温馨提示:这篇文章已超过477天没有更新,请注意相关的内容是否还可用!
摘要:在Mac上,使用VSCode运行TypeScript脚本十分便捷。确保已安装TypeScript和VSCode。打开VSCode,创建或打开TypeScript文件,然后配置任务运行器(如使用Task Runner插件)。编写脚本并保存。在VSCode的终端或集成终端中,运行TypeScript脚本,使用tsc命令编译并运行。整个过程简单直观,为开发者提供了高效的编程环境。一、前期准备
1、安装Node.js:Node.js是运行TypeScript脚本的基础,因为它是JavaScript的运行时环境,适用于服务器端,确保下载并安装最新版本的Node.js。
2、安装TypeScript:TypeScript作为JavaScript的超集,添加了静态类型检查和其他ES新特性的支持,通过npm(Node.js的包管理器)全局安装TypeScript。

二、配置与检查
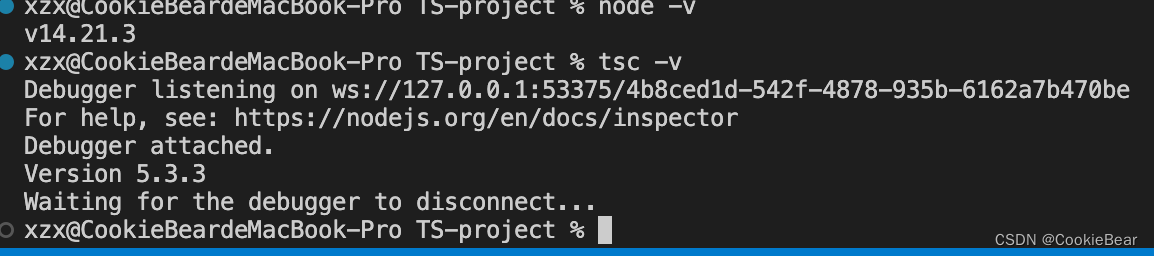
1、检查Node.js版本:不同版本的Node.js对ES6+特性的支持程度不同,确保你的Node.js版本与项目需求相匹配。
2、配置tsconfig.json:在项目的根目录下创建tsconfig.json文件,并对其进行配置,关键的配置选项如"target"应确保TypeScript编译器的输出与你所使用Node.js版本兼容。
三、创建与运行TypeScript文件

1、在VSCode中创建TypeScript文件,使用".ts"作为文件扩展名。
2、使用tsc命令编译TypeScript文件,生成".js"文件。
3、通过VSCode内置的终端或使用其他终端工具运行生成的JavaScript文件。
四、原理概述

TypeScript需要被编译成JavaScript才能在如浏览器或Node.js等环境中运行,TypeScript编译器(tsc)是一个命令行工具,负责将TypeScript代码转换为JavaScript代码,Node.js提供了一个强大的JavaScript运行时环境,用于运行JavaScript和TypeScript代码,为了确保兼容性,需要确保Node.js版本与TypeScript使用的ECMAScript版本相匹配。
五、注意事项与常见问题解决方案
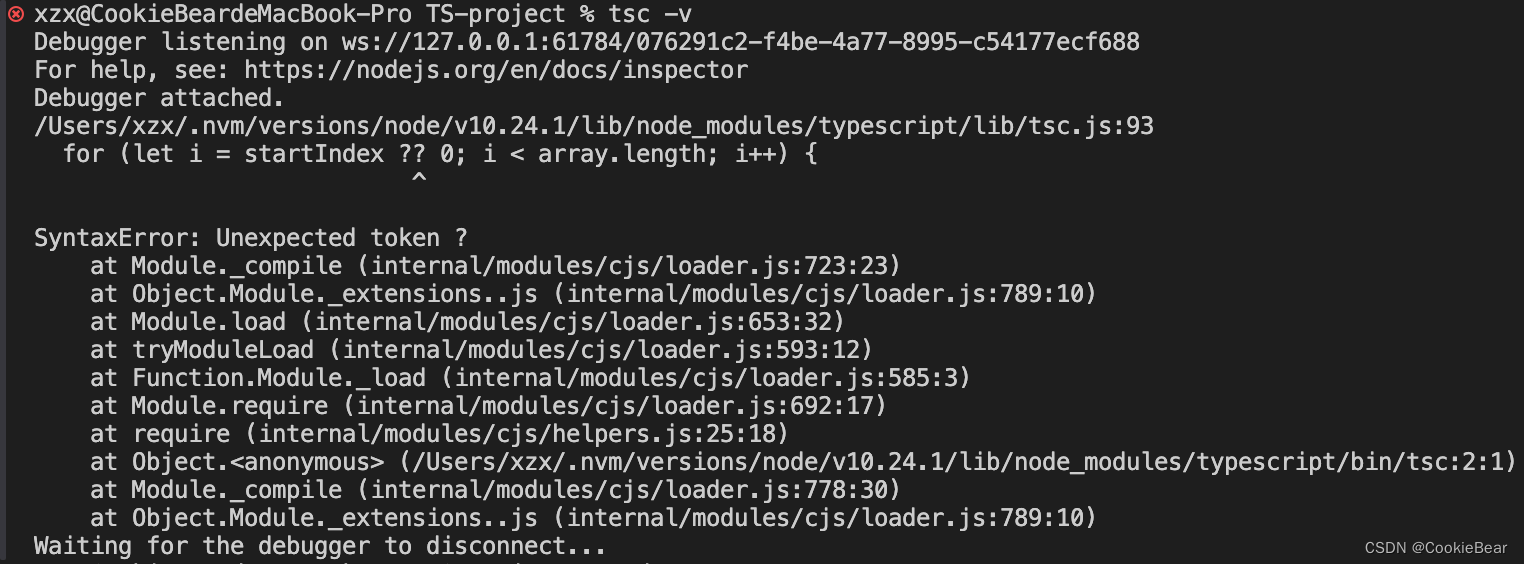
1、如果遇到SyntaxError,可能是因为使用的Node.js版本不支持某些ES新特性,此时需要升级Node.js版本。
2、package-lock.json文件是npm 5.x后引入的,用于锁定安装时的依赖版本,确保在不同环境下安装的依赖版本一致。

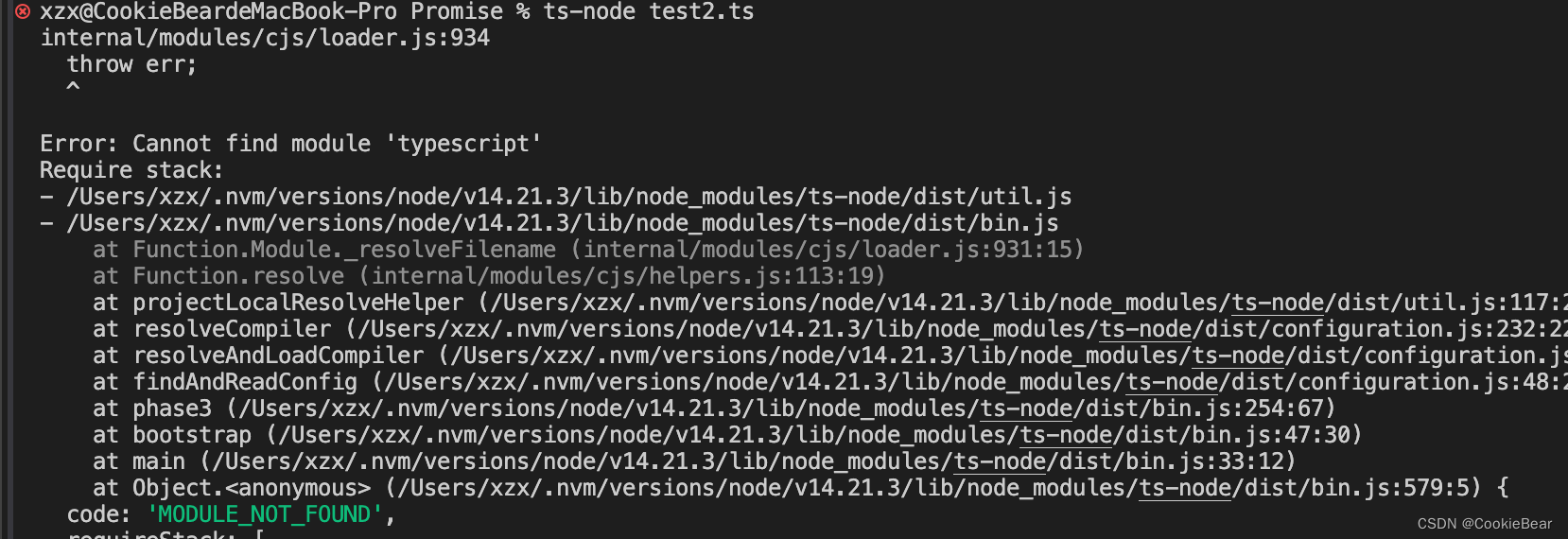
3、在创建和运行TypeScript文件时,可能会遇到如找不到模块、exports未定义等常见错误,针对这些错误,可以尝试重新安装依赖、调整package.json中的type属性等方法进行解决。
六、总结
为了在VSCode上顺利运行TypeScript脚本,你需要正确安装和配置Node.js、TypeScript,并确保你的开发环境符合项目的要求,这样,你就可以充分利用VSCode的强大功能和TypeScript的便利性,享受编程的乐趣,提高工作效率。






还没有评论,来说两句吧...