温馨提示:这篇文章已超过475天没有更新,请注意相关的内容是否还可用!
摘要:,,Object-fit是一个CSS属性,用于定义如何在容器内适应图像或视频等对象。它可以调整对象的大小以适应其容器,同时保持其原始纵横比。Object-fit属性提供了多种选项,如填充、包含、匹配宽度和高度等,可以根据需要选择最适合的选项来适应不同的布局和设计需求。通过使用Object-fit属性,可以轻松地控制图像和视频在容器中的显示方式,从而实现更好的视觉效果。
<img>元素的src属性指定了图片的源路径,而alt属性提供了图片无法显示时的替代文本描述,对于可替换元素,object-fit属性决定了内容如何适应其容器的大小,以下是各种可能的值及其描述:
contain内容被缩放以适应其容器,保持其原始的宽高比,如果图片的宽高比与容器的宽高比不匹配,图片周围将出现“黑边”。

cover内容在保持其宽高比的同时填充整个容器,如果图片的宽高比与容器的宽高比不匹配,图片将被剪裁以适应容器。
fill内容正好填充容器的大小,不论其原始的宽高比如何,这可能会导致内容在宽高比上发生扭曲。
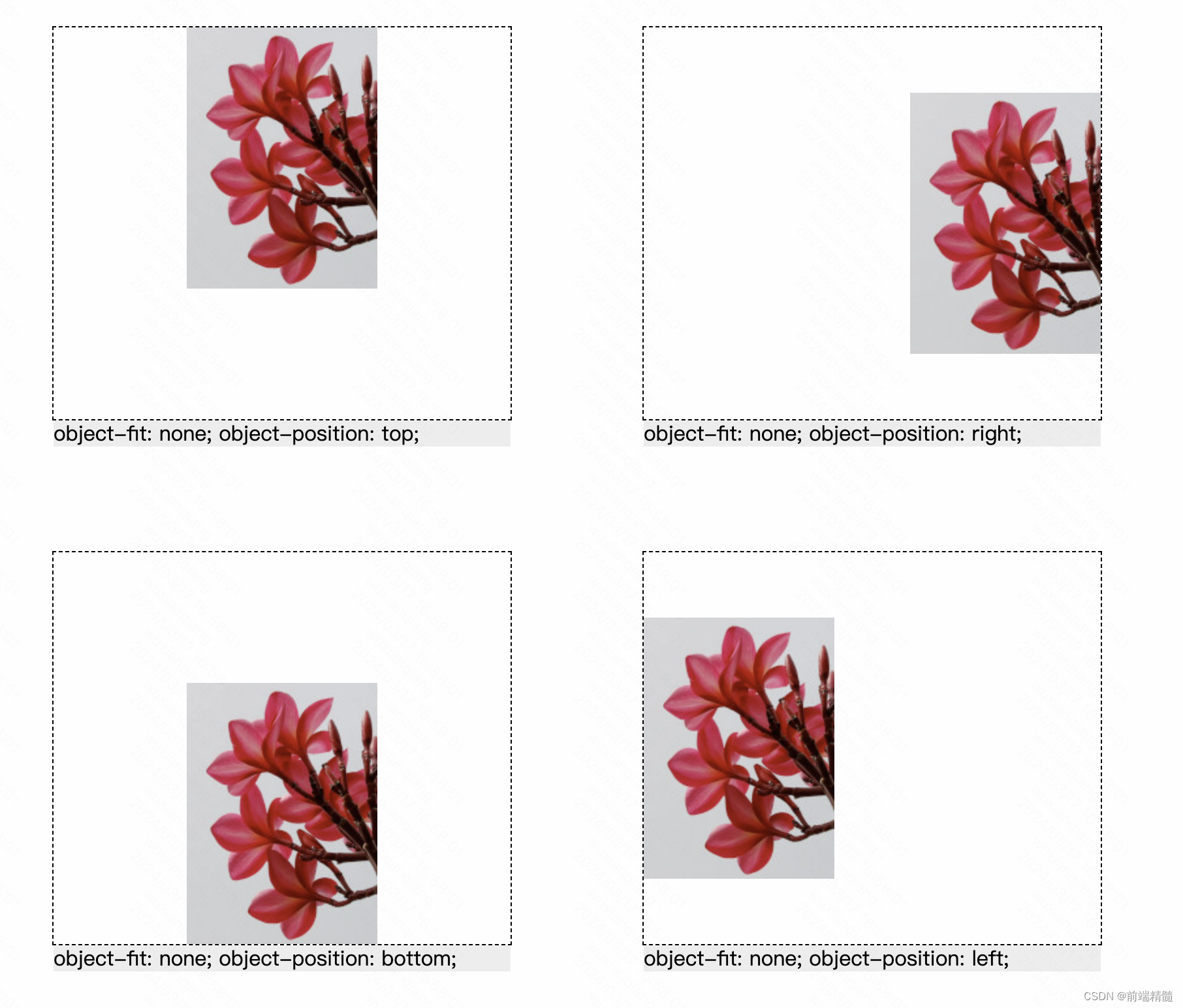
none内容保持其原始尺寸,不进行调整以适应容器大小。

scale-down内容的尺寸根据none和contain之间的较小值来确定,这意味着内容会被缩放或保持原始尺寸,取决于哪种方式得到的对象尺寸更小。
除了object-fit属性外,还可以使用object-position属性来指定可替换元素在容器内的位置,这个属性允许你调整图片或视频在容器内的对齐方式,例如你可以将其置于容器的顶部、底部、左侧、右侧或任何其它位置,这对于确保图片或视频在响应式设计中的正确显示尤为重要。
理解并正确使用object-fit和object-position属性,可以极大地增强网页设计中图片和视频的表现力,确保它们在各种设备和屏幕尺寸上都能呈现出最佳的视觉效果,要注意根据具体的需求和使用场景选择合适的属性来控制元素中的图片或背景图片的显示效果。







还没有评论,来说两句吧...