温馨提示:这篇文章已超过471天没有更新,请注意相关的内容是否还可用!
摘要:HarmonyOS下的ArkUI支持向左或向右滑动删除功能。用户可以通过简单的滑动操作实现删除操作,这一功能增强了用户体验,使得操作更为便捷。HarmonyOS的ArkUI设计体现了其现代化和人性化的特点,滑动删除功能更是提升了系统的交互性和实用性。
HarmonyOS中的ArkUI支持向左或向右滑动的删除功能,这一设计使得用户能够通过简单的滑动操作,轻松删除界面中的元素或内容,这一创新交互方式不仅提升了用户体验,也充分展示了HarmonyOS在智能交互设计方面的优势。

一、List容器 -> ListItem 的 swipeAction交互功能
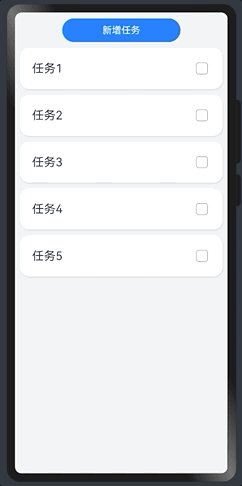
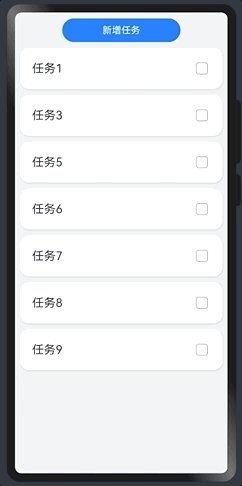
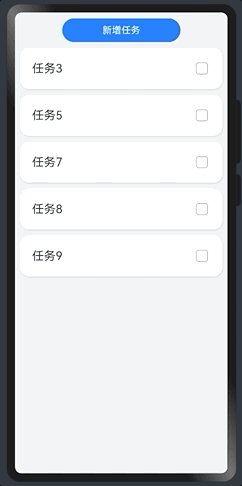
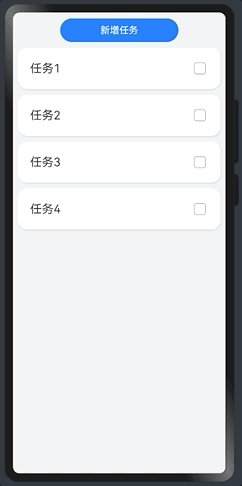
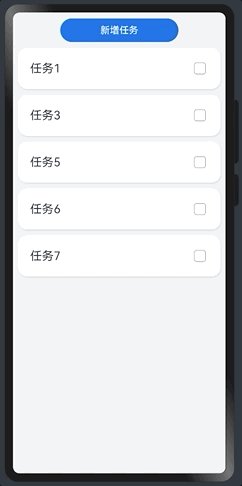
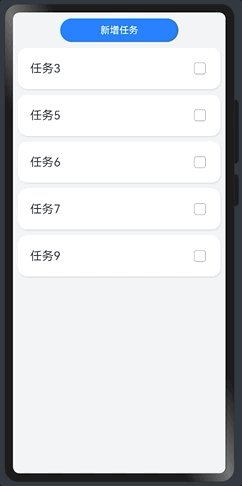
让我们看一下效果图:
(请在此处插入任务列表和滑动删除按钮的效果图)
代码实现:
1、任务类定义:
class Task:
static id: number = 1
name: string = f"任务{Task.id}" # 任务名称自动编号
finished: boolean = False # 任务状态,是否完成2、统一的卡片样式定义:
@Styles function card() {
// 卡片的样式细节...
}3、界面组件构建:

在界面构建过程中,需要实现.swipeAction({ end: ... }) 和.swipeAction({ start: ... }) 的具体细节。
.swipeAction({ end: ... }): 当用户向左滑动ListItem时触发,在此函数中,定义删除按钮的点击事件,实现删除对应任务并更新任务数组和状态变量的逻辑,同时处理删除操作后的界面更新和状态同步。
.swipeAction({ start: ... }): 当用户向右滑动ListItem时触发,可以定义其他交互操作,如显示更多任务详细信息或触发其他功能。
在滑动交互功能的实现过程中,需要注意确保滑动操作的流畅性和稳定性,同时也要考虑异常处理和边界情况的处理,整体代码风格应保持一致,注释清晰,易于理解和维护,整体设计应符合用户需求和使用场景。
HarmonyOS的ArkUI通过支持滑动删除功能,为用户提供了便捷的操作体验,通过简单的代码实现,我们可以轻松地在应用中加入这一功能,提升用户体验,在实际开发中,需要注意处理好滑动操作的细节,确保流畅性和稳定性,整体设计应符合用户需求和使用场景,提供良好的交互体验。






还没有评论,来说两句吧...