温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:本文分享了包含源代码的28个炫酷纯CSS特效动画示例,旨在展示纯CSS特效动画的魅力。这些炫酷效果展示了CSS动画的多样性和创新性,为读者提供了学习和参考的机会。通过本文,读者可以了解到纯CSS动画的制作方法和技巧,为自己的网页设计增添炫酷的元素。
在网页设计的世界里,CSS一直扮演着至关重要的角色,它不仅能使网页布局丰富多彩,还能通过动画效果增强用户体验,到了2024年,纯CSS动画已经发展到了令人惊艳的程度,我们将为您介绍28个超级炫酷的纯CSS动画示例,为您的网站增添炫目多彩的动态效果。
文章目录:
1、涌动的弹簧效果
2、超逼真的3D篮球弹跳,含挤压弹起模态
3、鼠标放div上,实现旋转、放大、移动等效果
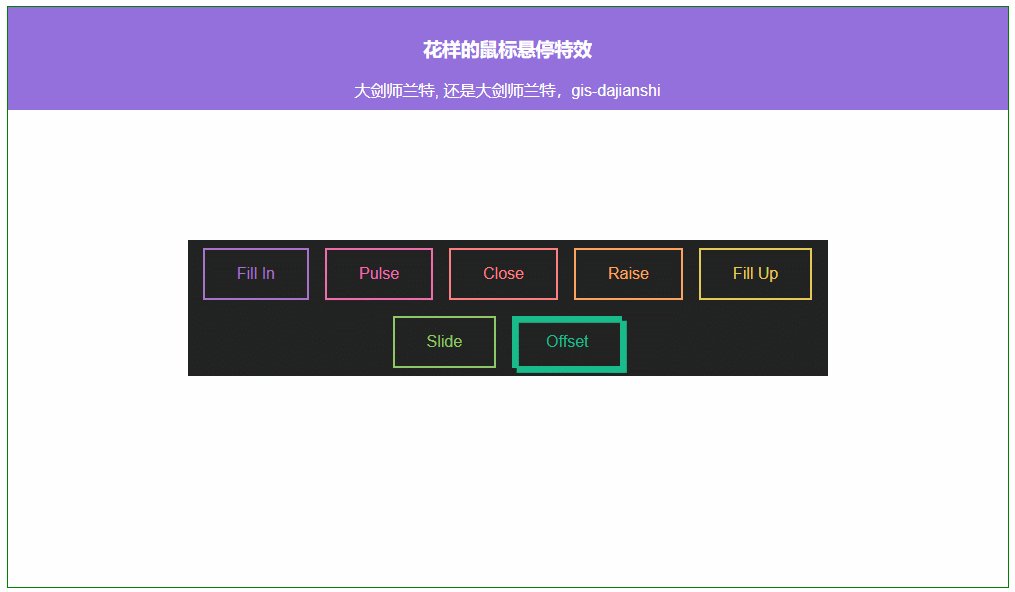
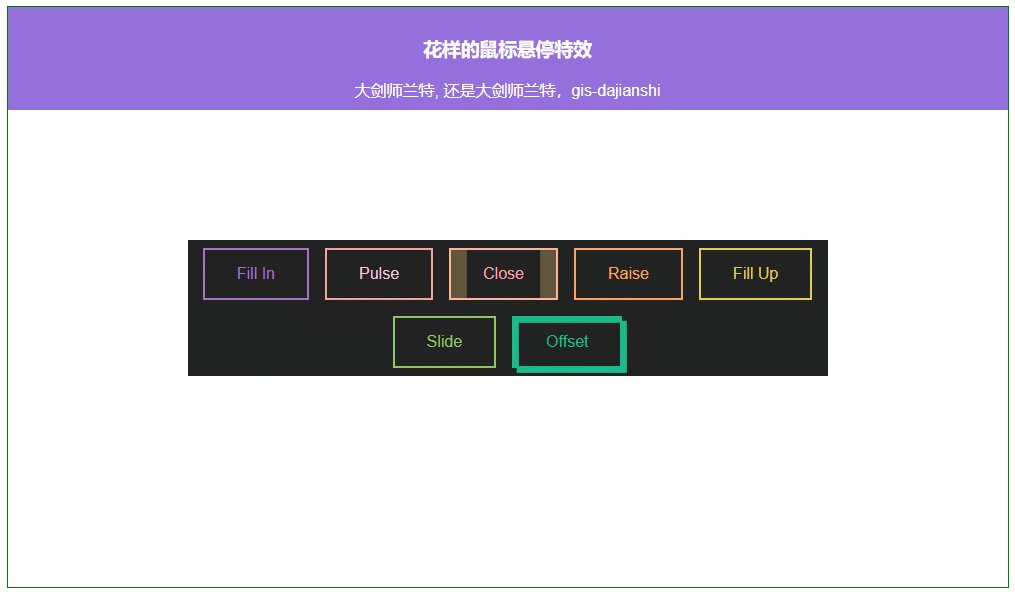
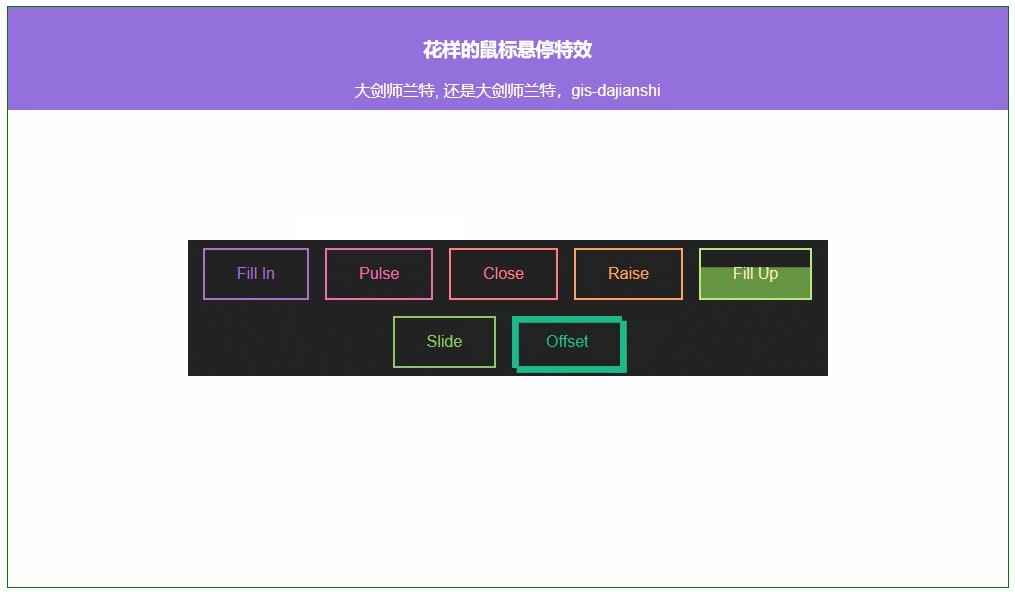
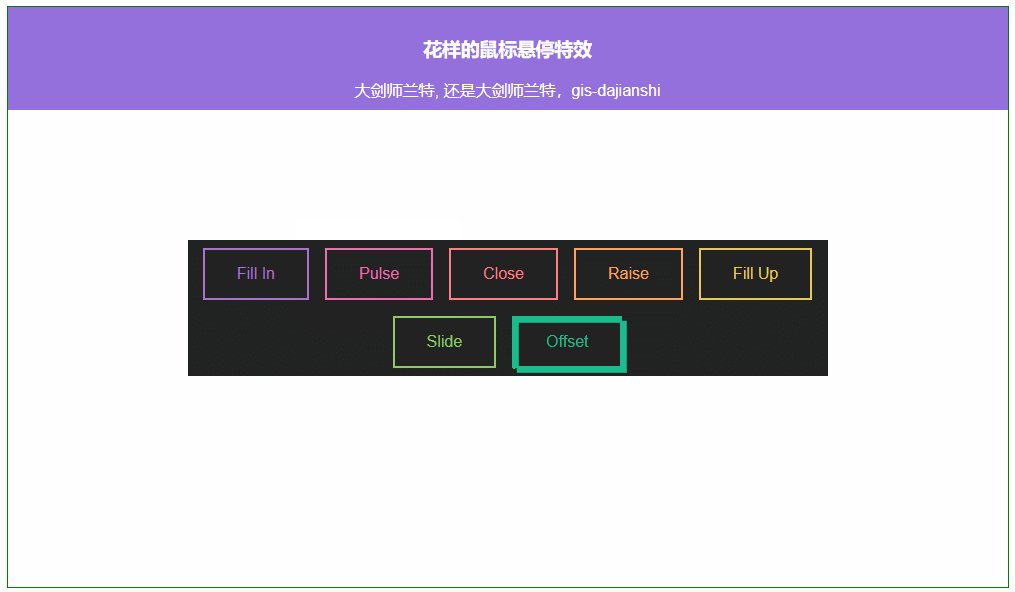
4、花样的鼠标悬停效果

5、鼠标hover图片,显示文字或附加层

6、太阳、地球、月球之间的绕转动画

7、绘制不断跳动的心形

8、鼠标悬浮文字跳动动画效果

9、音频波纹加载律动动画

以及其他更多精彩示例……

部分示例的简要描述及补充内容:

超可爱的小狗狗跑步动画:当鼠标悬停在小狗图片上时,小狗会呈现活泼地跑步的动态效果,为网站增添趣味性,点击链接查看示例源代码,了解如何为网站增添这一动态效果。

超迷人的科技之眼动态效果:这是一个炫酷的视觉特效,当鼠标移动至特定区域时,会触发科技之眼的动态变化,通过CSS的keyframes规则,可以实现流畅的动画效果,点击链接查看示例源代码,获取灵感和实现方法。

其他示例如“模仿钟摆的效果”、“音频波纹加载律动动画”等也提供了详细的描述和示例源代码链接,帮助您了解如何实现这些炫酷的效果,您可以点击相应的链接查看具体的实现方法和源代码。

这些示例展示了CSS的强大功能,为您的网页设计带来无限创意和可能性,通过学习和实践这些示例,您可以轻松地将这些炫酷的效果应用到自己的网站中,提升用户体验和网站的吸引力,我们相信,这些纯CSS动画示例将激发您的创造力,为您的网页带来更加吸引人的动态效果。

CSS是网页设计的三驾马车之一,它如同魔法师手中的魔法棒,为网页布局增添无限可能,这些纯CSS动画示例将帮助您了解CSS的强大功能,并为您的网页设计带来创意和灵感。







还没有评论,来说两句吧...