温馨提示:这篇文章已超过474天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了在网站建设中设置分享功能的重要性,并指导如何轻松添加网页分享按钮。通过添加分享按钮,网站内容可以更容易地被用户传播和分享到各大社交平台,提高网站的曝光度和流量。本文提供了详细的步骤和指南,帮助网站建设者轻松实现分享功能的设置。
认识分享功能的重要性
在网站建设中,分享功能对于提高网站的互动性和用户参与度起着核心作用,通过添加分享按钮,用户可以轻松地将网站内容分享到各大社交平台,从而扩大网站的影响力,增加用户间的互动与交流,这不仅提升了用户体验,还为网站带来了更多的潜在访问者。

选择适合的分享插件或工具
为了设置网站的分享功能,选择一个适合的分享插件或工具是关键,市面上有许多优秀的分享插件,如AddThis、ShareThis和Shareaholic等,在选择时,应考虑其兼容性、稳定性、界面美观度和用户体验等因素。
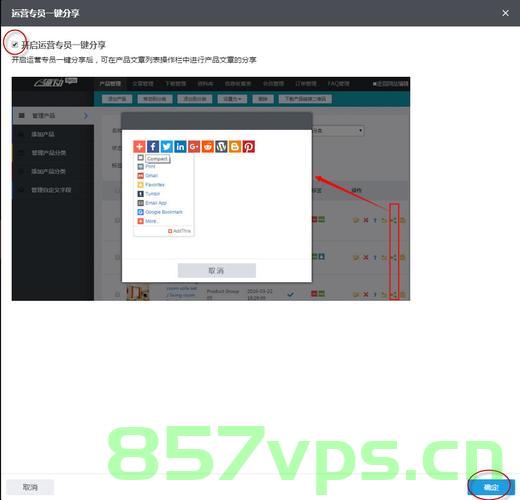
具体设置分享功能的步骤
1、注册所选分享插件的账号,获取分享代码。
2、在网站的后端管理界面,找到合适的位置(如头部或底部)插入代码。
3、粘贴获得的分享代码到相应位置。
4、保存更改,并前端查看分享功能的运行情况。
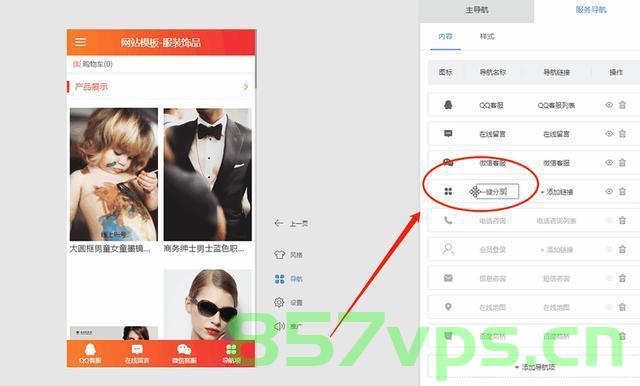
巧妙添加分享按钮到网页
分享按钮是用户与分享功能交互的媒介,其位置和样式至关重要,以下是添加分享按钮的一些建议:
1、位置:将分享按钮放置在网页的顶部、底部或文章末尾等显眼位置,方便用户快速找到并分享内容。
2、样式设计:分享按钮应醒目、易于点击,并与网站的整体风格相协调,以提升用户体验。

3、添加方法:在网页的HTML代码中插入分享按钮代码,可以选择使用插件提供的默认按钮或自定义CSS样式。
4、测试:添加完分享按钮后,务必进行测试,确保功能正常,避免出现不必要的错误。
实施过程中的注意事项
1、关注所选插件的更新信息,及时进行维护,以确保分享功能的正常运行。
2、在选择和使用分享插件时,要确保其遵循相关的数据保护和隐私政策,保护用户的个人信息。
3、持续优化分享体验,如提供多种分享方式、优化加载速度等,以提升用户满意度和网站的曝光度。
4、注意图片的选择和布局,确保图片与网站风格一致,同时优化加载速度,避免影响用户体验。
设置分享功能和添加分享按钮是提高网站曝光度和流量的有效手段,通过合理的布局、持续的优化与维护,分享功能将为用户和网站带来双赢的效果。






还没有评论,来说两句吧...