温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:,,在uniapp H5应用中处理支付宝支付后端返回的Form表单数据时,前端需采取相应策略。后端返回表单数据后,前端需先接收并解析这些数据。根据表单内容,前端需进行表单验证,确保数据准确性。若验证通过,则可将表单数据用于后续操作,如页面跳转或数据更新等。针对uniapp H5支付宝支付的后端Form表单返回,前端处理需结合具体业务逻辑,确保支付流程顺畅和用户数据安全。

在使用uniapp开发H5应用时,后端返回Form表单数据,前端需处理支付宝支付结果,前端需准确接收后端返回的表单数据,解析并处理支付结果,若支付成功,则进行页面跳转或状态更新;若失败,则提示用户原因并重新发起支付流程,确保前后端数据交互无误,以实现流畅的用户支付体验。
获取并处理后端返回的Form表单数据
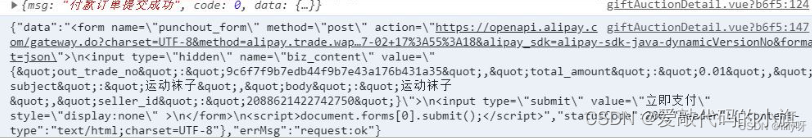
1、后端处理支付请求后,会通过接口返回一个Form表单,包含支付所需参数,如订单号、时间戳等。
2、前端通过接口调用获取Form表单数据,并将其存储到本地。
渲染Form表单到页面并实现支付跳转
1、获取到的Form表单数据需要通过Vue组件的方式渲染到页面。
2、在页面加载时,获取本地存储的Form表单数据,并提交表单以实现支付跳转。
注意事项与常见问题解决方案
1、在提交表单前,确保后端返回的form表单数据完整且正确。
2、提交表单时可能会遇到各种问题,需确保数据无误后再尝试提交。
3、参考的博客和文章可能因版本或其他原因不完全适用,需要结合实际情况调整。
额外补充
在集成支付宝支付过程中,还需注意以下几点:
1、安全性:确保数据传输过程中的安全性,防止数据被篡改。
2、用户体验:支付流程应简洁流畅,避免过多的跳转和加载时间。
3、错误处理:对于支付过程中的各种错误,需给出明确的提示和引导,以便用户重新操作。
4、兼容性:确保支付流程在不同平台和浏览器上的兼容性,以覆盖更多用户。
参考资料
提供了更多关于uniapp集成支付宝支付、处理后端返回的form表单的详细解决方案和思路的博客和文章链接。
本文详细介绍了在uniapp开发的H5应用中,如何调取接口拿到后端返回的form表单,并将其渲染到页面实现支付跳转,提供了注意事项、常见问题解决方案和参考资料,帮助开发者更好地完成支付宝支付的集成,优化用户体验,在开发过程中,还需注意数据安全性、用户体验、错误处理和兼容性等方面的问题。






还没有评论,来说两句吧...