温馨提示:这篇文章已超过478天没有更新,请注意相关的内容是否还可用!
摘要:在Android Studio开发进阶的第二阶段,学习如何修改应用的主题颜色、应用名称和应用图标。这是一项重要的自定义功能,能够帮助开发者根据用户需求调整应用界面。通过教程和实践,掌握如何自定义主题颜色以及更改应用的名称和图标,进一步提升开发技能。
修改应用主题颜色
在Android开发中,主题决定了应用的整体外观,包括颜色、字体和图标等,要修改应用的默认主题颜色,需要以下步骤:
1、打开项目的AndroidManifest.xml文件,定位到<application>标签,找到指定应用的默认主题的语句。

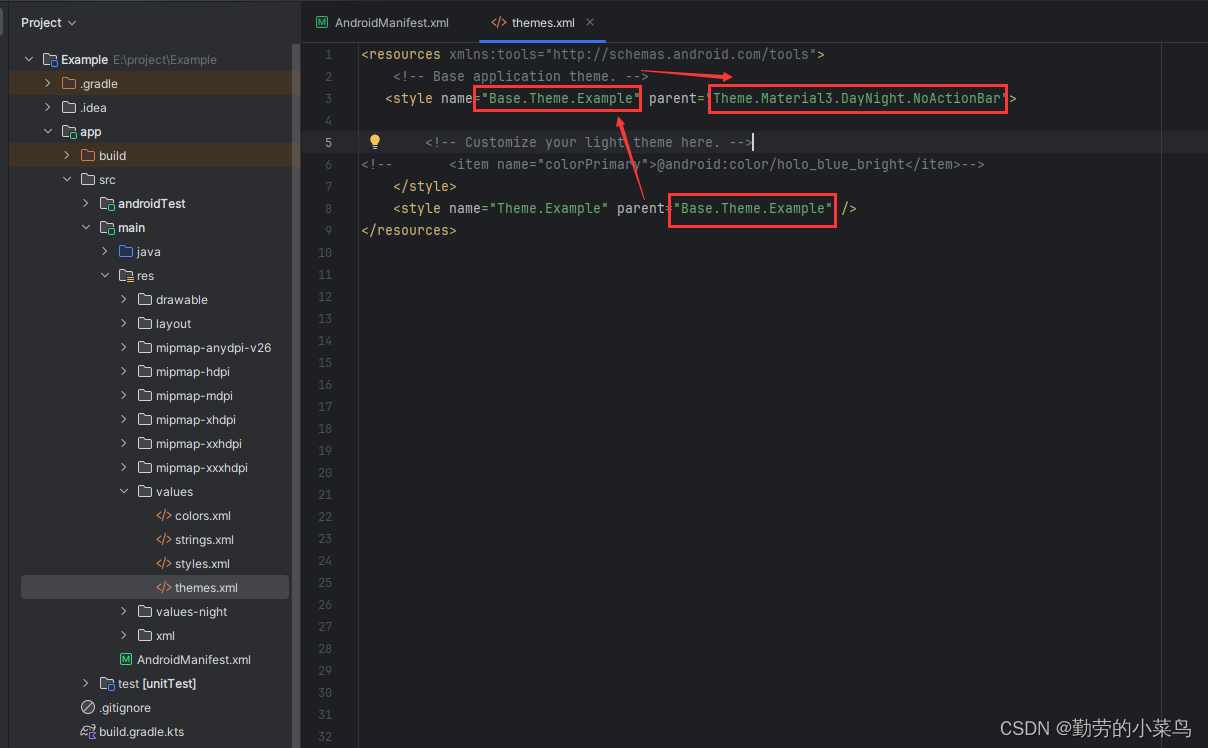
2、跳转到res/values/themes.xml文件,查看该主题的详细定义及其继承关系。

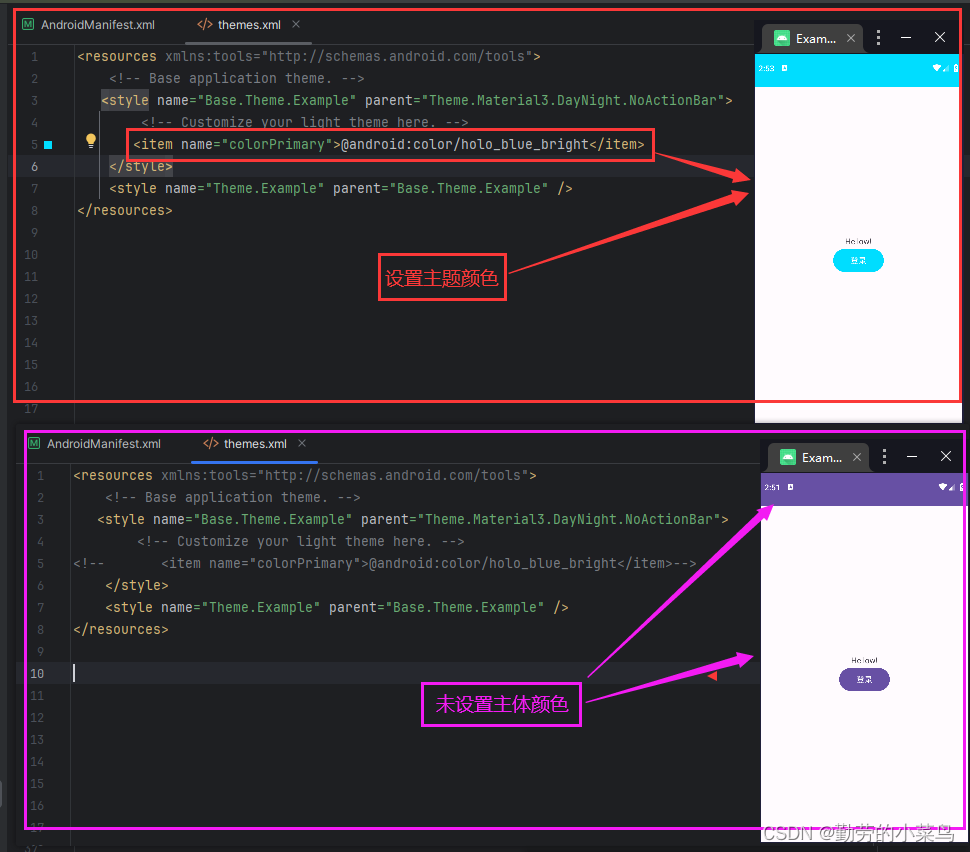
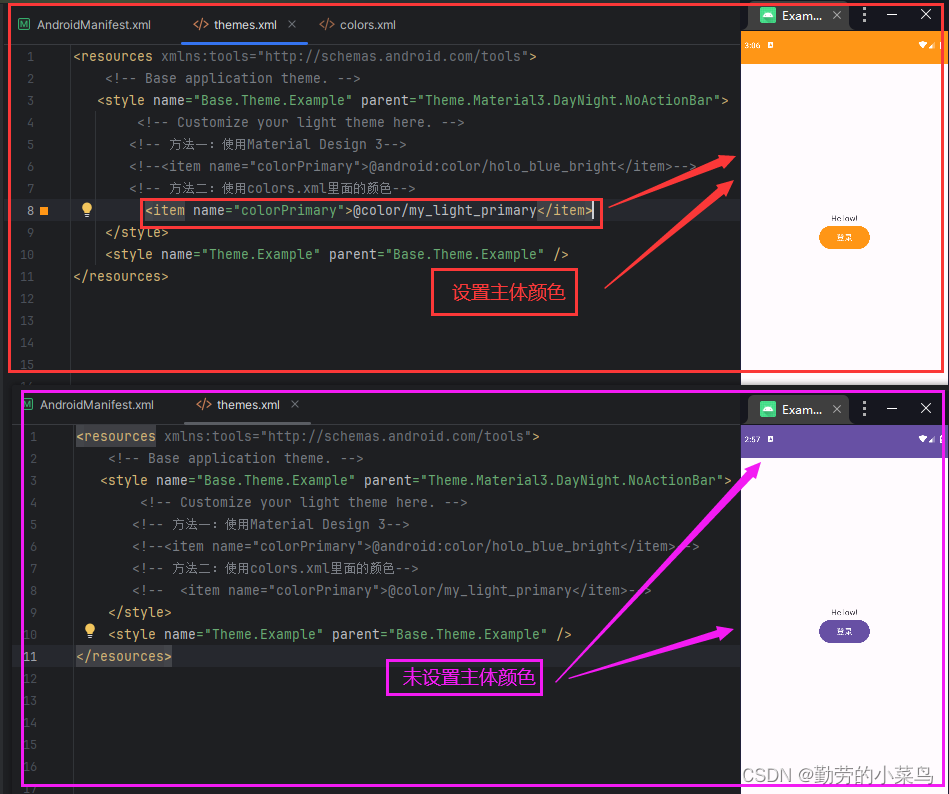
3、根据需求选择使用Material Design 3提供的预设主题或直接自定义颜色,若选择自定义,可在res/values/colors.xml文件中添加自定义颜色,并在主题中使用这些颜色。

修改应用名称
应用名称是用户首先接触到的元素,至关重要,开发者可以在AndroidManifest.xml文件中的<application>标签内找到当前应用名称的设定,然后进入strings.xml文件修改对应的字符串资源来更改应用名称。

修改应用图标
应用图标是用户在设备上识别应用的标志,开发者只需在res文件下的mipmap文件夹中替换新的图标文件,并更新AndroidManifest.xml文件中<application>标签内的图标引用即可。

我们将介绍如何添加样式、颜色和string的快捷键,帮助开发者更高效地开发Android应用,掌握这些技巧将使开发出的应用更加专业,提升用户体验,通过个性化定制应用的外观,开发者可以更好地满足用户需求,使应用在众多竞争者中脱颖而出。







还没有评论,来说两句吧...