温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了如何使用Leaflet加载高德地图。通过简单的步骤,您可以轻松地将高德地图集成到Leaflet中,实现地图的展示、交互和定制功能。本指南为您提供了一个便捷的方式,使您能够在Web应用程序或网站中利用Leaflet和高德地图的优势。
随着Web和移动应用的普及,高德地图已经成为了我们日常生活中不可或缺的一部分,其广泛的应用场景,丰富的地图数据和API接口,使得它在各行各业中发挥着重要的作用,使用Leaflet库,我们可以轻松地在网页中加载高德地图,实现地图的缩放、移动、标记等操作,并可以利用其丰富的插件和API进行地图的定制,满足各种需求。
1、高德地图数据与API接口

高德地图提供了海量的地图数据和多种API接口,包括地图展示、路径规划、地理编码、实时交通等等,这些数据和接口可以方便开发者在Web、移动应用等平台上快速集成高德地图的功能,为用户提供丰富的地图体验。
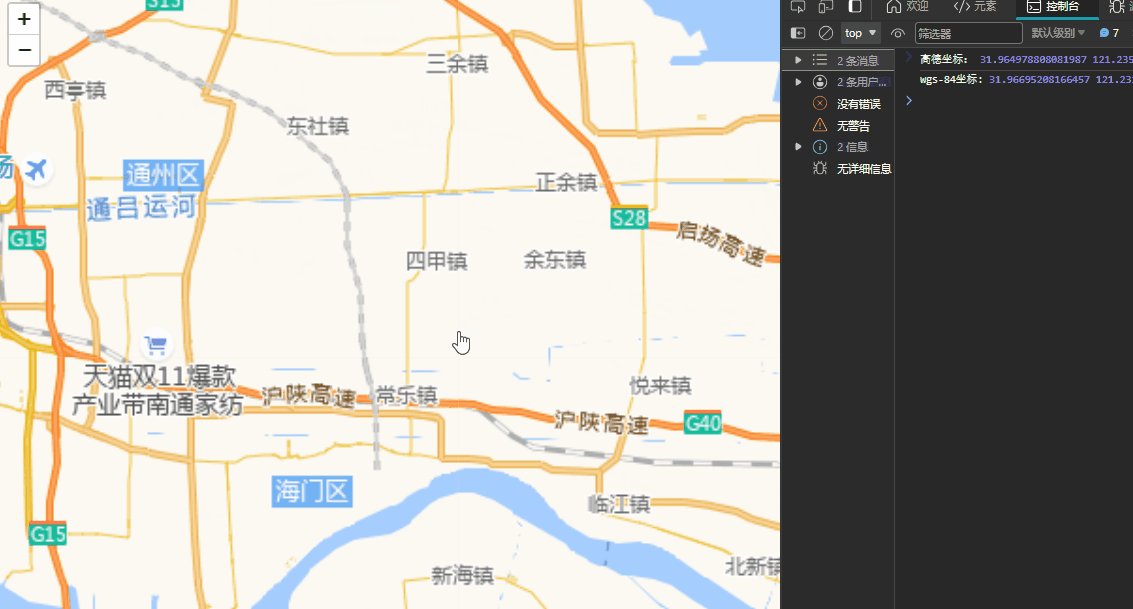
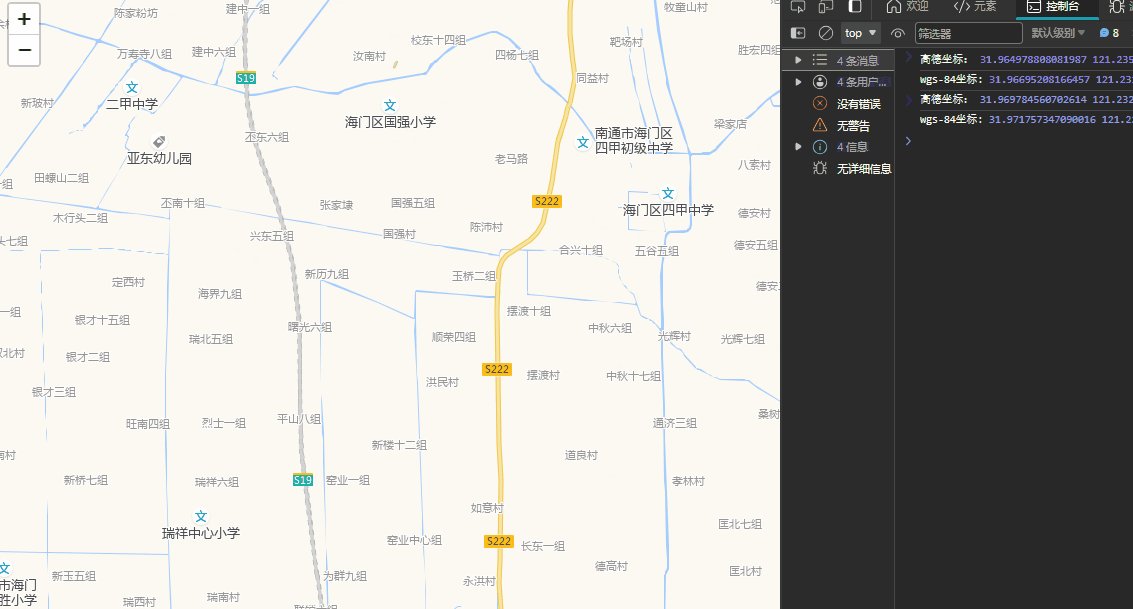
2、坐标转换
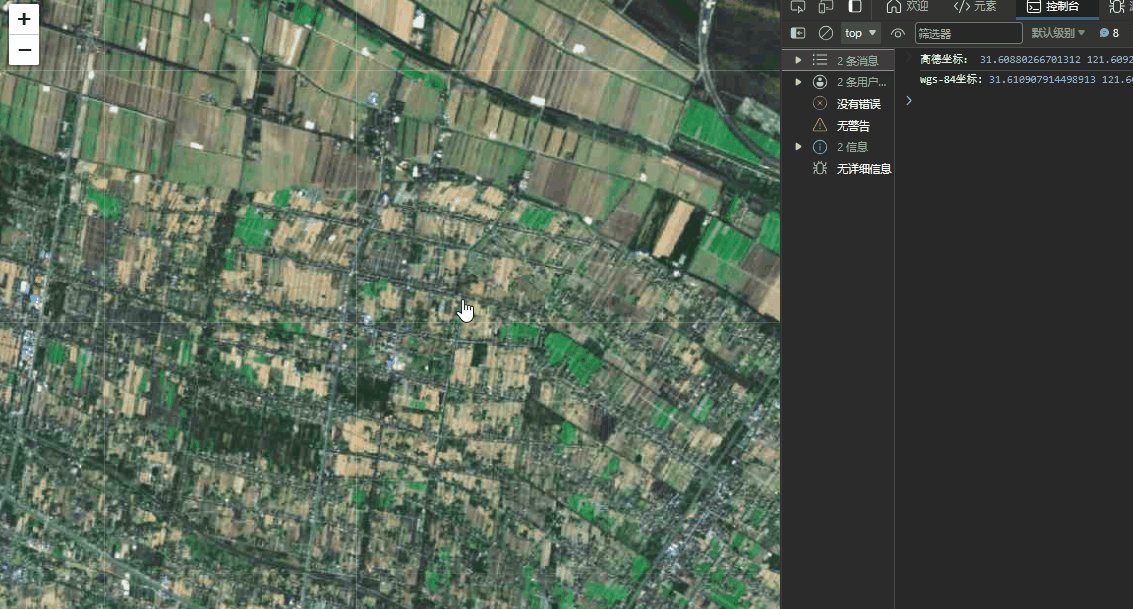
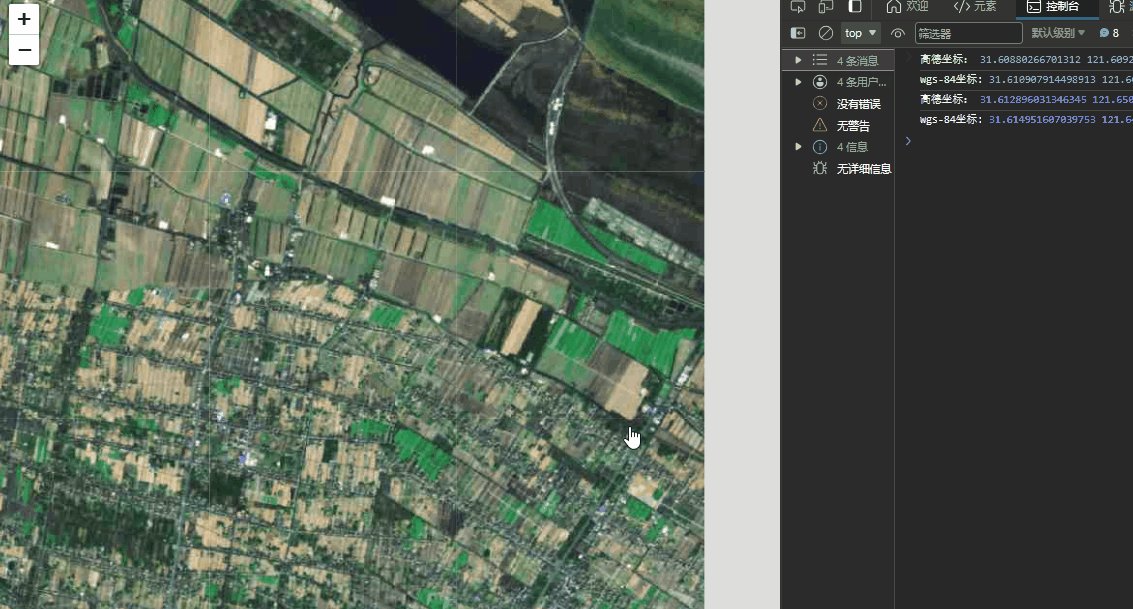
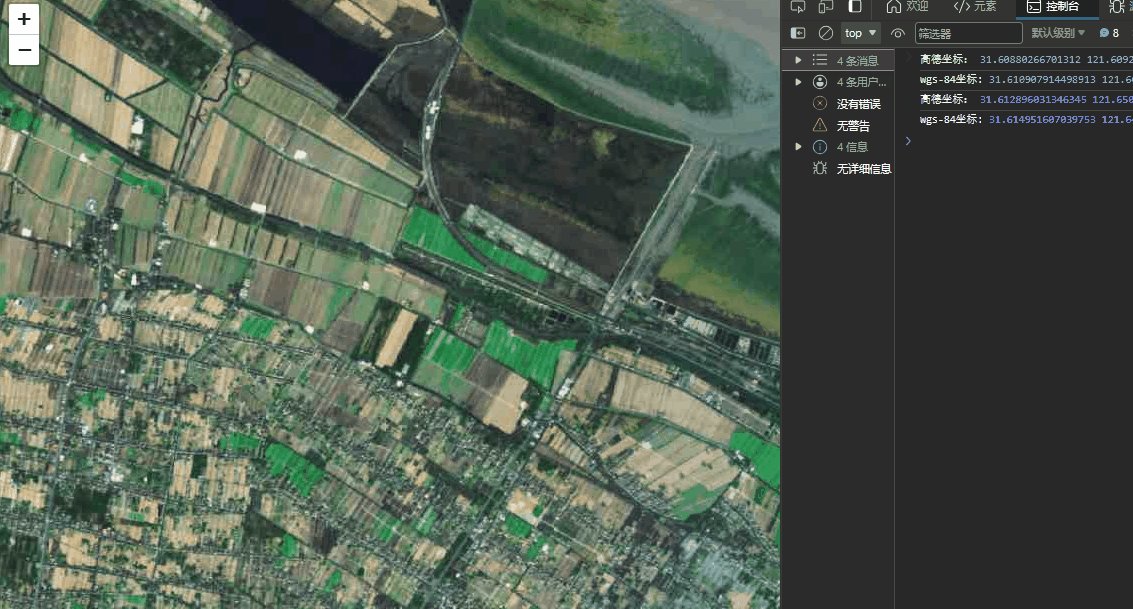
在涉及地图开发时,坐标转换是一个重要的环节,在代码段中,我们使用了gcj02towgs84和out_of_china这两个函数进行坐标转换。gcj02towgs84函数用于将火星坐标系(GCJ-02)转换为WGS-84坐标系,这是在进行地图坐标处理时常用的转换方式,而out_of_china函数则用于处理超出中国范围的坐标转换,确保地图的准确展示。
3、Leaflet与高德地图的结合使用
通过Leaflet库,我们可以轻松地在网页中嵌入高德地图,并利用其丰富的插件和API进行地图的定制,这种结合使用不仅可以提高网页的交互性和用户体验,还可以利用高德地图的丰富功能,如实时路况、兴趣点搜索等,为用户提供更加便捷的服务。

本文详细介绍了如何使用Leaflet库加载高德地图,并对其进行了定制,在实际应用中,我们还可以结合具体需求,利用高德地图的丰富功能和Leaflet的灵活性,开发出更多创新的应用,也需要注意到在实际开发中可能会遇到的挑战,如坐标转换的准确性、API接口的调用限制等,并针对这些问题寻找解决方案。
感谢与联系
感谢各位读者的阅读,如果有任何问题或建议,欢迎通过以下联系方式与我交流:
[联系方式]
文章中的图片可以适当美化或替换为更高质量的图片,以提升读者的阅读体验,结合实际案例和示例数据,可以使文章更加生动和具有实践性,希望这篇文章能对初学者和开发者有所帮助和启发。
高德地图与Leaflet的案例分析
1、实时交通应用:结合高德地图的实时交通数据和Leaflet的地图展示功能,开发者可以创建实时交通应用,为用户提供最准确的交通信息。

2、旅游导航应用:利用高德地图的兴趣点搜索和路径规划功能,结合Leaflet的定制能力,可以开发出旅游导航应用,为用户提供最佳的旅游路线和景点推荐。
随着技术的不断发展,高德地图与Leaflet的结合使用将在更多领域得到应用,我们可以期待更多的创新应用出现,为用户提供更加便捷、高效的服务,也需要注意到技术的不断发展和更新,保持学习和探索的态度,以应对未来的挑战和机遇。






还没有评论,来说两句吧...