温馨提示:这篇文章已超过469天没有更新,请注意相关的内容是否还可用!
本书《Android第一行代码》中介绍了Android开发中布局的基础知识。内容包括如何创建基本的布局结构,如线性布局、相对布局和框架布局等,以及如何使用XML和Java代码进行布局设计。通过阅读本书,读者可以了解Android开发中布局的基本原理和实际操作方法,为开发具有良好用户界面和用户体验的Android应用打下基础。摘要结束。
一、线性布局(LinearLayout)
线性布局(LinearLayout)是一种非常常用的布局方式,正如它的名字所描述的,这种布局会将其内部的控件在线性方向上依次排列,在垂直方向上排列时,控件会从上到下依次展示;在水平方向上排列时,控件会从左到右依次展示。
我们可以通过设置android:orientation属性来指定排列的方向,设置android:orientation="vertical"表示垂直方向排列,设置android:orientation="horizontal"表示水平方向排列。
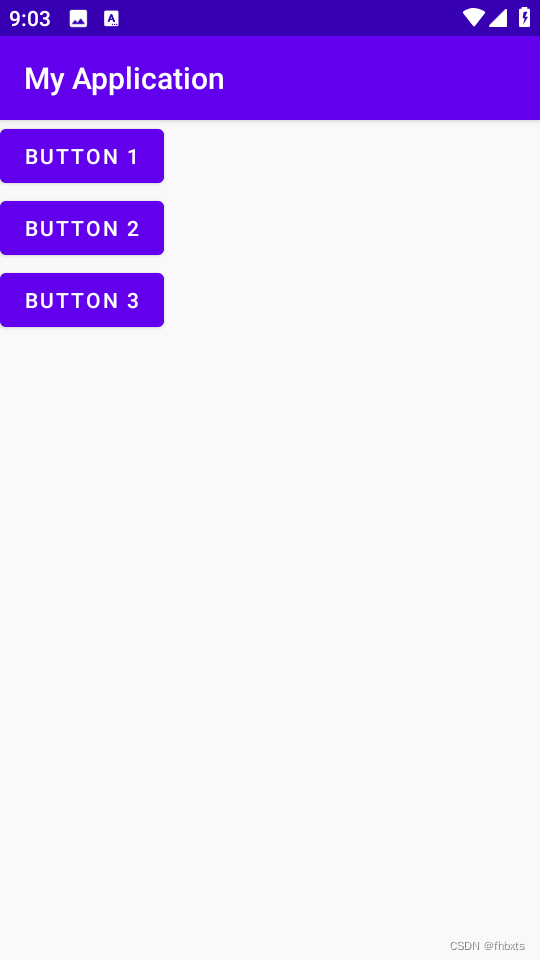
下面我们通过实战来体验一下,创建一个新的UI项目,并自动创建Activity,修改activity_main.xml中的代码,添加三个Button控件,并设置它们的排列方向为垂直。
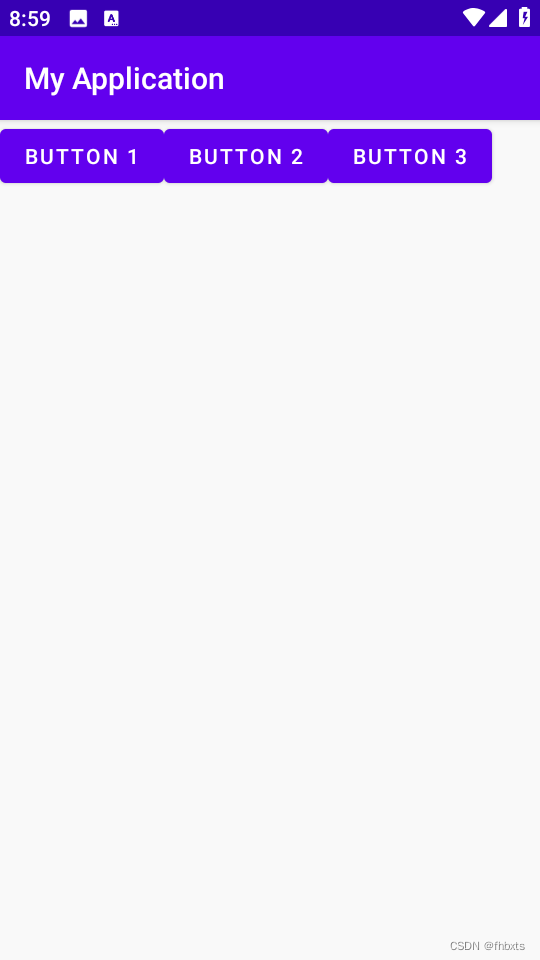
我们修改LinearLayout的排列方向为水平,并重新运行程序,观察效果。
需要注意的是,如果LinearLayout的排列方向是horizontal,那么内部的控件的宽度不能指定为match_parent,否则会导致布局出现问题,同样的道理,如果LinearLayout的排列方向是vertical,那么内部的控件的高度也不能指定为match_parent。

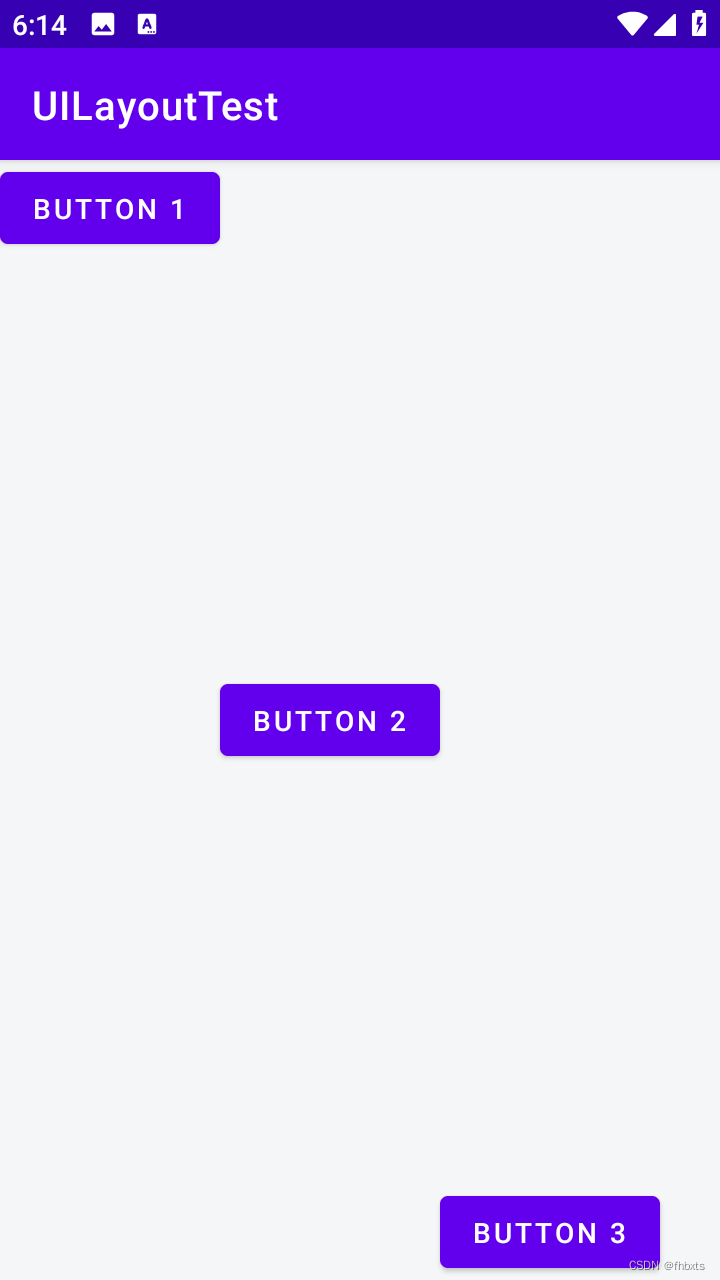
还有android:layout_gravity属性,它用于指定控件在布局中的对齐方式,在水平排列的LinearLayout中,我们可以指定控件的垂直对齐方式;在垂直排列的LinearLayout中,我们可以指定控件的水平对齐方式。

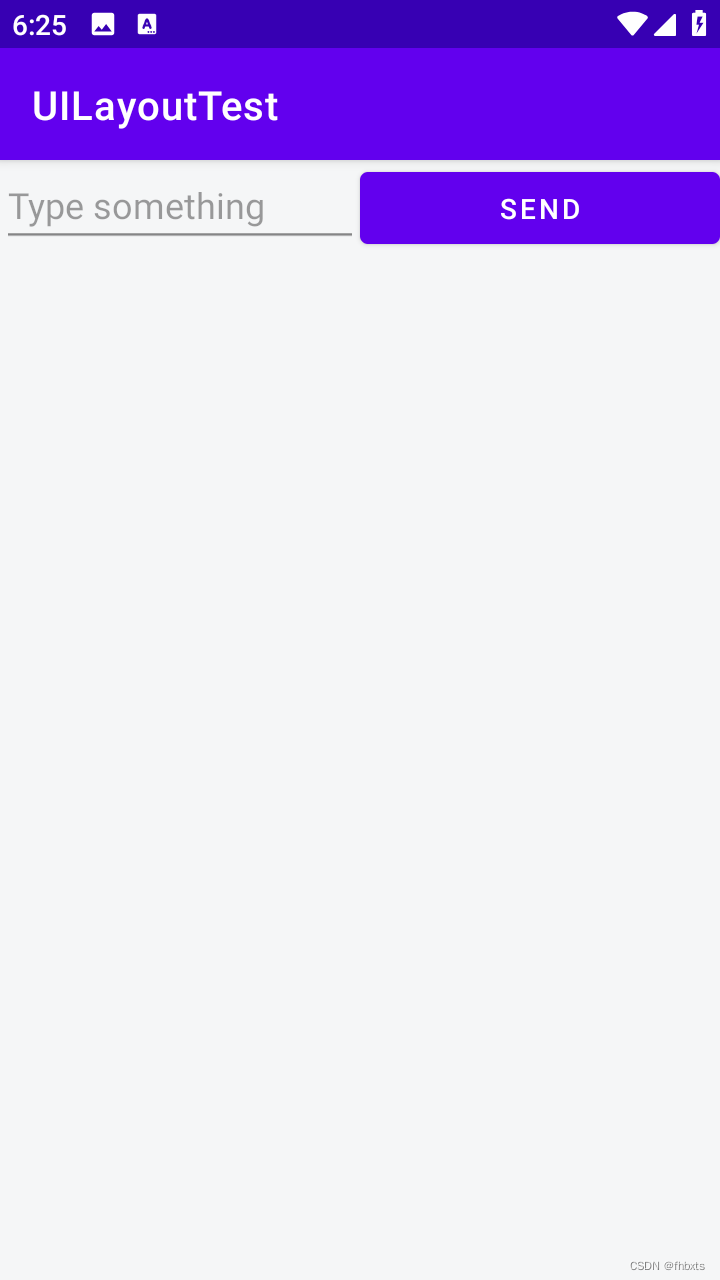
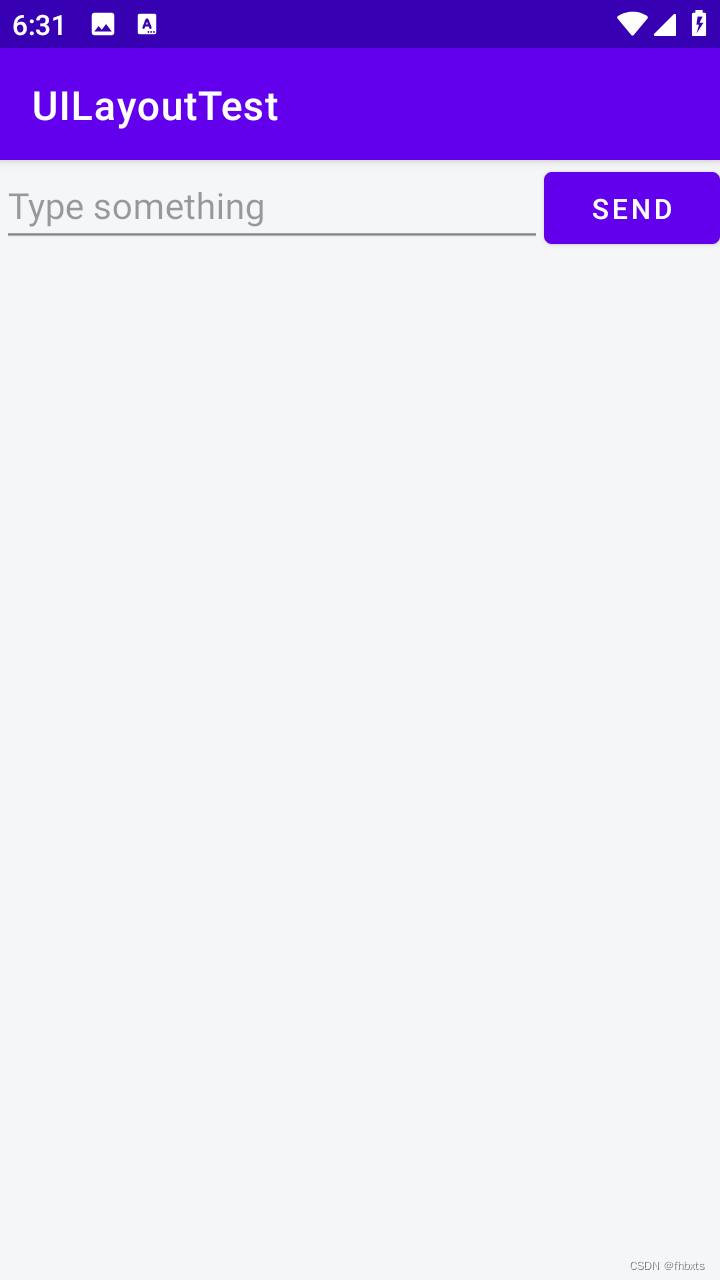
我们来学习LinearLayout的另一个重要属性——android:layout_weight,这个属性允许我们使用比例的方式来指定控件的大小,对于适配不同大小的屏幕非常重要。

二、相对布局(RelativeLayout)
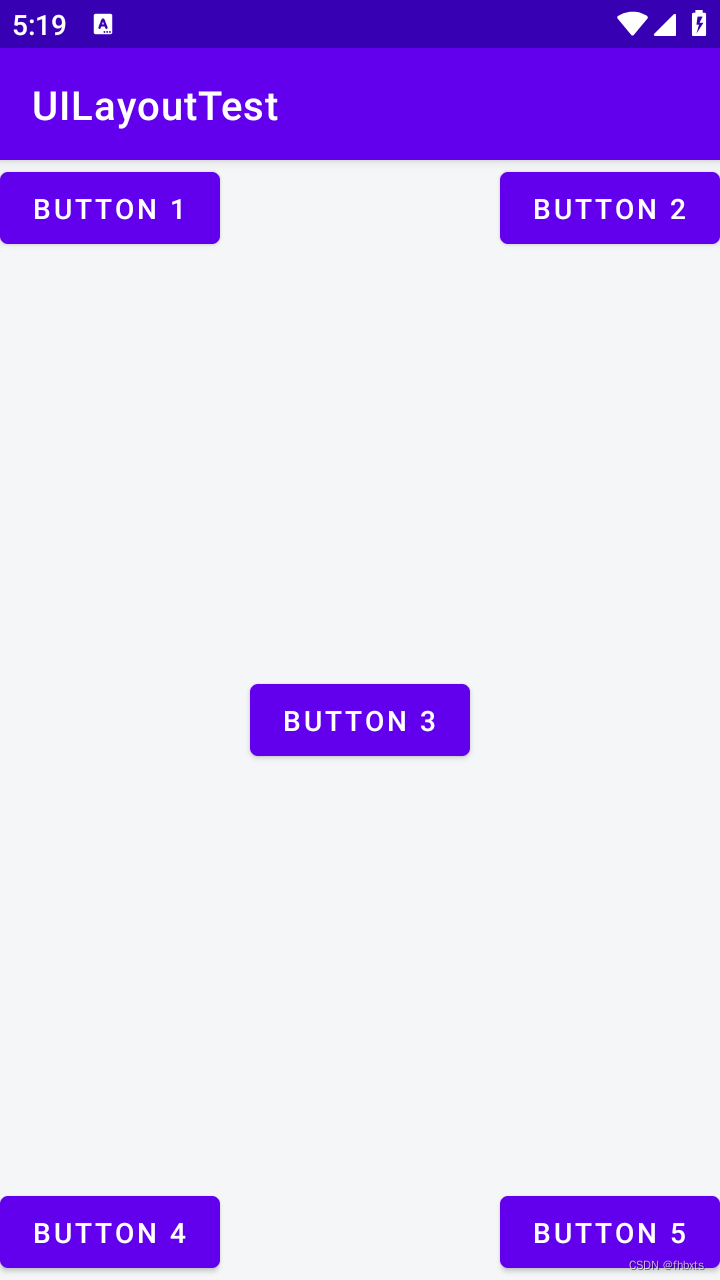
RelativeLayout是一种通过相对定位方式来确定控件位置的布局,它可以让控件相对于父布局或者其他控件进行定位。

我们可以通过设置各种属性来实现控件的相对定位,android:layout_alignParentLeft、android:layout_alignParentTop、android:layout_alignParentRight、android:layout_alignParentBottom等属性可以让控件与父布局的边界对齐;android:layout_above、android:layout_below、android:layout_toLeftOf、android:layout_toRightOf等属性可以让控件相对于其他控件进行定位。

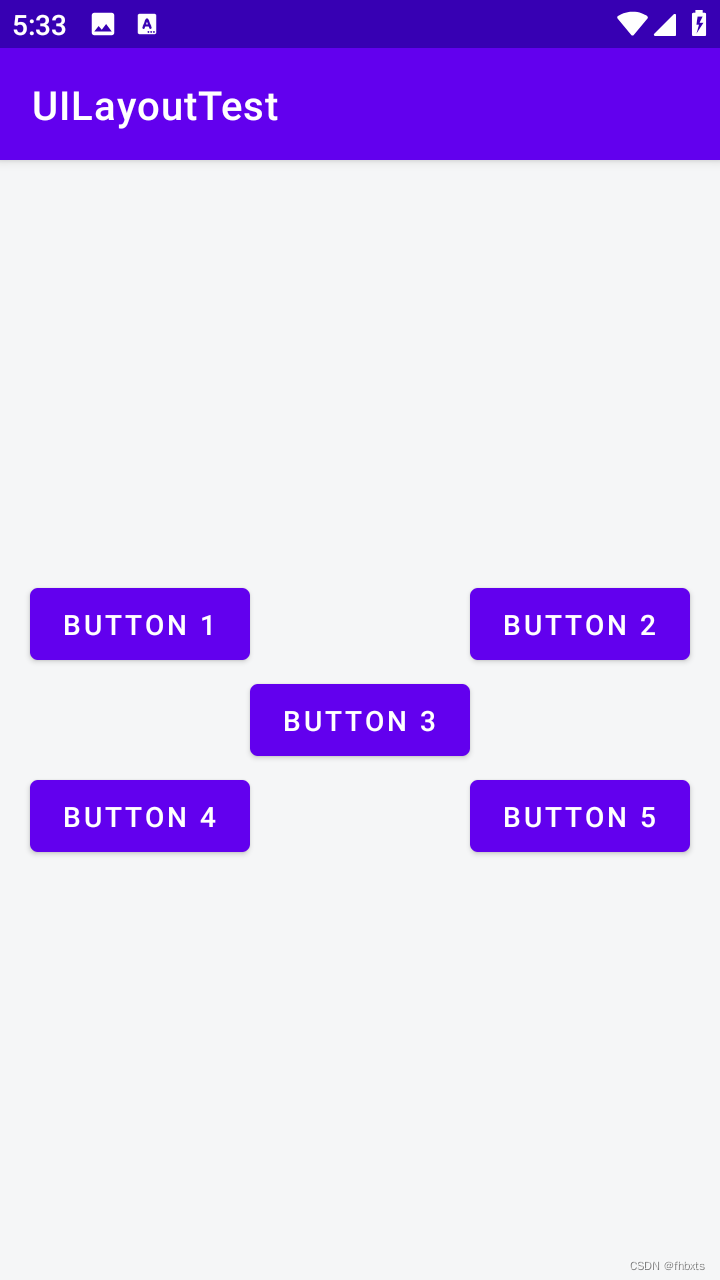
RelativeLayout还有一组相对于控件进行定位的属性,例如android:layout_alignLeft、android:layout_alignRight、android:layout_alignTop、android:layout_alignBottom等,它们可以让一个控件与另一个控件的某一边缘对齐。

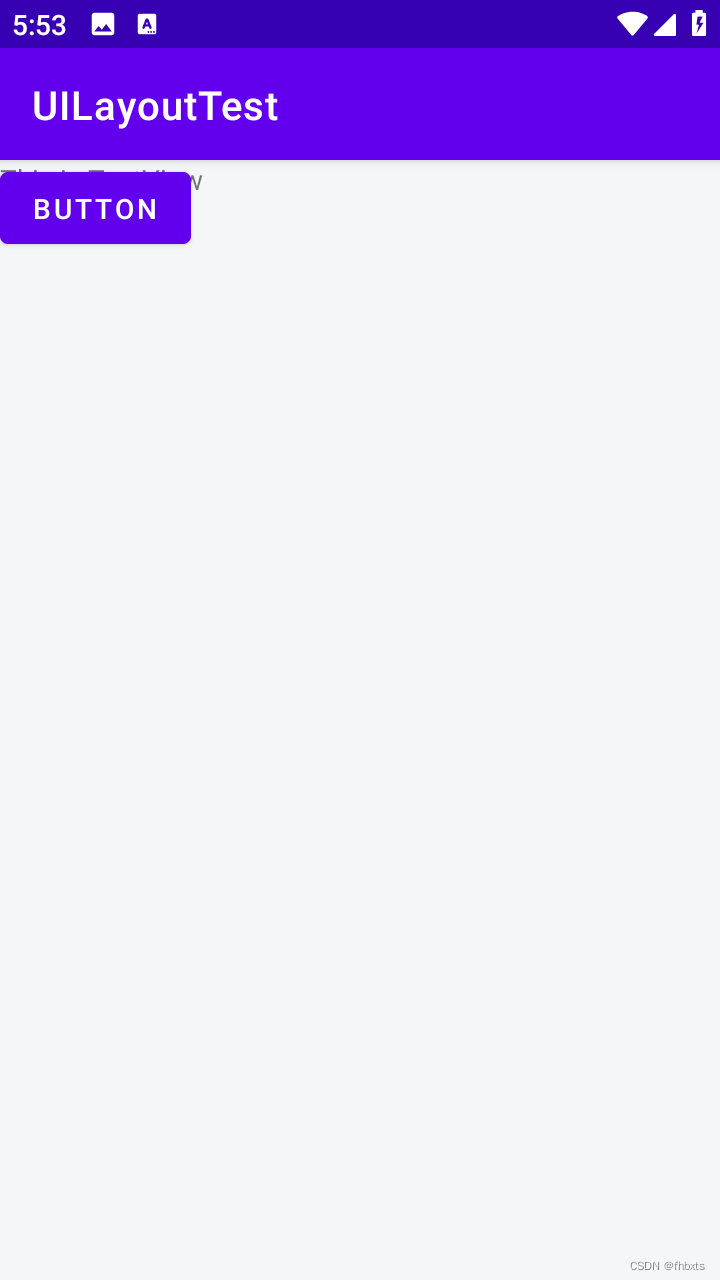
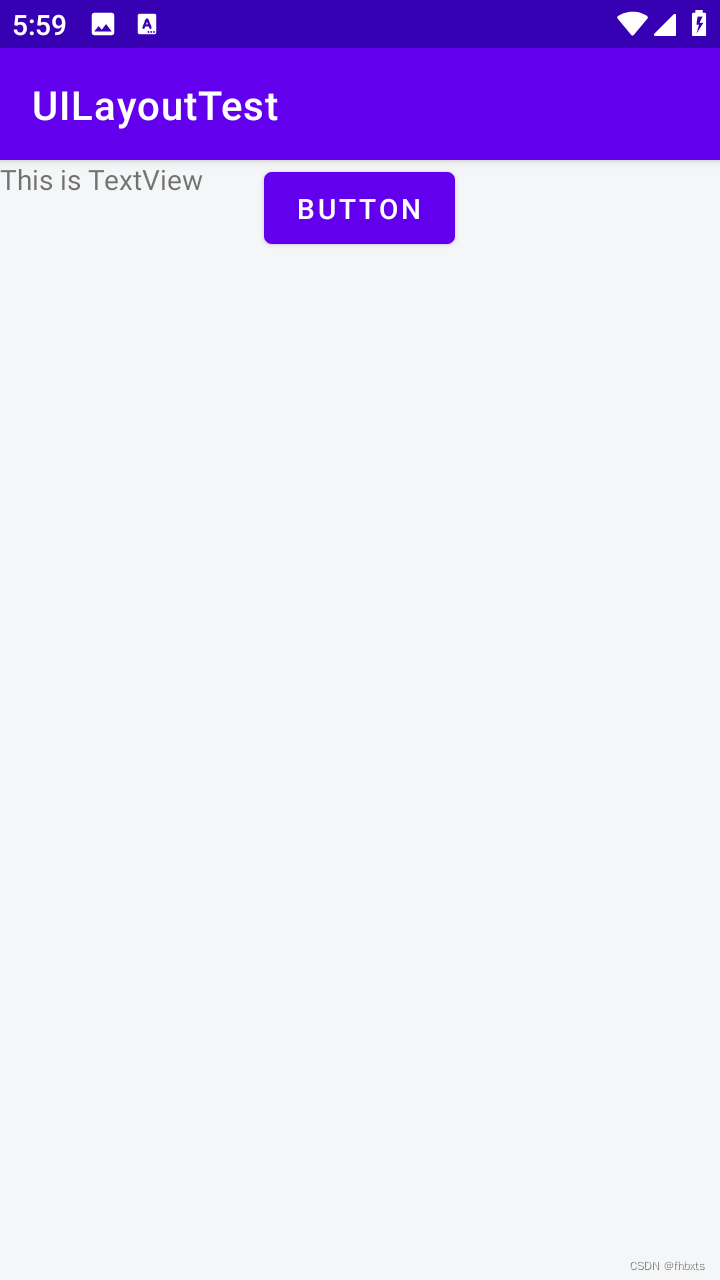
三、帧布局(FrameLayout)
FrameLayout是一种相对简单的布局方式,它所有的控件默认都摆放在布局的左上角。

我们可以使用android:layout_gravity属性来指定控件在FrameLayout中的对齐方式,我们可以让TextView居左对齐,让Button水平居中对齐。

由于FrameLayout的定位方式相对简单,它的应用场景相对较少,但在某些特定情况下仍然是非常有用的。

已经修正并进行了修饰,更加清晰明了。







还没有评论,来说两句吧...