温馨提示:这篇文章已超过475天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了在iOS真机上完美运行React Native的指南。通过简单的步骤和清晰的说明,读者可以了解如何设置开发环境,安装必要的工具和库,以及进行调试和优化。本文旨在帮助开发者顺利在iOS真机上运行React Native应用程序,确保应用的性能和用户体验达到最佳状态。
本文旨在介绍在iOS真机上完美运行React Native的详细教程,文章将重点阐述准备工作、安装配置、开发环境搭建等关键步骤,并强调真机调试的重要性,遵循本文的指导,读者可以轻松地搭建React Native开发环境,实现在iOS真机上进行应用开发,并顺利运行和调试,本文为开发者提供了实用的操作指南,助力他们更高效地进行React Native开发。
项目初始化
使用终端输入npx react-native init ProjectName来初始化React Native项目,进入项目目录后,若项目是首次运行,你需要进入项目的iOS目录,并通过终端命令open ProjectName.xcworkspace使用Xcode打开项目。
项目配置
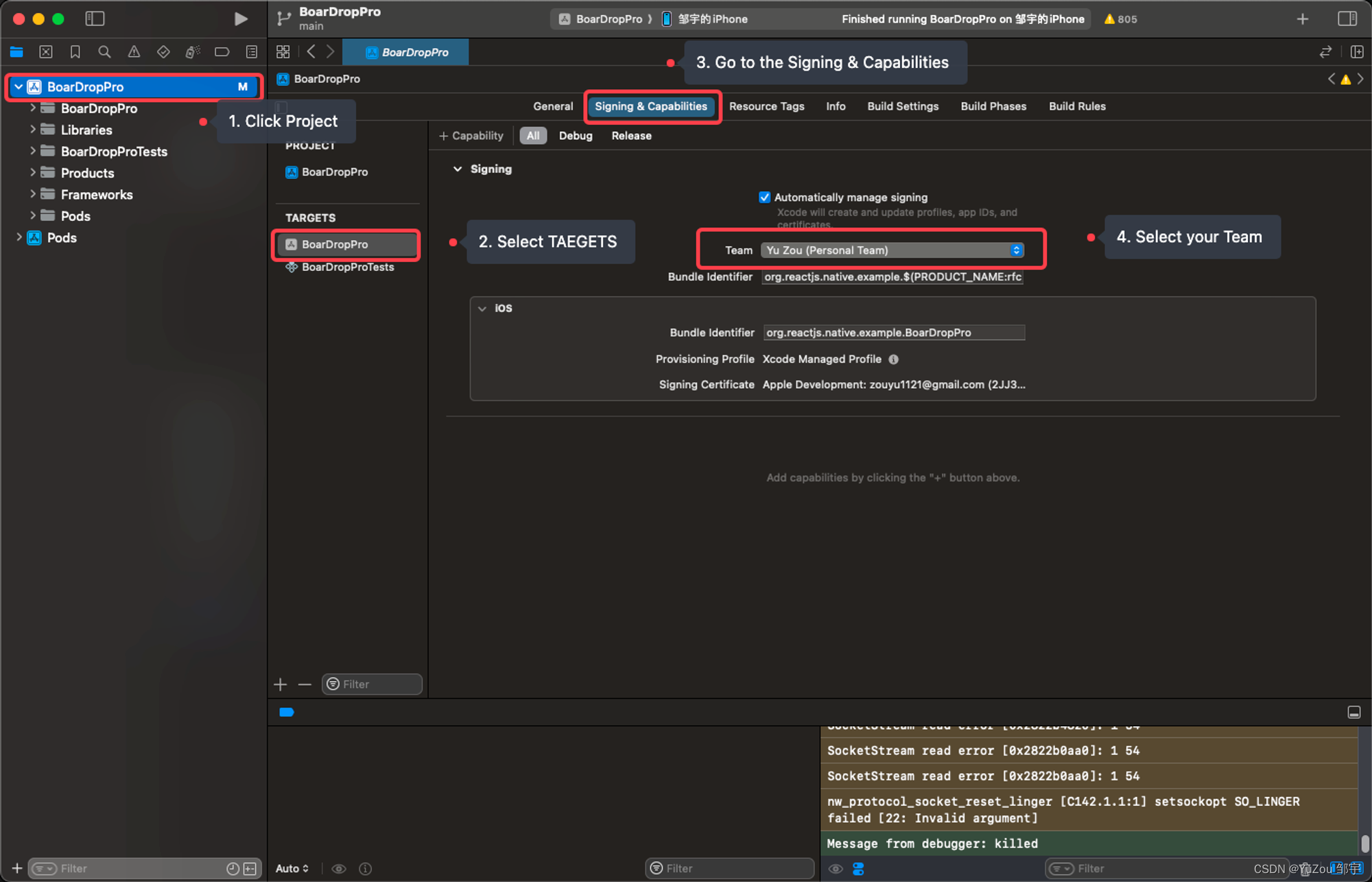
使用Xcode打开项目后,请按照以下步骤进行配置:
1、点击项目。
2、选择TARGETS。

3、前往Signing & Capabilities。
4、选择你的Team。
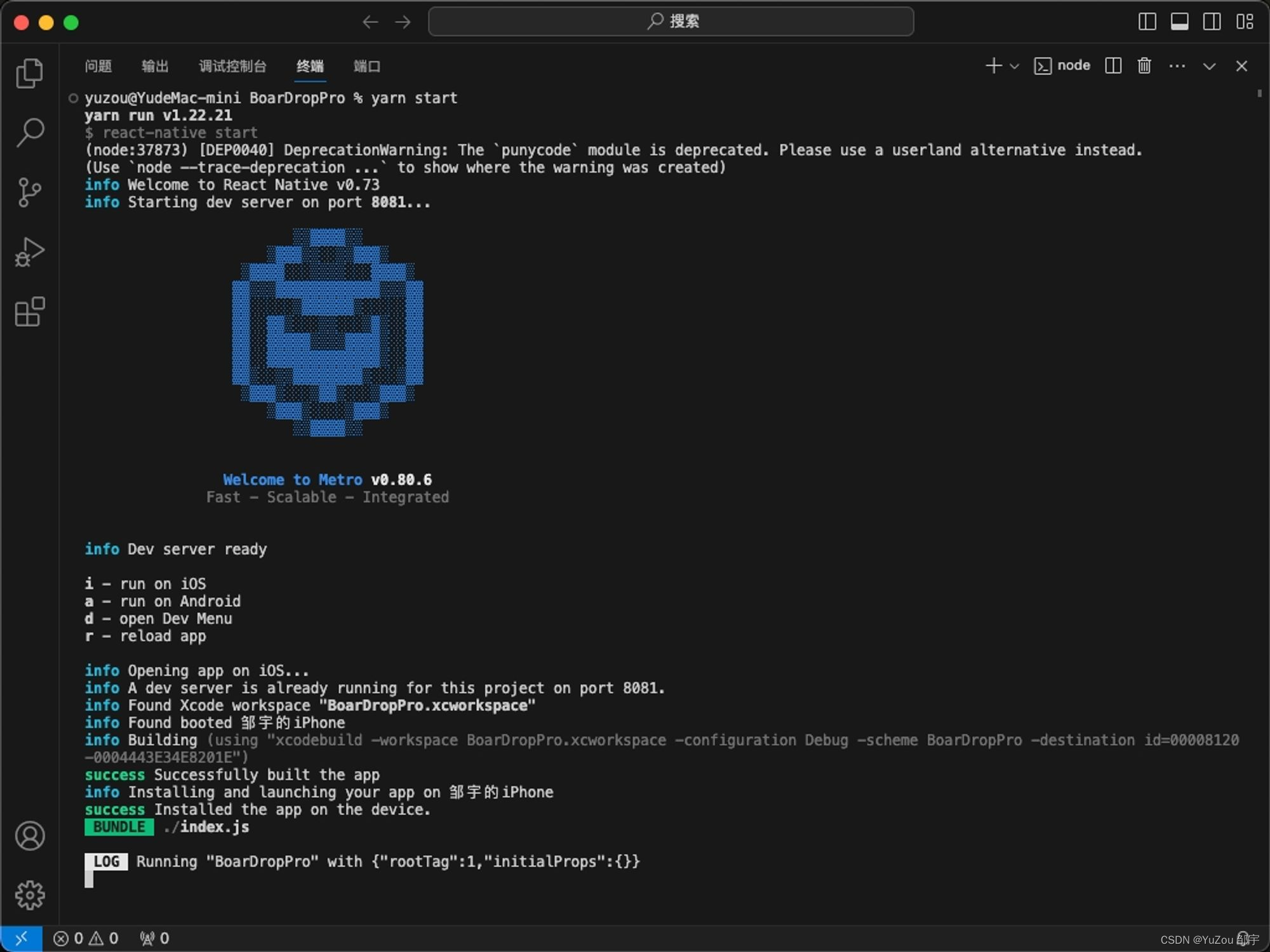
完成以上配置后,点击Xcode左上角的运行按钮或回到React Native项目根目录下运行yarn start,应该就可以正常运行项目了。
可能遇到的问题及解决方案

1、没有账号也没有Team
在Xcode中添加Team非常重要,因为这关系到能否在真机上运行React Native应用,以下是添加Team的步骤:
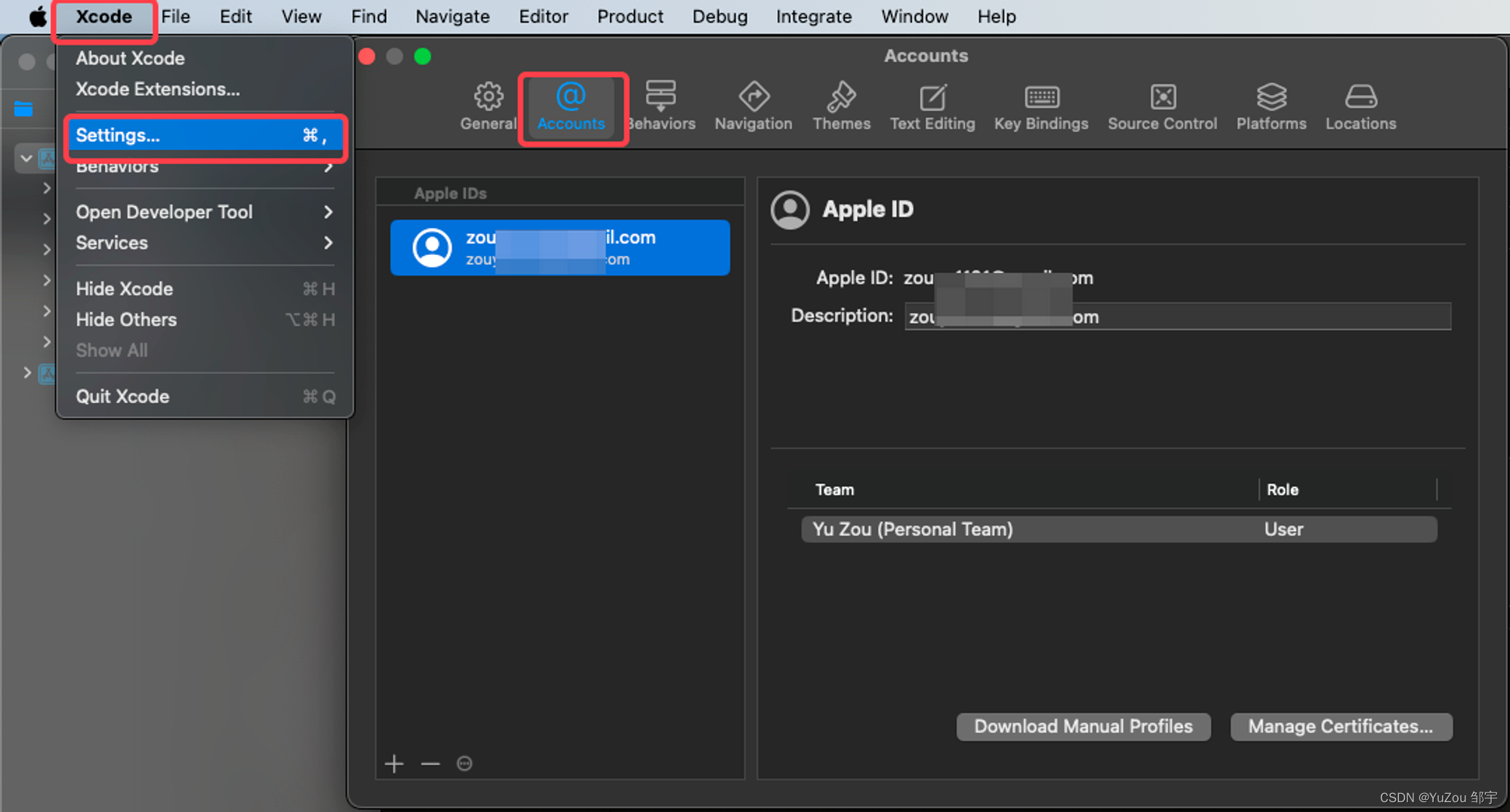
(1)打开Xcode,在顶部菜单栏选择Xcode -> Preferences(或直接按下Command + , 快捷键)。
(2)在弹出的偏好设置窗口中,点击Accounts标签。

(3)点击左下角的+号按钮添加一个新的Apple ID。
(4)在弹出的对话框中选择Apple ID,然后点击Continue。
(5)输入您的Apple ID和密码,点击Next,如开启两因素验证,还需输入验证代码。
(6)登录成功后,您的Apple ID将显示在账户列表中,请确保已注册Apple开发者计划。

(7)关闭Preferences窗口,返回项目。
(8)在项目导航器中选择项目,然后在主窗口中完成相关设置。
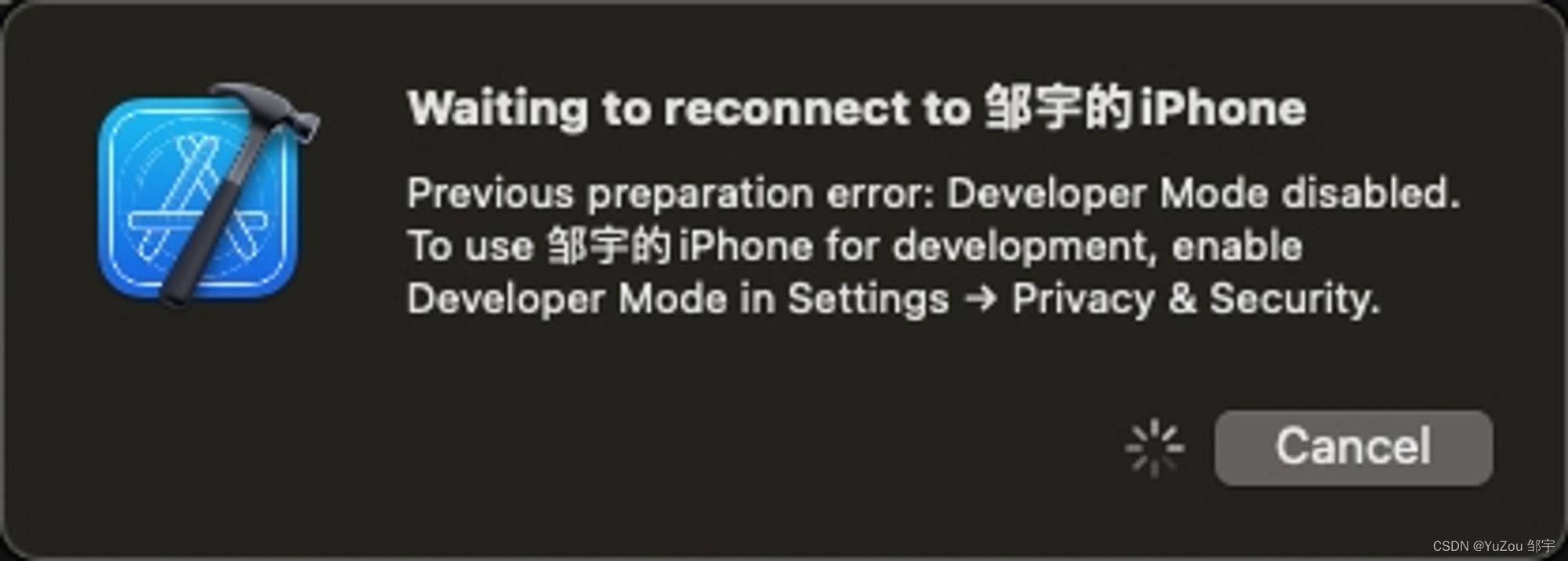
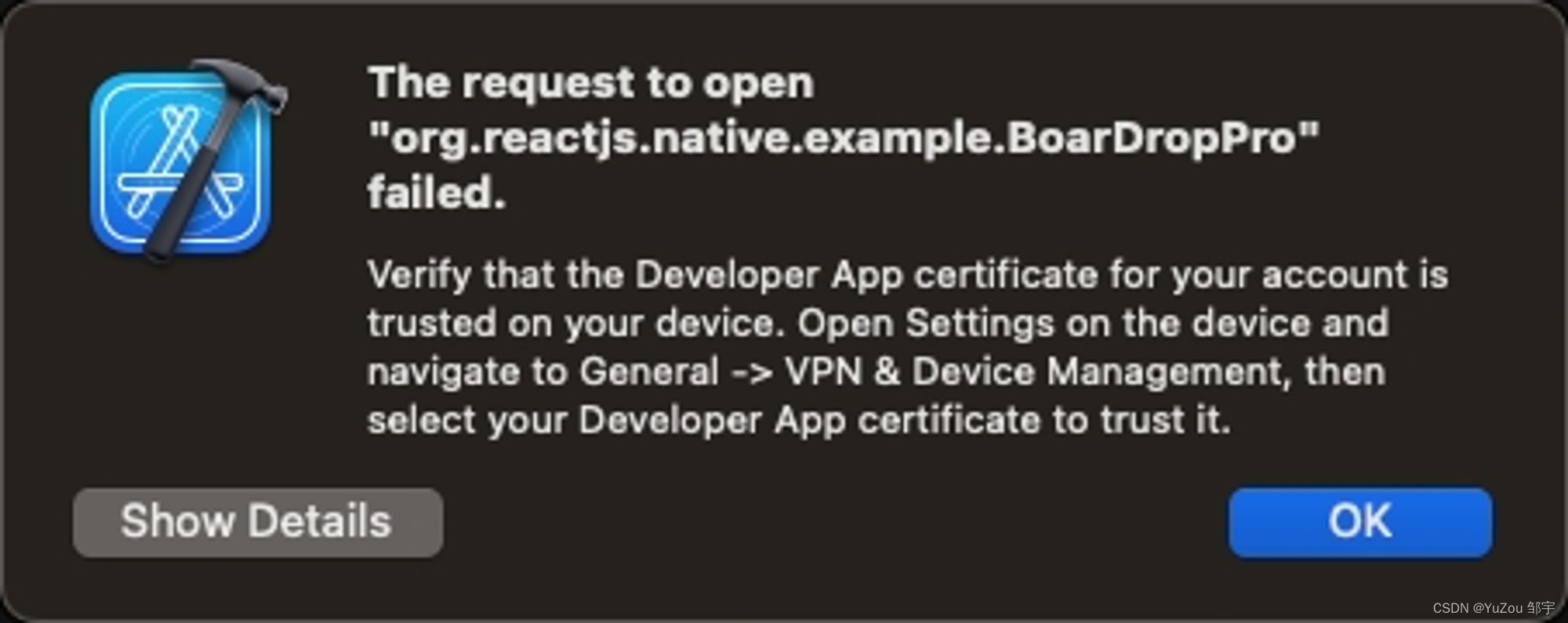
2、设备上没有打开开发者模式,也没有信任开发者证书
如遇到此问题,请按照以下步骤操作:

(1)确保iOS设备已更新到最新版本。
(2)打开设置应用。
(3)进入隐私。
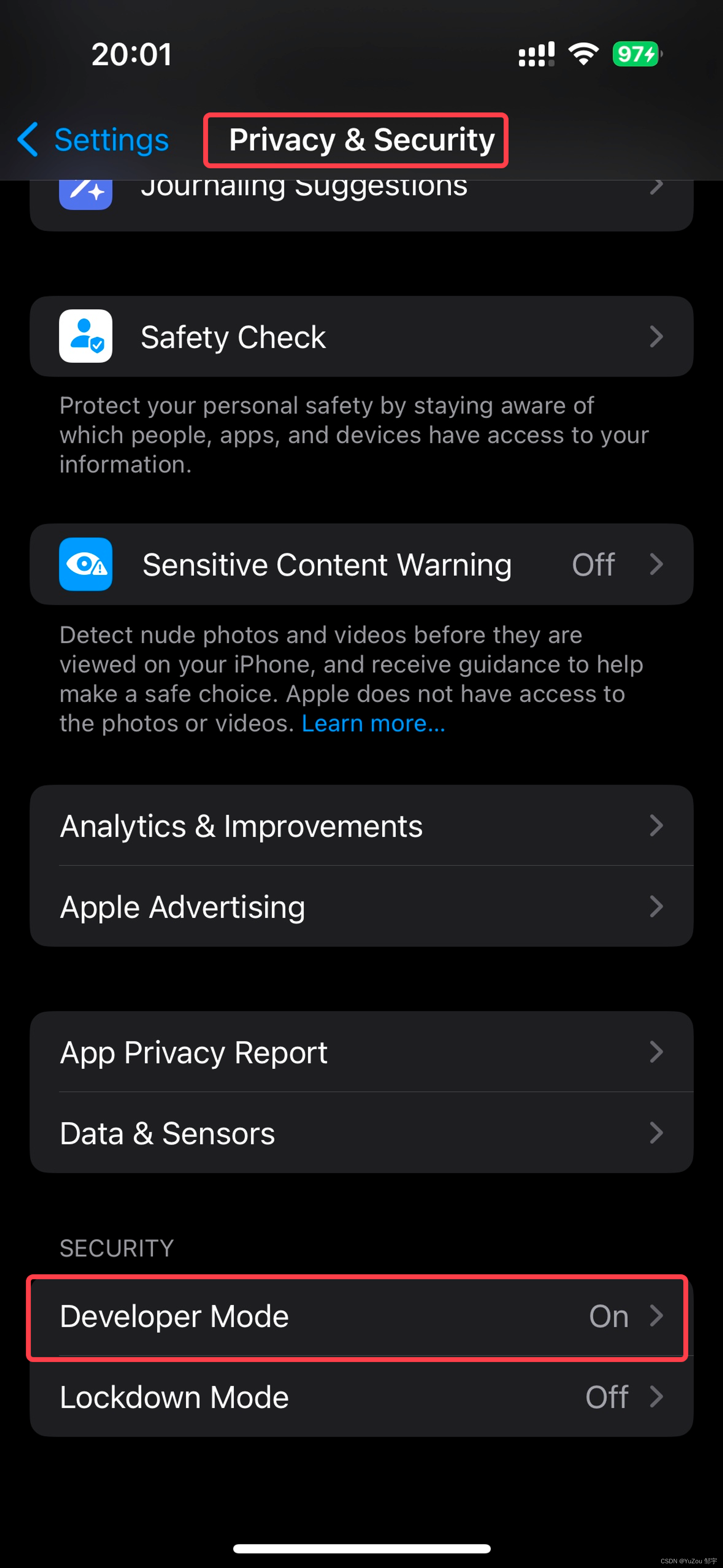
(4)对于iOS 14及以上版本,找到并开启开发者模式,如设备没有开发者模式的选项,可使用Xcode将设备与电脑连接,并在Xcode中选择Window -> Devices and Simulators来启用开发者模式。

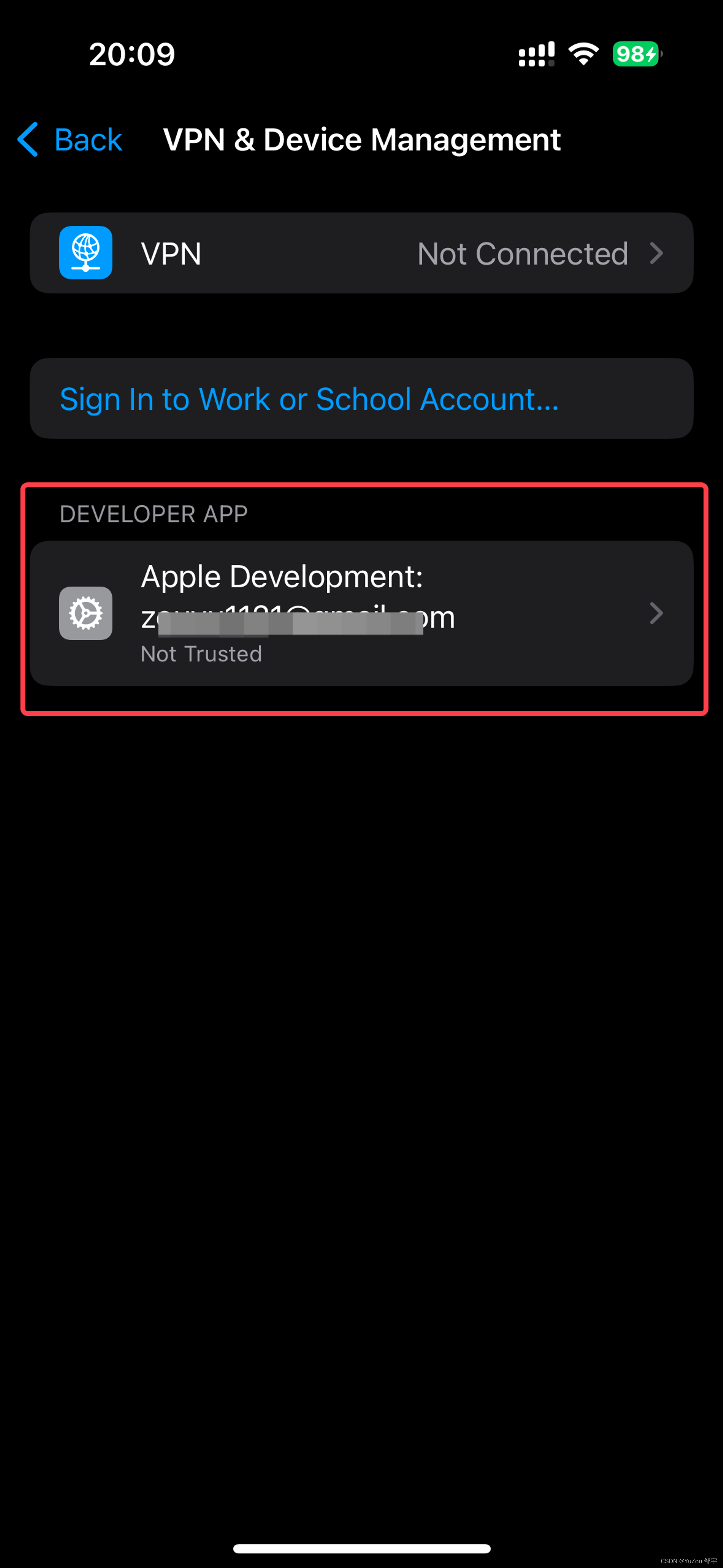
信任开发者证书的步骤如下:
(1)在设置应用中,滚动到通用并点击它。
(2)滚动到最底部,找到并点击设备管理或描述文件与设备管理。
(3)在设备管理页面中,找到你的开发者应用证书并点击它。

(4)点击信任按钮以信任该证书。
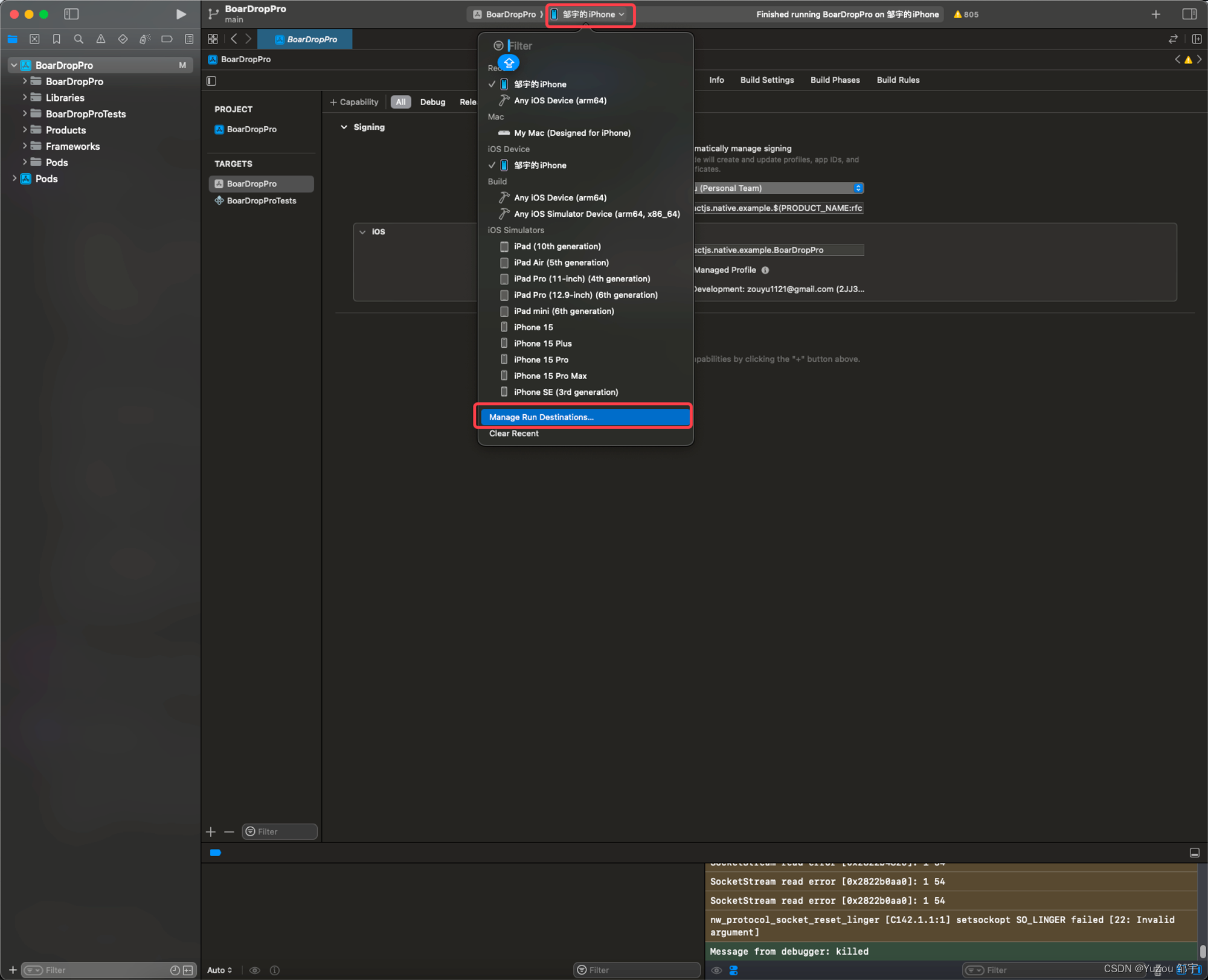
无线调试
在iOS设备上启用无线调试的步骤如下:
(1)使用USB线将iOS设备连接到Mac。

(2)打开Xcode,然后转到Window(窗口)-> Devices and Simulators(设备与模拟器),在此按照提示进行无线调试设置。
提供了详细的步骤和图解,以帮助读者更好地理解和实施React Native在iOS真机上的开发环境搭建和调试过程。






还没有评论,来说两句吧...