温馨提示:这篇文章已超过471天没有更新,请注意相关的内容是否还可用!
摘要:,,Flutter框架成功实现了仿淘宝京东录音识别图标效果,具备淘宝京东式录音识别图标功能。通过Flutter的丰富控件和强大性能,开发者能够轻松创建具有吸引力的录音识别图标,提升用户体验。此功能可实现实时语音输入与识别,结合Flutter框架的跨平台优势,为移动应用带来便捷且高效的语音交互体验。

摘要:
Flutter框架可轻松实现类似淘宝京东的录音识别图标效果,通过集成语音识别技术,Flutter应用能够展示动态的录音识别图标,直观展示用户的语音输入状态,此功能不仅提升了用户体验,更使应用智能化,利用Flutter的跨平台特性,开发者能便捷地在不同操作系统上实现这一功能,为移动应用带来创新交互体验。
功能描述与实现细节:
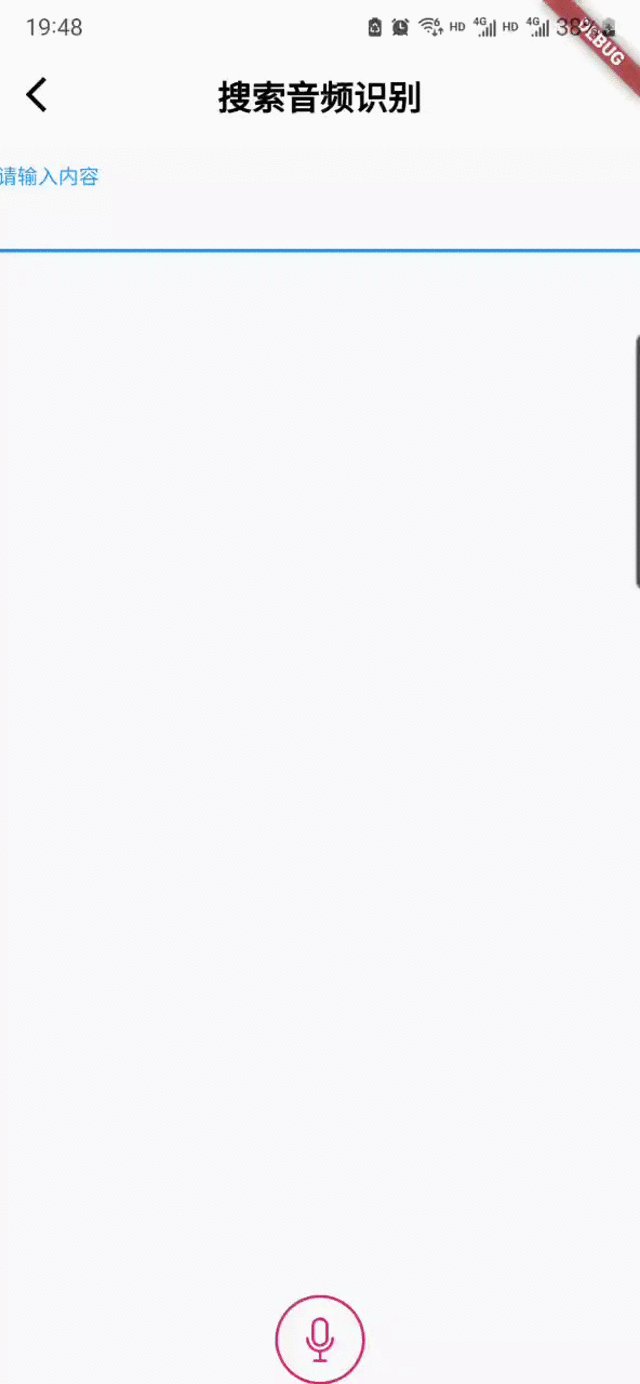
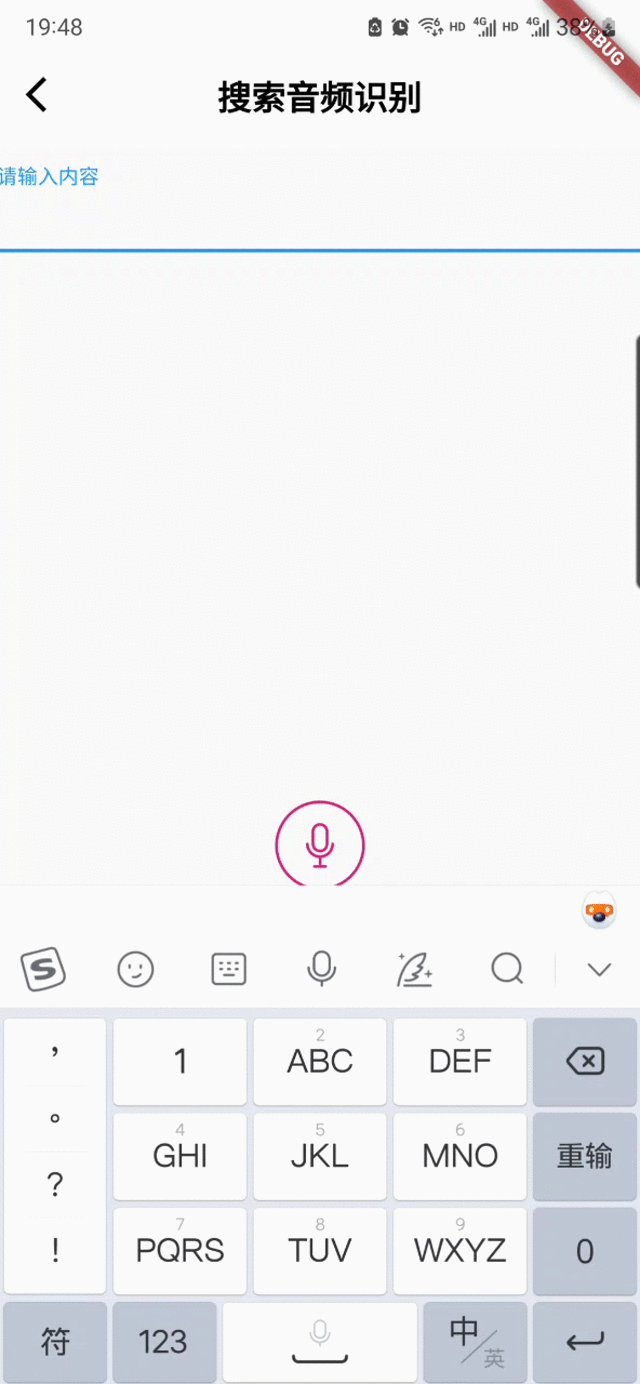
1、效果展示:
当用户在输入框进行语音输入时,录音识别图标会根据键盘的弹起与收起状态动态调整位置,当键盘弹起时,录制按钮紧挨着输入框,方便用户点击录音;当键盘收起时,录制按钮回到初始位置。
2、实现步骤:
(1)监听键盘弹起事件并获取键盘高度信息。
(2)根据键盘高度和录制按钮的高度,计算合适的偏移量。
(3)使用Flutter的动画组件(如AnimatedPositioned)实现录制按钮的动态移动。
(4)当键盘收起时,录制按钮通过动画平滑返回初始位置。
3、涉及知识点:
(1)WidgetsBindingObserver的使用。
(2)didChangeMetrics方法的监听。
(3)MediaQuery的使用,特别是MediaQuery.of(context).viewInsets.bottom来获取键盘高度信息。
(4)AnimatedPositioned或其他动画组件的应用。
代码示例(部分修正与完善):
由于代码涉及较多细节和逻辑处理,这里仅提供一个大致的代码框架和思路参考,实际开发中需要根据具体需求和设计进行代码编写和调试,代码示例省略部分需要根据实际情况进行补充和完善,包括键盘弹起和收起的监听逻辑、计算偏移高度的逻辑以及录制按钮的动画逻辑等,同时需要注意代码的清晰度和可读性,以及处理可能出现的边界情况和异常情况,确保程序的稳定性和可靠性,还需要注意用户体验和交互设计等方面的问题,确保用户能够方便快捷地使用该应用并享受到良好的使用体验,在实际开发中还需要不断学习和探索新的技术点和方法,以提高开发效率和代码质量,省略的部分代码需要根据实际情况进行补充和完善以确保功能的正确性和稳定性同时也需要注意代码的简洁性和可读性以便于后期的维护和修改,此外还需要关注Flutter框架的最新动态和最佳实践以充分利用其强大的功能和性能优势实现更出色的移动应用界面交互体验。






还没有评论,来说两句吧...