温馨提示:这篇文章已超过469天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了一个前端小案例——动态导航栏文字的实现,通过HTML和CSS的源码详解,展示了如何使用HTML和CSS创建具有动态效果的导航栏文字。该案例提供了源码,方便读者学习和实践。动态导航栏文字可以增强网页的互动性和用户体验,是前端开发中的一项实用技能。

本文将介绍一个前端小案例——动态导航栏文字的实现过程,通过结合HTML和CSS,我们为网页增添了一个具有动态效果的导航栏,提高了网页的交互性和用户体验,本文附带了详细的源码,方便读者参考和学习,这个案例不仅展示了基本的HTML和CSS技术,也展示了如何通过简单的技巧实现网页设计的细节优化。
项目概述
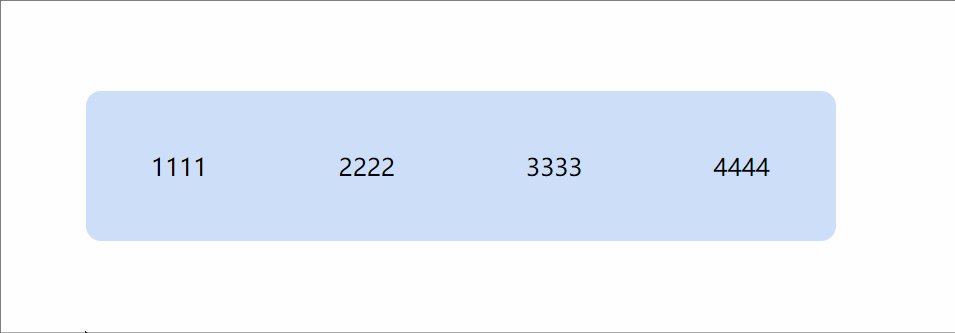
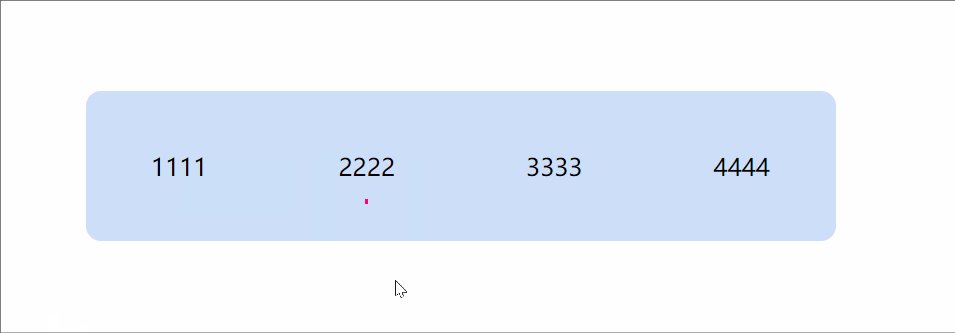
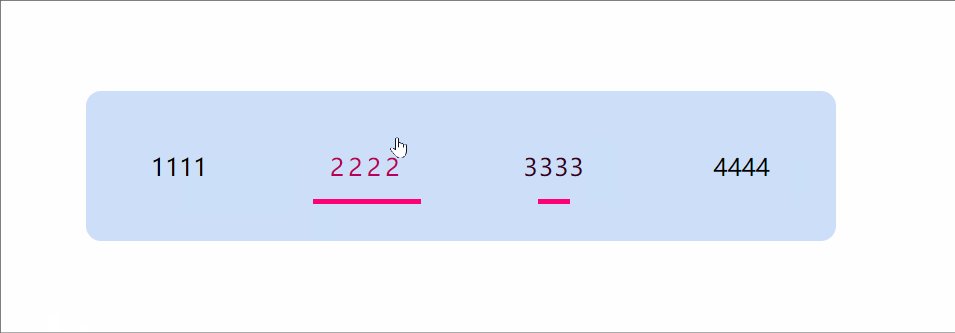
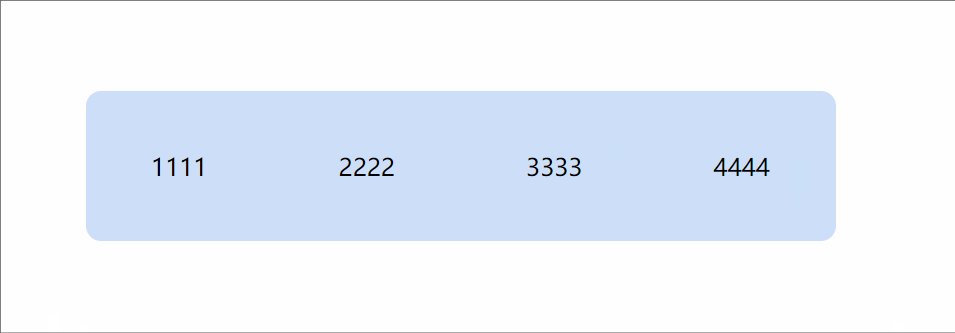
本案例展示了一个具有现代动态效果的导航栏设计,导航栏以灰色为背景,采用flex布局,使得四个选项在水平方向上平均分布,每个选项都是一个包含文本和横向下划线的li元素,当鼠标悬停在选项上时,选项的文本颜色会变为粉红色,同时下划线会从中间向两边展开,呈现出一种吸引人的动态效果。
实现逻辑
1、创建一个类名为“.nav”的导航栏容器div。
2、在导航栏容器中创建四个li元素作为选项,每个选项包含一个文本和一个下划线。
3、设置导航栏和选项的基础样式,包括宽度、高度、文本对齐方式、行高和颜色等。
4、为每个选项的下划线i元素设置样式,初始状态下宽度为0%且不可见。
5、通过:hover伪类改变鼠标悬停时选项的文本颜色和下划线的样式。
6、设置过渡效果,使下划线的展开过程具有平滑的动画。
项目运行效果
(此处插入动态导航栏演示图片)
全部代码
/* 导航栏样式 */
.nav {
display: flex;
width: 500px; /* 可根据需要调整宽度 */
height: 60px; /* 调整高度以适应实际内容 */
margin: auto; /* 水平居中的margin值 */
justify-content: space-between; /* 选项间的间距均匀分布 */
align-items: center; /* 文本垂直居中对齐 */
background-color: #cddae9; /* 背景颜色 */
border-radius: 10px; /* 边框圆角 */
}
.nav li {
position: relative; /* 相对定位以便设置子元素的绝对定位 */
width: 25%; /* 每个选项的宽度占比 */
height: 100%; /* 高度与容器相同 */
text-align: center; /* 文本居中对齐 */
transition: all .5s ease; /* 平滑的过渡效果 */
cursor: pointer; /* 鼠标悬停时的指针样式 */
}
.nav li i { /* 下划线的样式 */
display: block; /* 块级元素显示 */
width: 0%; /* 初始宽度为0% */
height: 3px; /* 下划线的高度 */
background-color: #ff007b; /* 下划线的颜色 */
position: absolute; /* 绝对定位相对于最近的定位祖先元素(默认为最近的相对定位元素) */
bottom: 5px; /* 下划线距离文本的垂直距离 */
left: 50%; /* 设置初始位置在中心 */
transition: all .5s ease; /* 平滑的过渡效果 */
}
/* 鼠标悬停时的样式 */
.nav li:hover { /* 鼠标悬停在选项上时 */
color: #ff007b; /* 改变文本颜色 */
}
.nav li:hover i { /* 鼠标悬停时下划线的样式变化 */
width: 100%; /* 下划线宽度扩展到整个选项宽度 */
left: 0; /* 下划线从中心移动到左侧 */
} /* 结束导航栏样式定义 */ /* HTML代码部分省略了具体的li元素内容,请自行添加具体的导航项内容,确保HTML结构中的<i>标签用于表示下划线部分。*/</code>五、答疑解惑这是一个适合前端入门练习的小案例,可以根据个人喜好更改样式和内容,如果在实现过程中遇到问题或对代码有任何疑问,欢迎随时评论留言或联系博主,感谢各位的支持和鼓励!</pre>提供的代码示例中省略了具体的HTML内容部分(例如具体的导航项内容),请自行添加具体的导航项内容并确保HTML结构中的<i>标签用于表示下划线部分,请确保您的浏览器支持CSS过渡效果以查看动态效果。 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...