温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:,,研究关于小程序WebView嵌入的H5页面中的交互设计。当用户点击H5页面中的按钮时,实现返回小程序指定页面的功能。通过对WebView与小程序之间的通信机制进行研究,实现H5页面与小程序之间的顺畅跳转,提升用户体验。关于这一领域的研究正在深入探索中,以实现更高效的页面跳转和交互体验。
H5页面
在H5页面中,我们实现了从小程序进入webview加载的H5页面,然后利用微信JS-SDK插件实现页面跳转,具体步骤如下:
1、在uniapp项目中使用npm安装微信JS-SDK插件。

注意事项:
1、在iOS系统中,可能存在JSSDK接口调用无响应的情况,可以通过在web-view的src后面加个#wechat_redirect解决。
2、避免在链接中带有中文字符,否则在iOS中可能会出现打开白屏的问题,建议对链接进行encodeURIComponent编码。
关于web-view的相关接口和使用示例代码,可以参考官方文档,小程序代码部分可以根据实际需求进行编写。

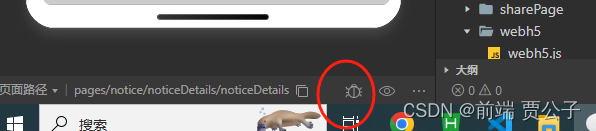
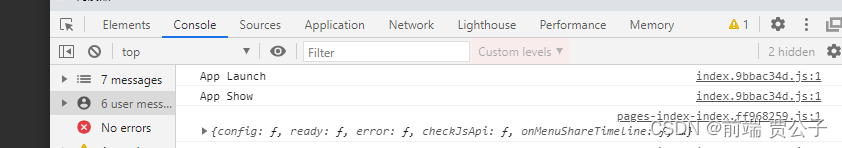
关于小程序中调试webview页面的方法,可以在微信开发者工具中进行操作:点击底部栏的爬虫图标,打开H5页面的调试器窗口,即可进行调试,便于开发者排查和修复问题。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...