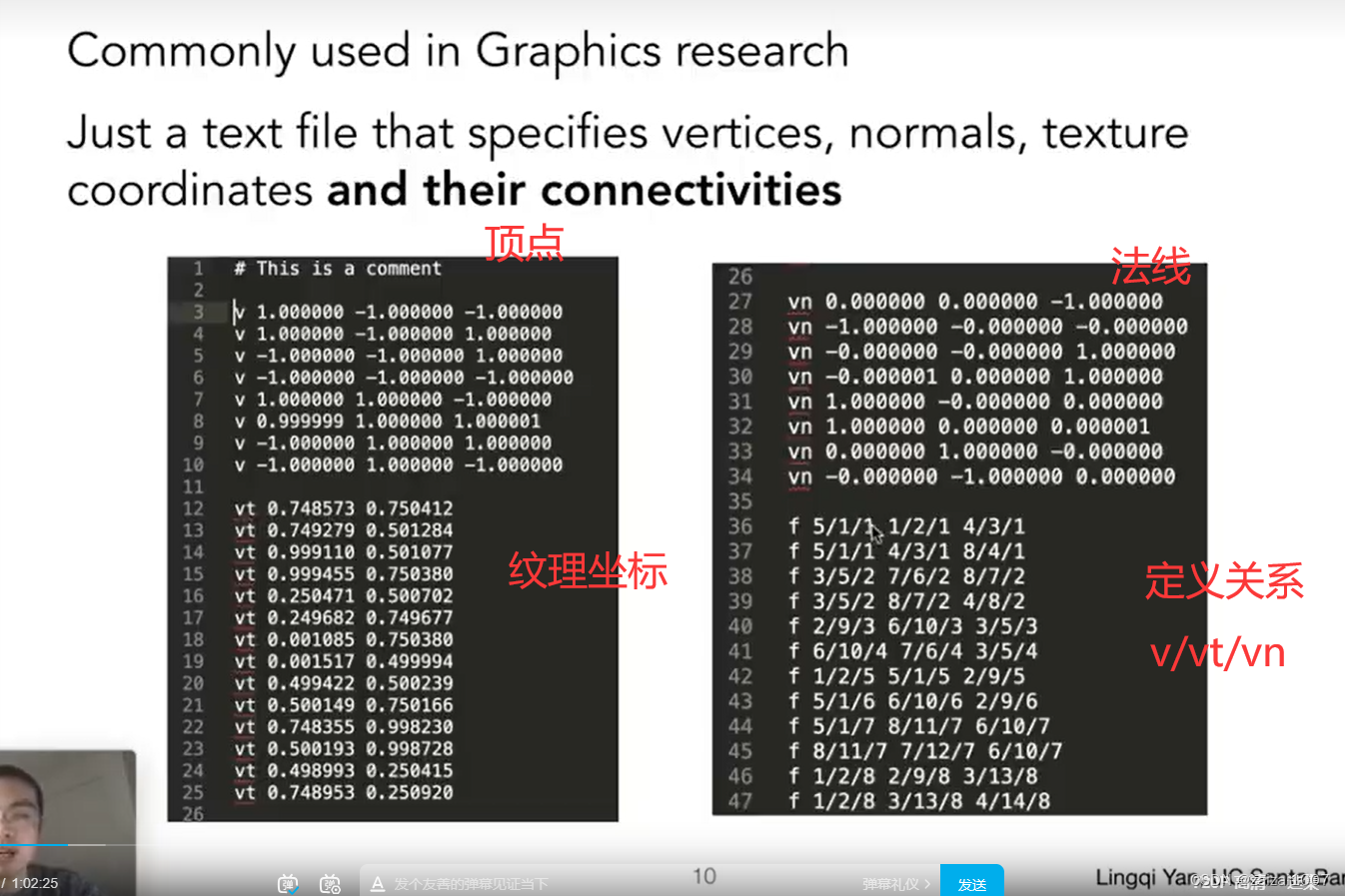
The Wavefront Object File ( .obj ) Format

曲线
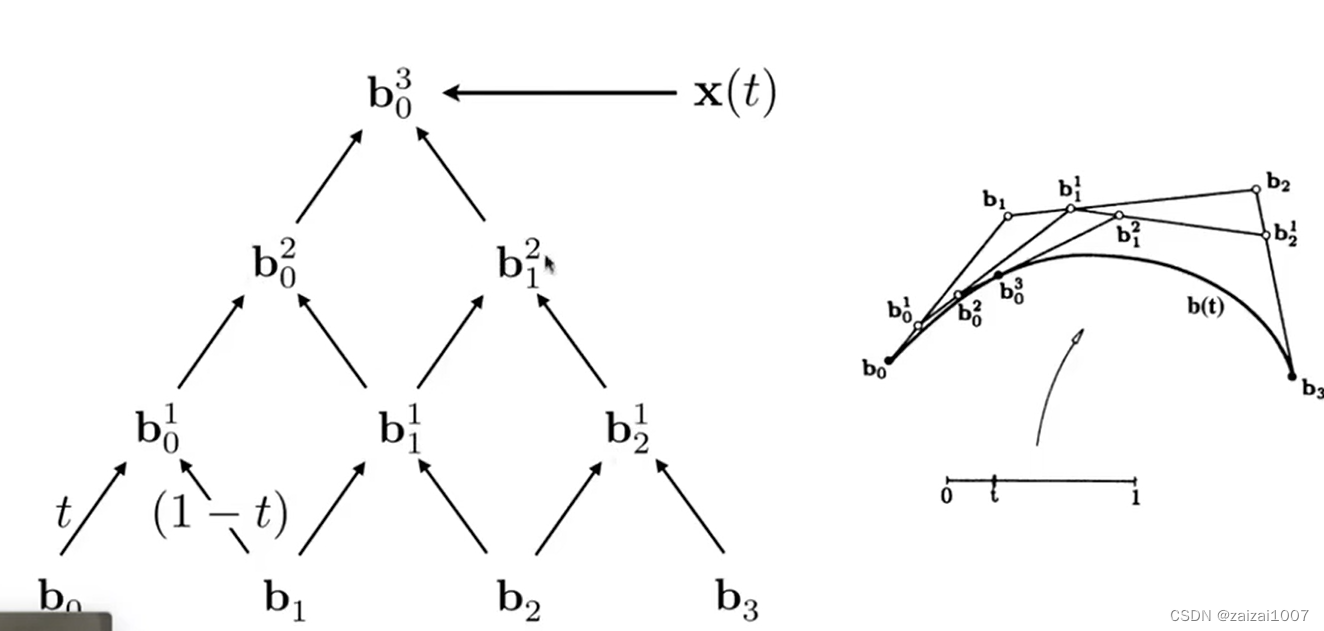
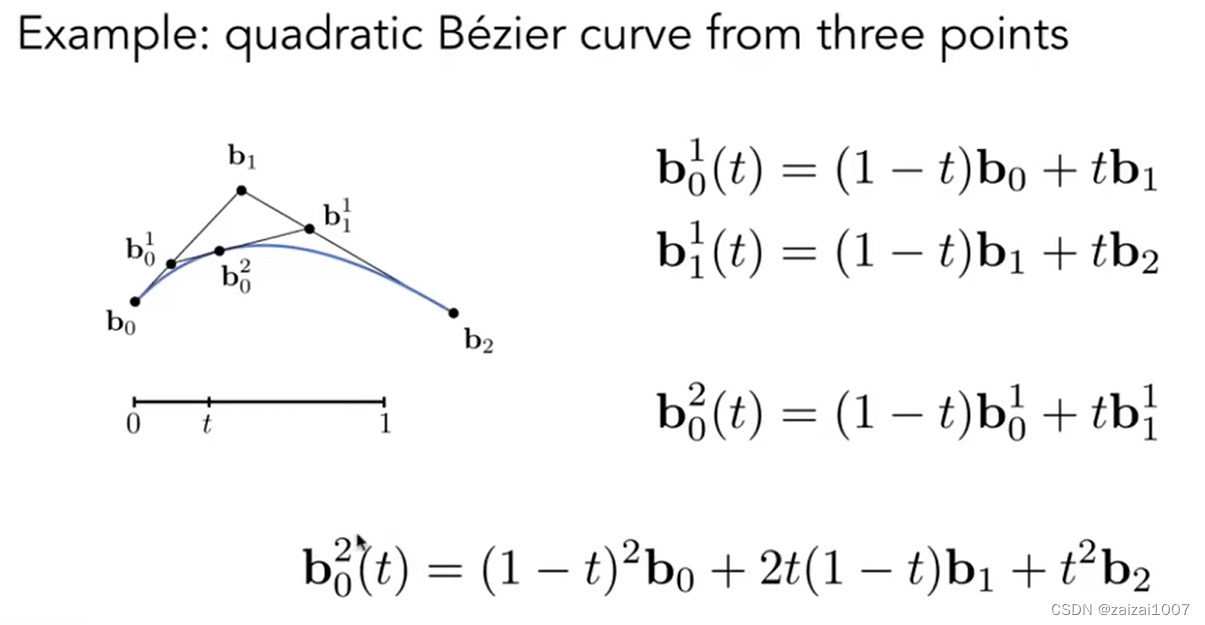
贝塞尔曲线

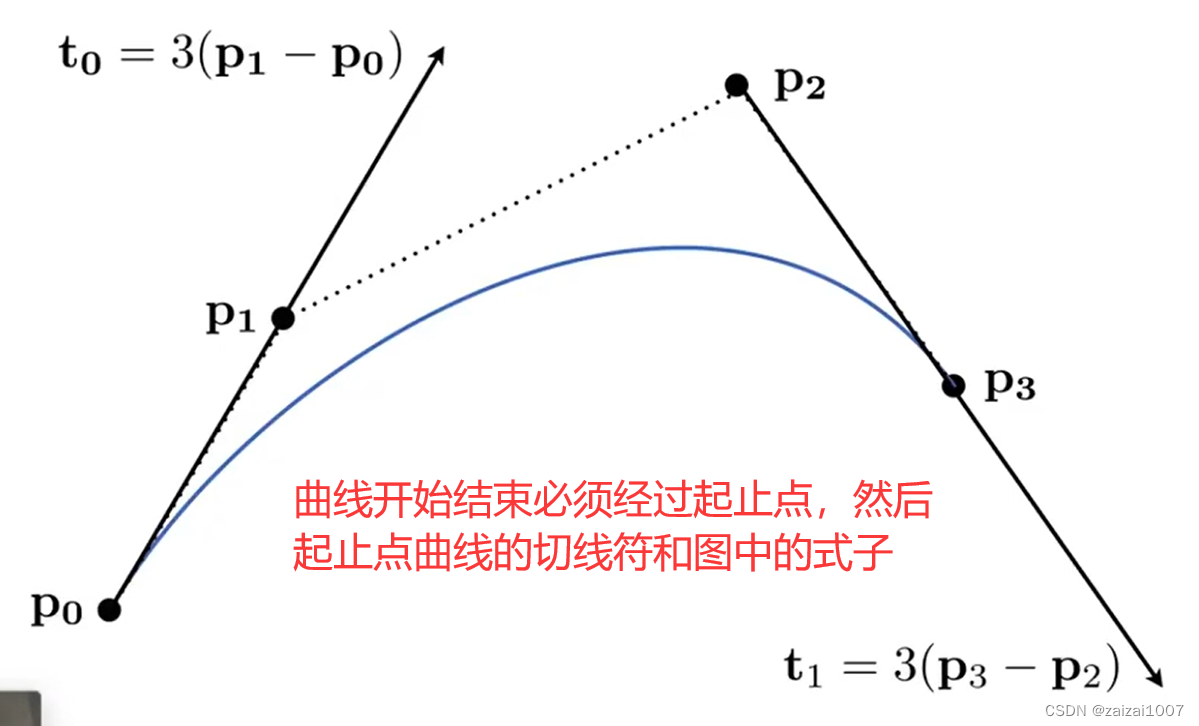
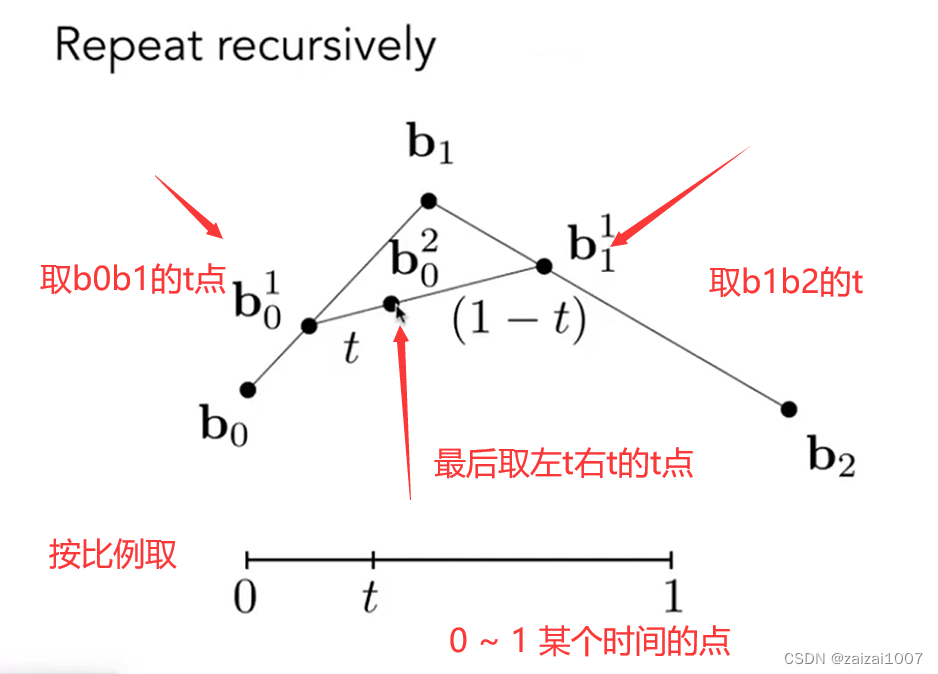
怎么样去画一条贝塞尔曲线

用控制点 + 插值的方法找到曲线


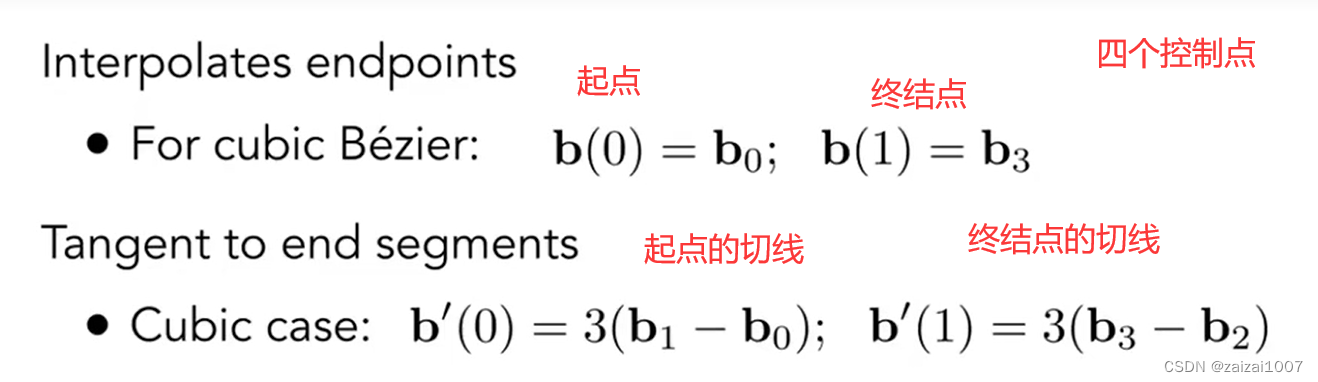
贝塞尔曲线的性质

- 仿射变换之后贝塞尔曲线不变
- 投影变换后不行
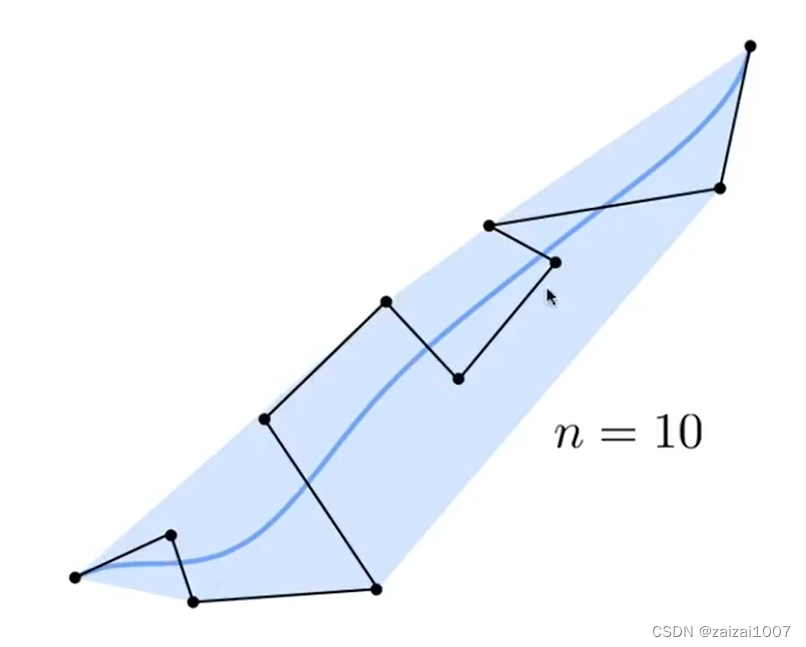
- 凸包性质:画出来的曲线一定在控制点形成的凸包内
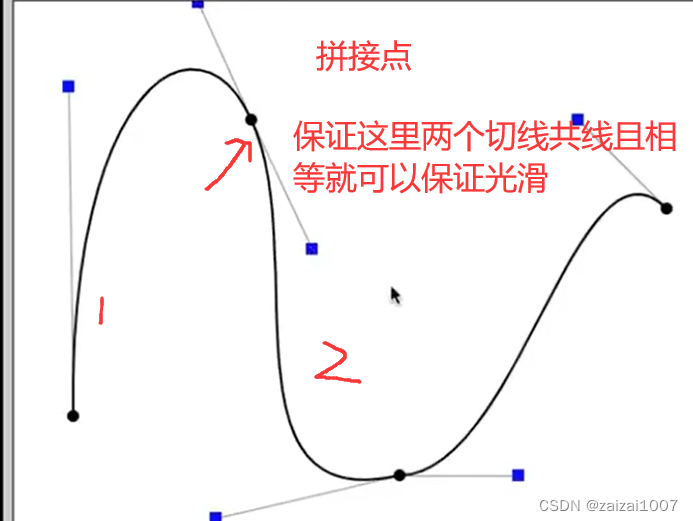
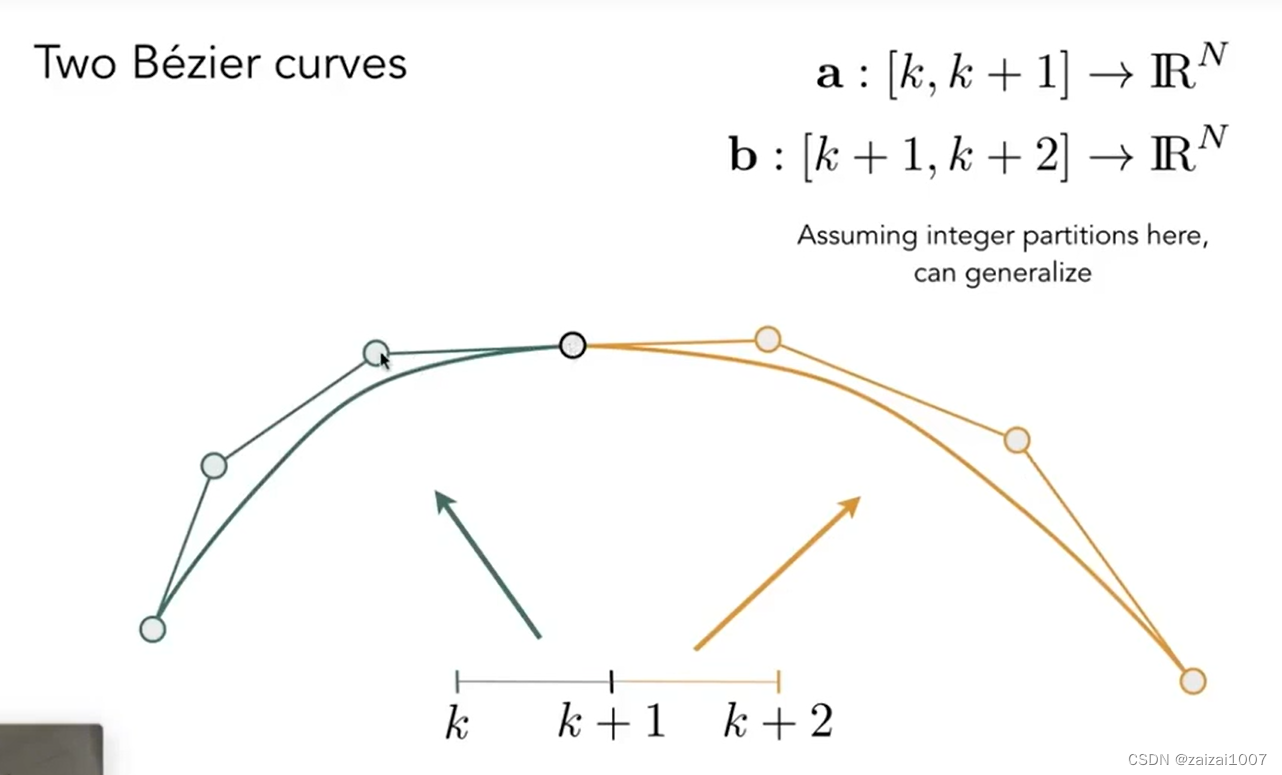
逐段贝塞尔曲线
当控制点很多的时候画出来的曲线不是很直观,所以会分段画曲线,然后再连起来



样条
表示曲线的分段多项式函数。简单来说就是控制曲线的函数。满足一定的连续性
B-样条
既有贝塞尔曲线的性质,相比起来又需要更多的信息
曲面
曲面是由贝塞尔曲线表达的
1、曲面细分
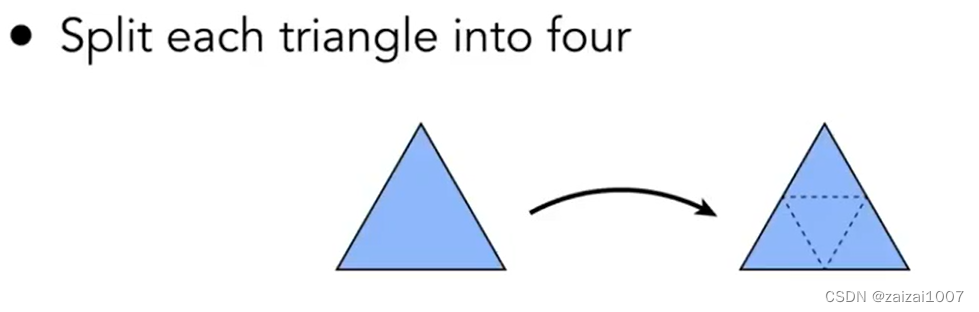
Loop细分:只能对三角形进行,一分四,优化可以靠加权重进行。 将三角形一分为四
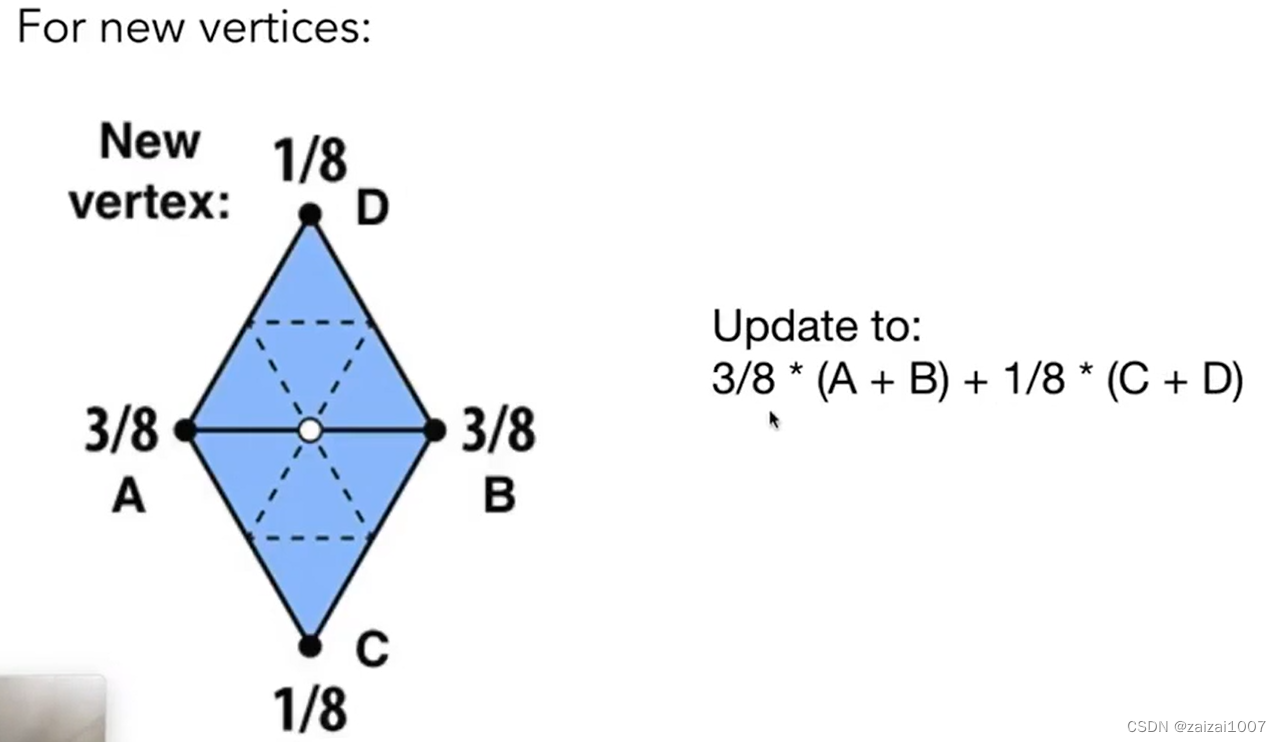
将三角形一分为四 对新的顶点进行处理
对新的顶点进行处理
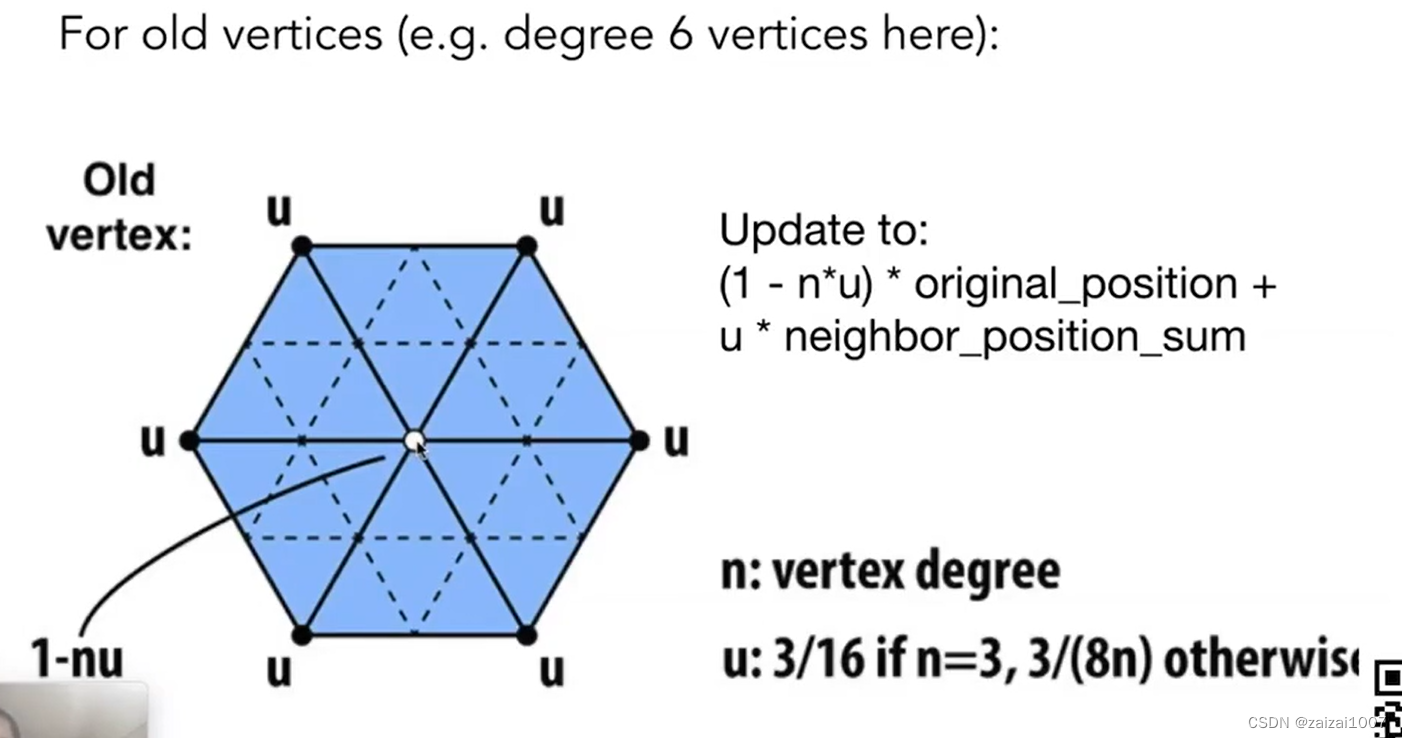
对旧的顶点进行处理,n就是顶点的度,度就是它所连的边的条数,这张图里就是6
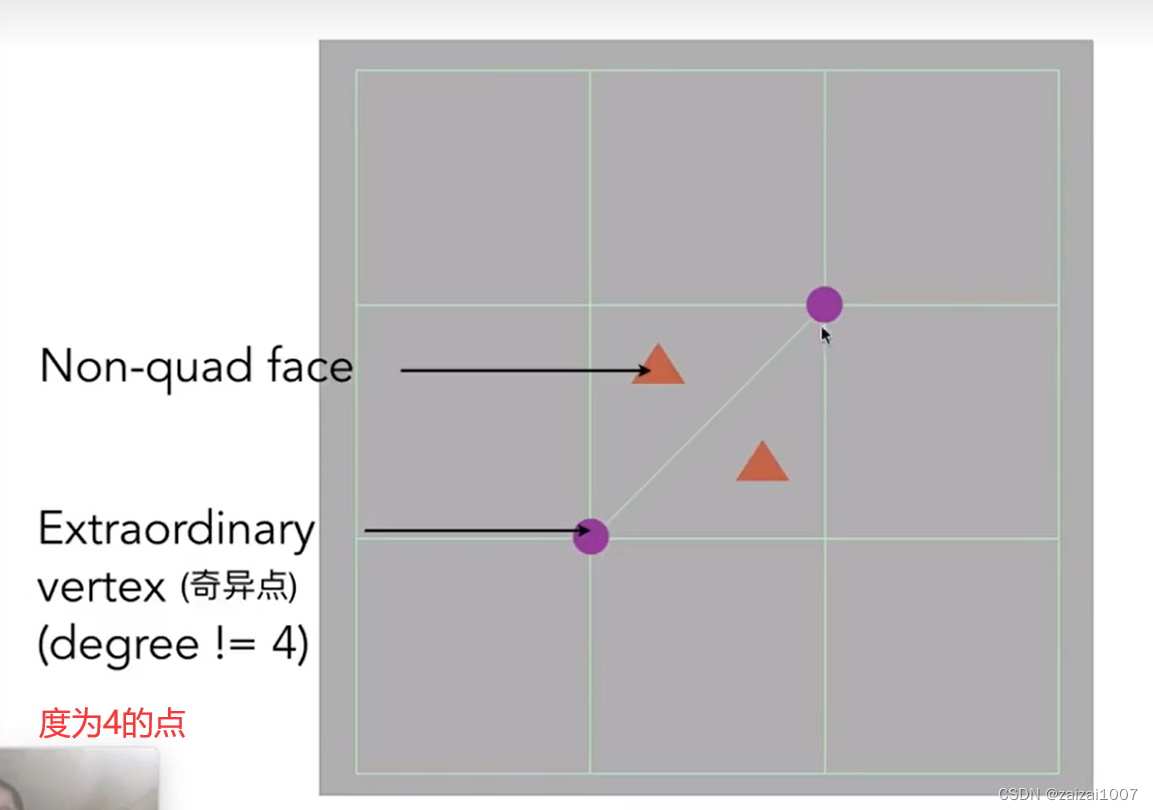
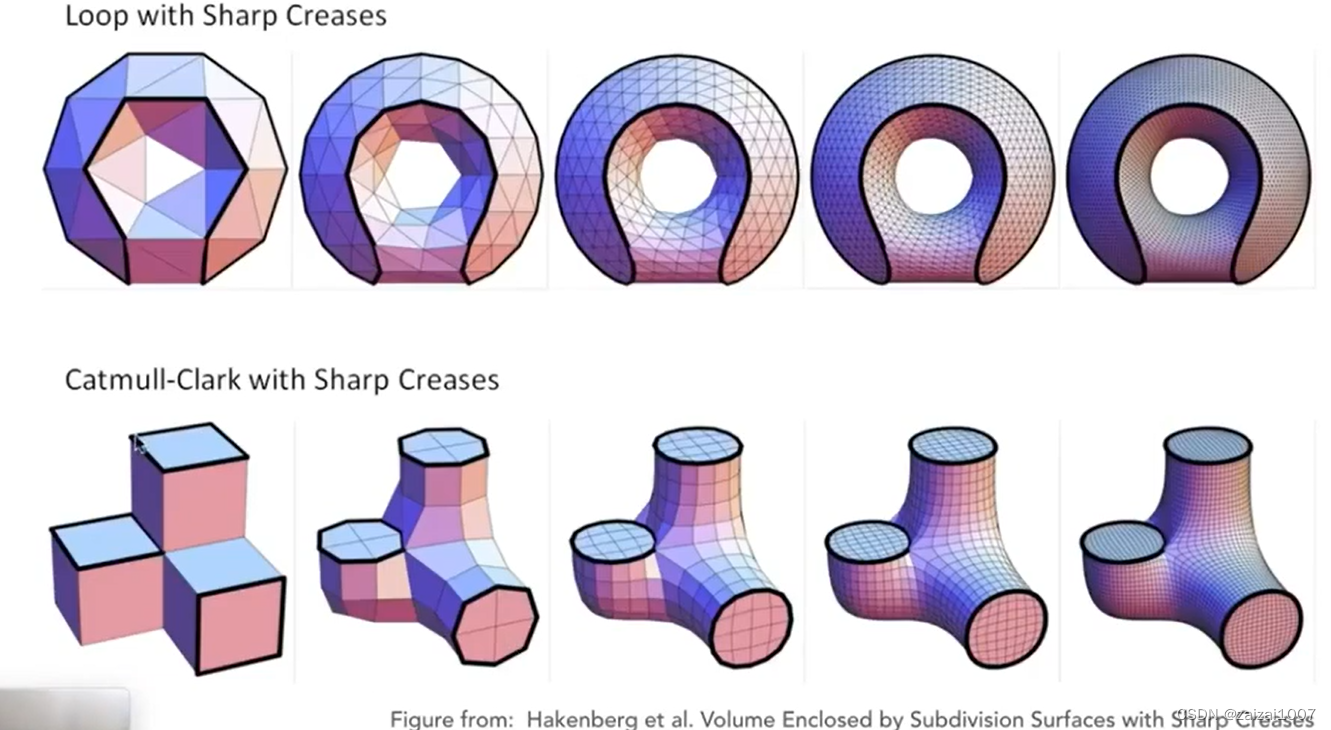
Catmull-Clark细分:对矩形进行,先找奇异点,奇异面。- 假设全是三角形才可以进行 loop 细分,如果有四边形,catmull 可以做的更好
- quad face 四边形

做法:
- 取每条边的中点
- 取每个面的中点
- 中点互相连起来
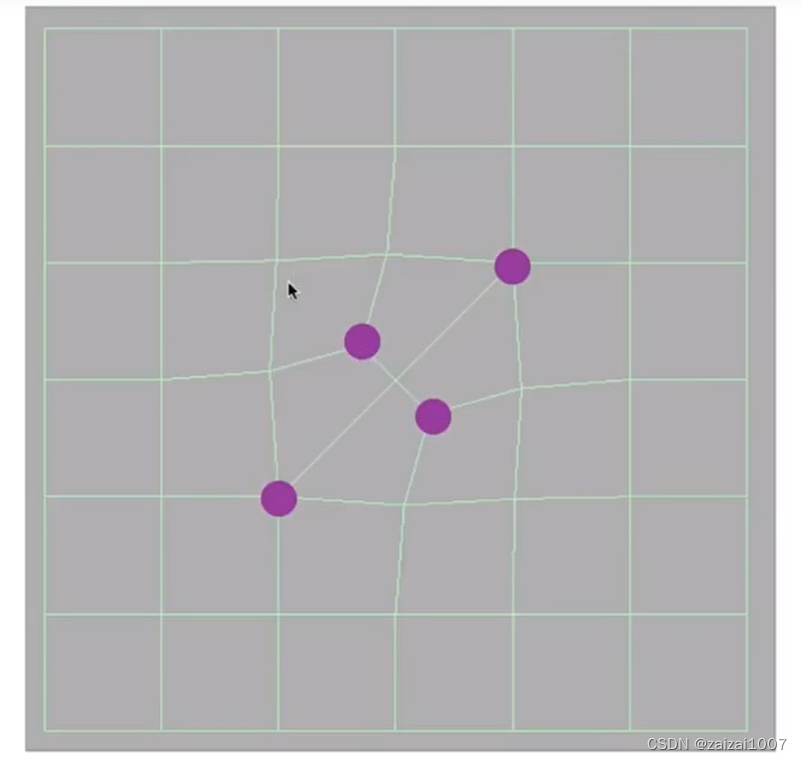
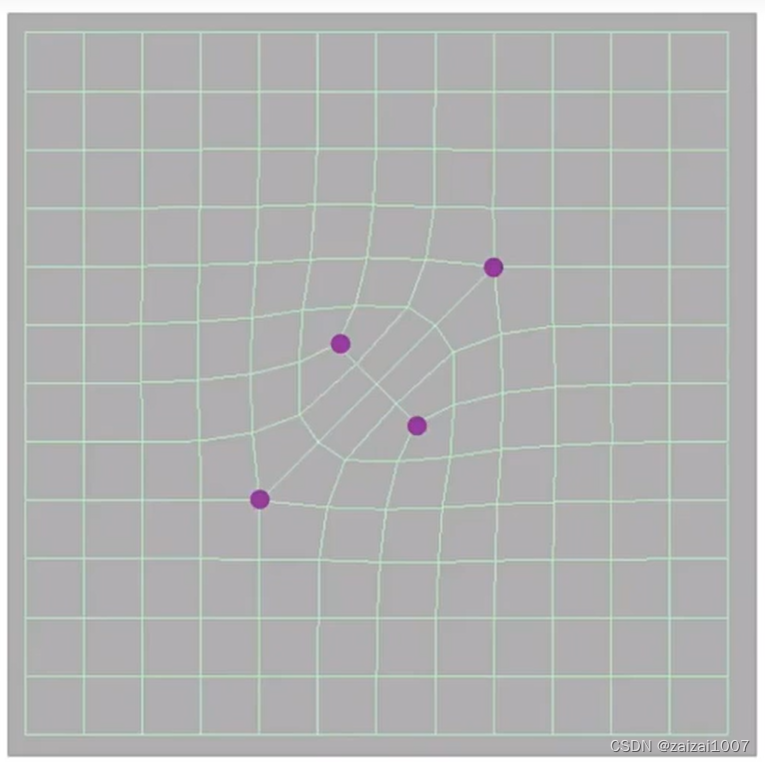
 再细分
再细分
性质
- 一次细分之后,所有的非四边形都消失了,奇异点数量不会增多
- 细分之前有多少个非四边形,细分之后就多几个奇异点

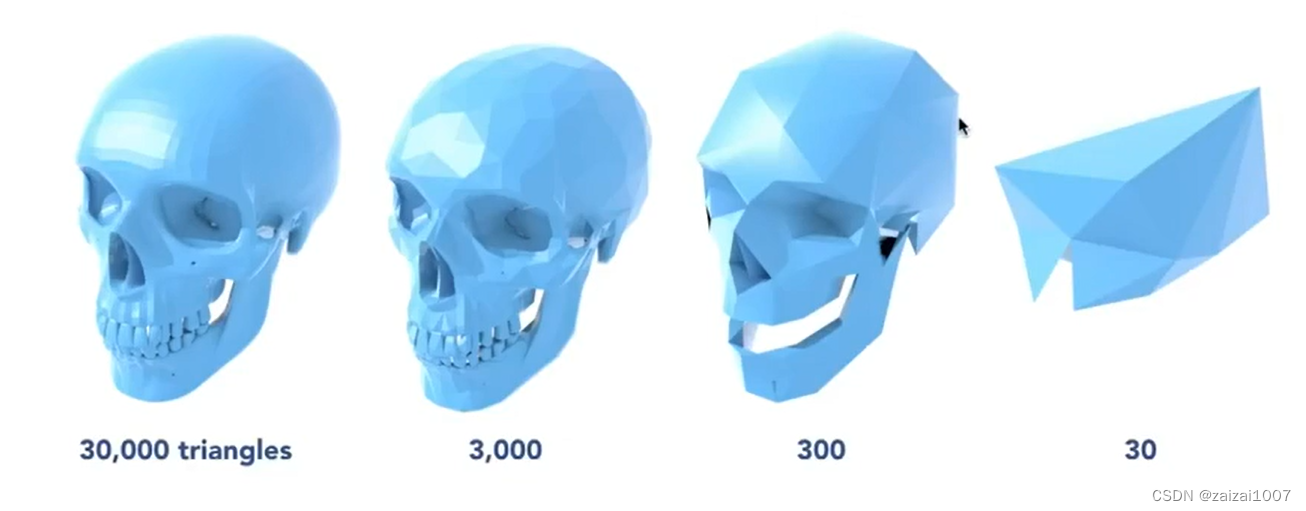
2、曲面简化
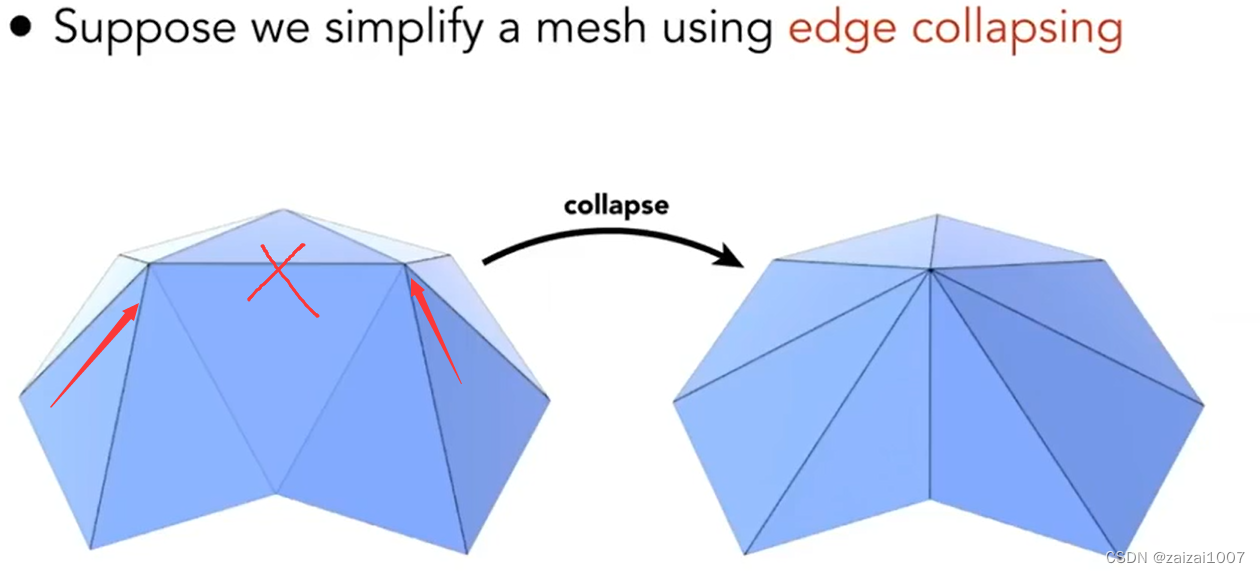
边坍缩

二次度量误差:每次细分要保证新的点到原来的边的距离之和最短,迭代此过程动态进行。如何判断哪些边是重要的,我要坍缩哪些点?
- (某个点放在某个位置上可以使最小化二次误差)
- 优化这个点的位置,使得这个点到原来几个面的距离平方和最小
从二次度量误差最小的边开始坍缩,以此来推
- 如何去选边? -> 给每条边打分 (二次度量误差值)
- 但是坍缩了一条边后,会影响其他的二次度量误差
核心算法:贪心算法
数据结构 : 优先队列 / 堆
先找误差最小的,然后动态更新后,再找
参考文章:GAMES101 梳理 / 个人向图形学笔记-CSDN博客
- Points satisfy some specified relationship






还没有评论,来说两句吧...