温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:本实战录详细介绍了使用React Native进行iOS开发的过程。书中涵盖了从环境搭建到应用开发的各个环节,包括组件设计、API调用、性能优化等方面。通过实战案例,读者可以掌握React Native开发iOS应用的技巧和方法,提高开发效率和用户体验。本书旨在为开发者提供一套完整的React Native开发iOS的解决方案和实战经验。
背景
随着React Native的普及,越来越多的开发者选择使用它进行跨平台应用开发,将React Native应用部署到iOS上却需要处理一系列复杂的问题,如Ruby、CocoaPods、Expo等新事物的处理,以及各类环境准备和工具安装。

环境准备
1、安装Xcode:Xcode是开发iOS应用的必备工具,可以从App Store下载并安装。
2、安装Node.js和npm:Node.js是JavaScript的运行环境,npm是Node.js的包管理器,用于安装和管理node模块。
3、安装CocoaPods:CocoaPods是iOS项目的依赖管理工具,用于下载和管理第三方库。
主要工具
1、nvm:Node Version Manager,用于管理多个Node.js版本。
2、npx:npm包执行器,用于执行全局安装的npm包中的命令。
3、Expo:一个开源的跨平台移动应用开发框架,提供了一系列工具和库,简化了React Native开发流程。
安装CocoaPods
1、安装rvm和ruby:使用brew安装gnupg,然后安装ruby。
2、安装CocoaPods:使用gem安装CocoaPods,它是用ruby编写的。
3、设置代理:为了加速pod的安装速度,可以设置代理。
4、更换gem源和pod源:可以更换为国内的镜像源,加速下载速度。
基本步骤
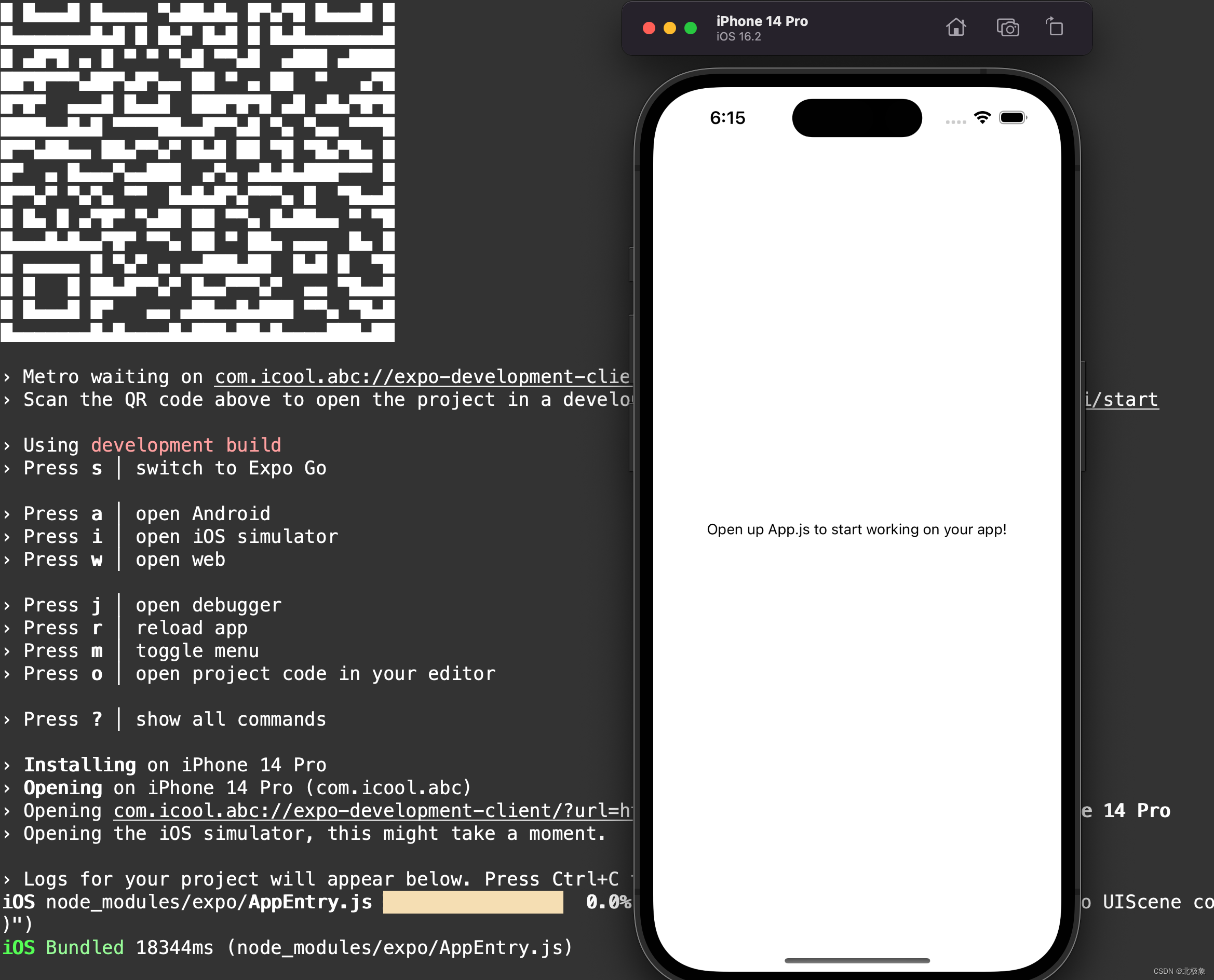
1、创建Expo项目:使用create-expo-app创建Expo项目。

2、运行项目:使用npx expo start启动项目,可以使用Expo go在真机或模拟器上运行。
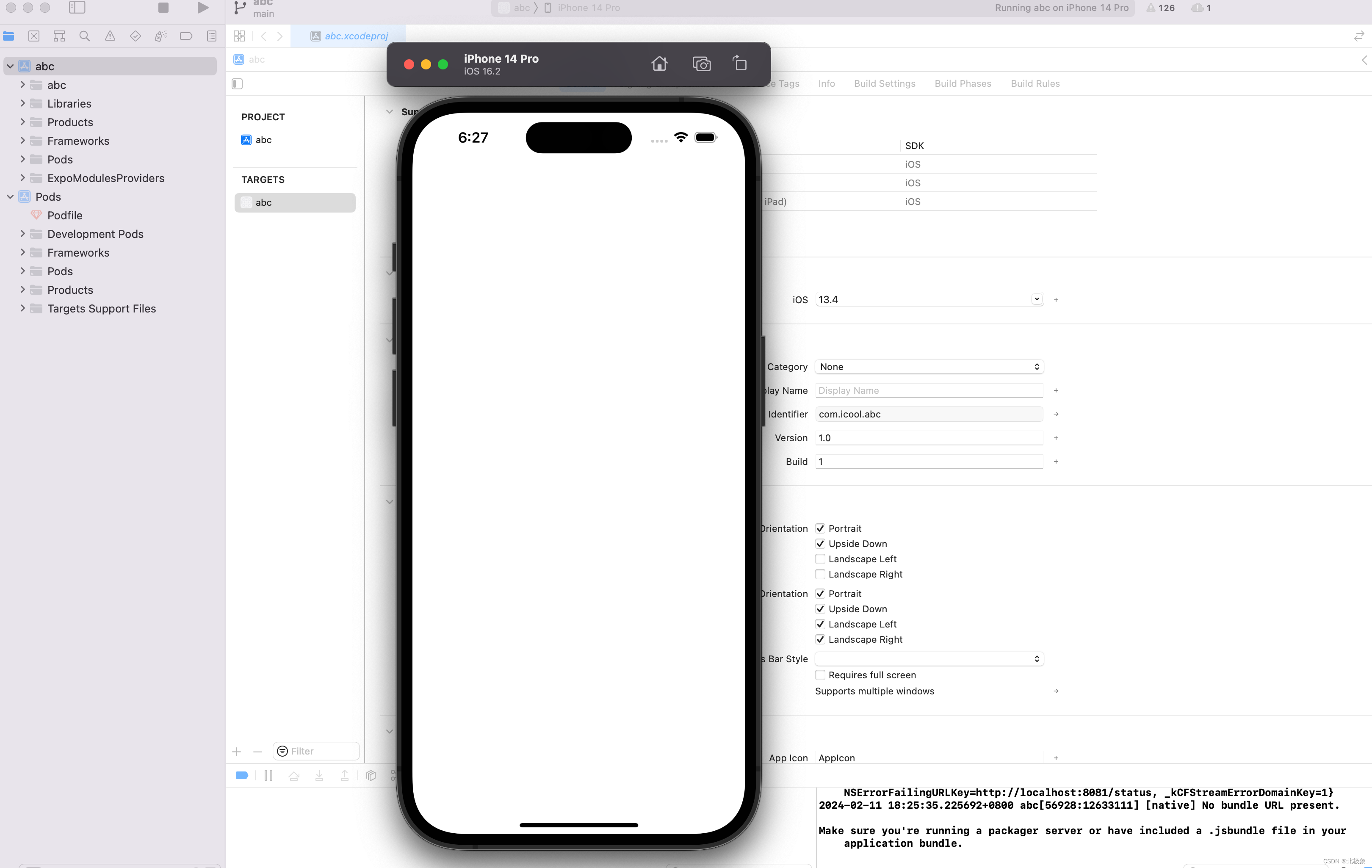
3、安装在真机上测试:使用Xcode打开iOS目录下的xcworkspace工程文件,运行设备选择真机即可。
4、发布到苹果商店:使用Expo提供的EAS工具提交应用到Apple store。
原生模块与编译链接问题
1、静态库和Framework:静态库和Framework是iOS中的两种库形式,各有优缺点。
2、use_frameworks!:在Podfile中使用此指令,表示使用Framework形式链接库。
3、use_modular_headers!:让所有Pod模块采用模块导入的方式。
4、常见问题及解决方案:针对常见的编译问题,提供了详细的解决方案。
相关链接
提供了一些相关的官方文档和教程链接,方便读者深入学习。
本文详细介绍了将React Native应用部署到iOS上的步骤和可能遇到的问题,包括环境准备、主要工具安装、CocoaPods安装、基本步骤、原生模块与编译链接问题以及相关链接,希望本文能对开发者有所帮助,顺利将React Native应用部署到iOS上。






还没有评论,来说两句吧...