温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:本内容主要介绍了微信小程序综合训练的相关知识点,包括花店商城小程序首页和分类笔记的制作。通过实战指南的方式,帮助开发者打造花店商城首页,并学习如何进行分类笔记的设计。该训练旨在提高开发者的微信小程序开发技能,为开发花店商城小程序提供有力的支持。
摘要:
本次微信小程序综合训练专注于花店商城的开发,重点实现首页和分类笔记功能,通过优化界面设计和提升用户体验,确保花店商城小程序的实用性和便捷性,用户可在首页浏览各类花卉产品,并利用分类笔记功能便捷地查找和记录心仪的花卉信息,整个小程序旨在提供便捷的花卉购物体验,满足用户的个性化需求。
项目初始化
1. 创建项目与项目初始化
a. 创建项目
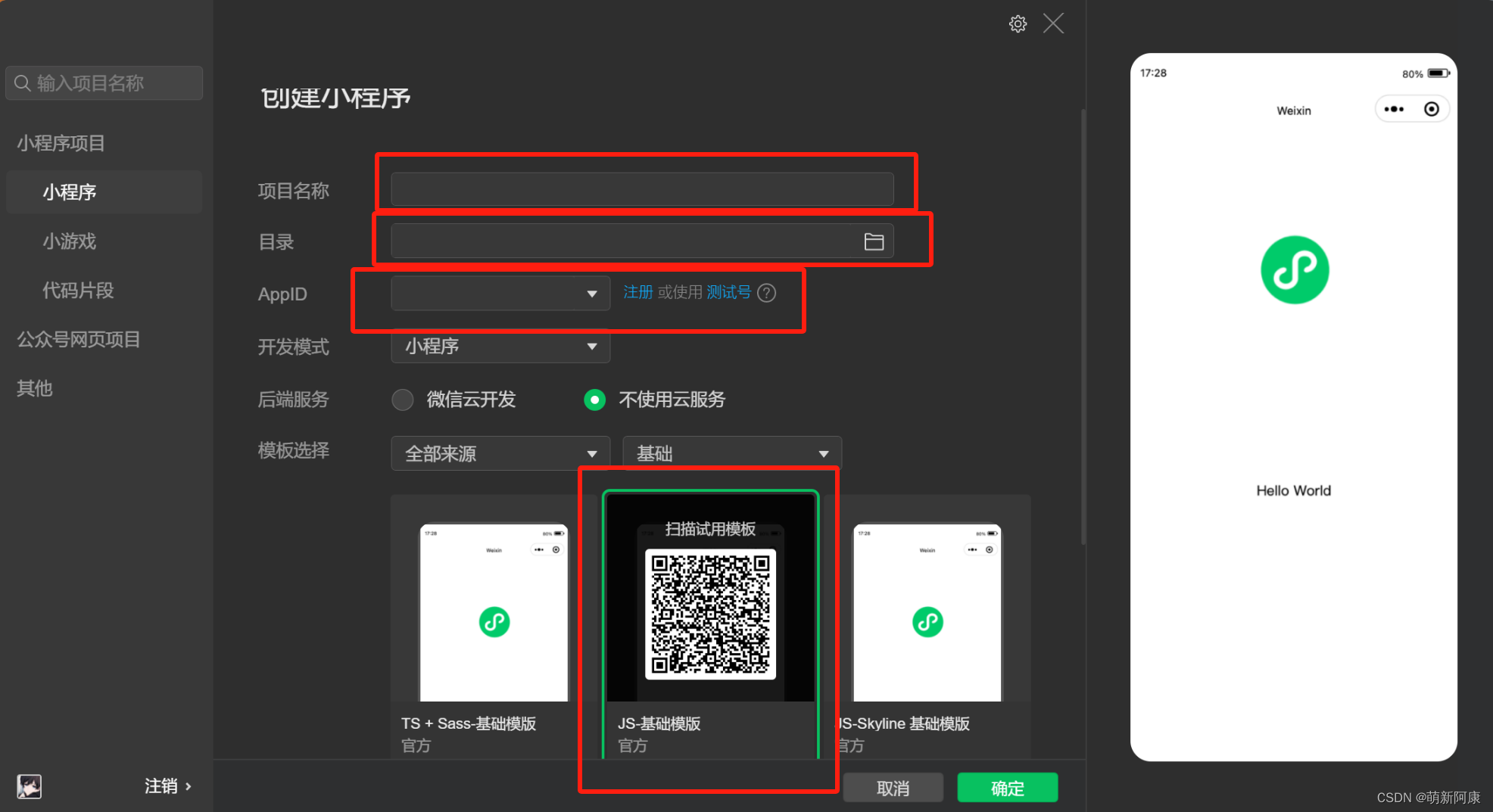
在微信开发者工具的开始界面左侧选择“小程序”作为项目类型,在右侧点击“+”开始新建项目,按照提示输入项目相关信息,如项目名称、目录结构等,并确认创建,同时需要填写自己的AppID,并选择开发模式为小程序,考虑到后端服务的需求,我们选择不使用云服务,并选择JS-基础模板作为开发模板。

b. 项目初始化及重置
初始化app.js文件,这是小程序的项目入口文件,删除不必要的代码,保留基本框架。

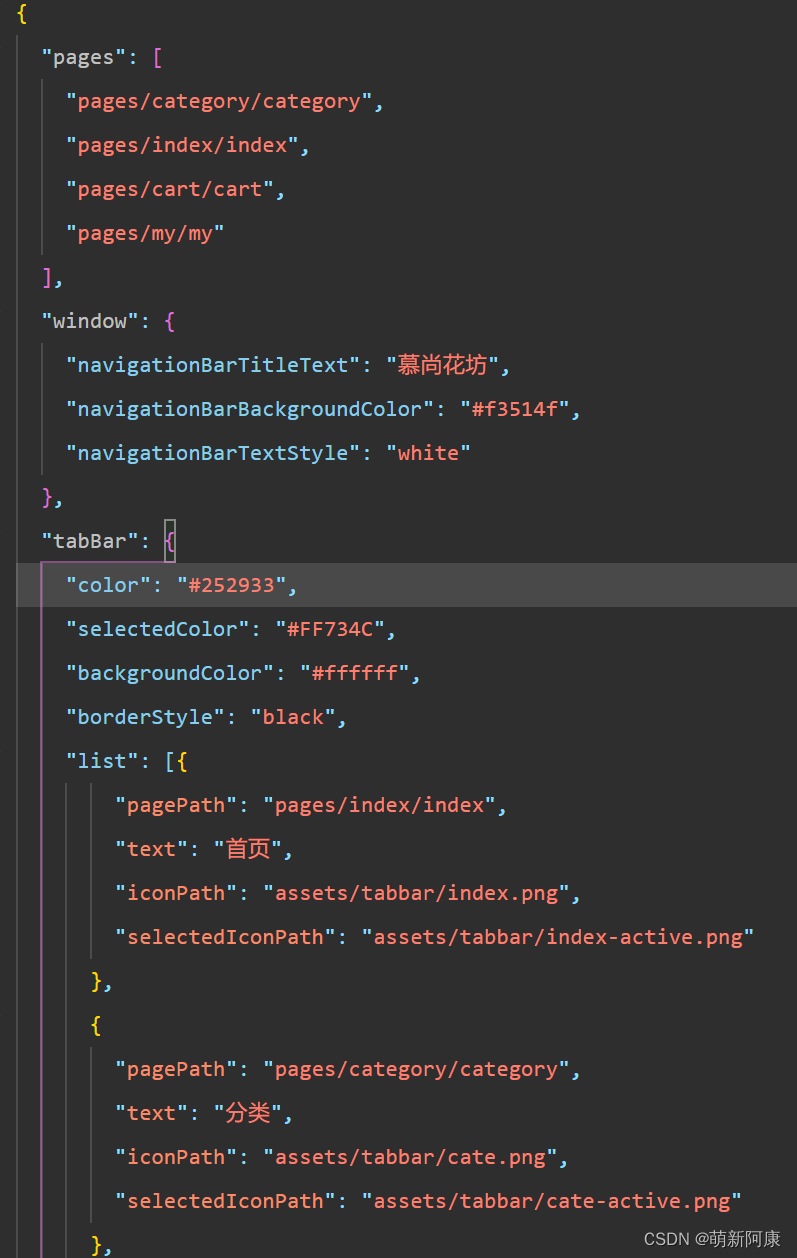
重置app.json中的相关字段,如删除“rendererOptions”和“componentFramework”字段,同时调整pages路径下的配置,删除不必要的“logs”路径及其相关文件夹。
重置app.wxss文件,删除不必要的样式代码。

删除components文件夹下的自定义组件。
重置pages/index文件夹下的相关文件,包括index.js、index.wxss、index.html以及index.json文件,这些文件将被恢复到初始状态。

更新utils文件夹下的util.js文件名为formatTime.js。
自定义构建及集成Sass

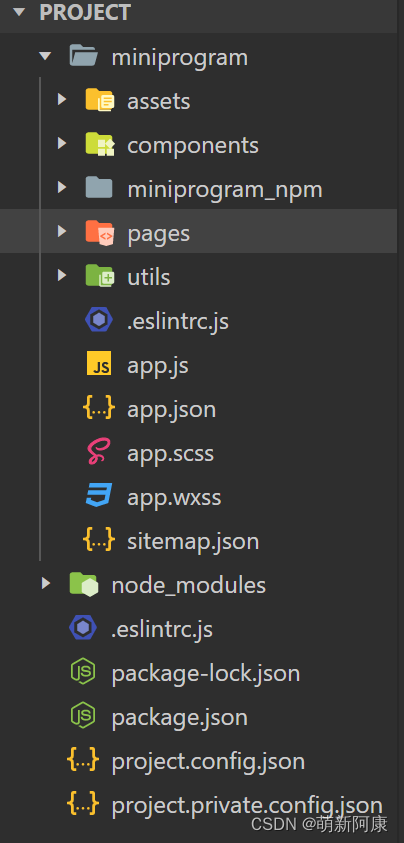
随着项目的进展和复杂度的增加,对目录结构的优化变得至关重要,为了简化项目开发过程,我们将小程序源码移至miniprogram目录下,接下来进行自定义构建和Sass集成:
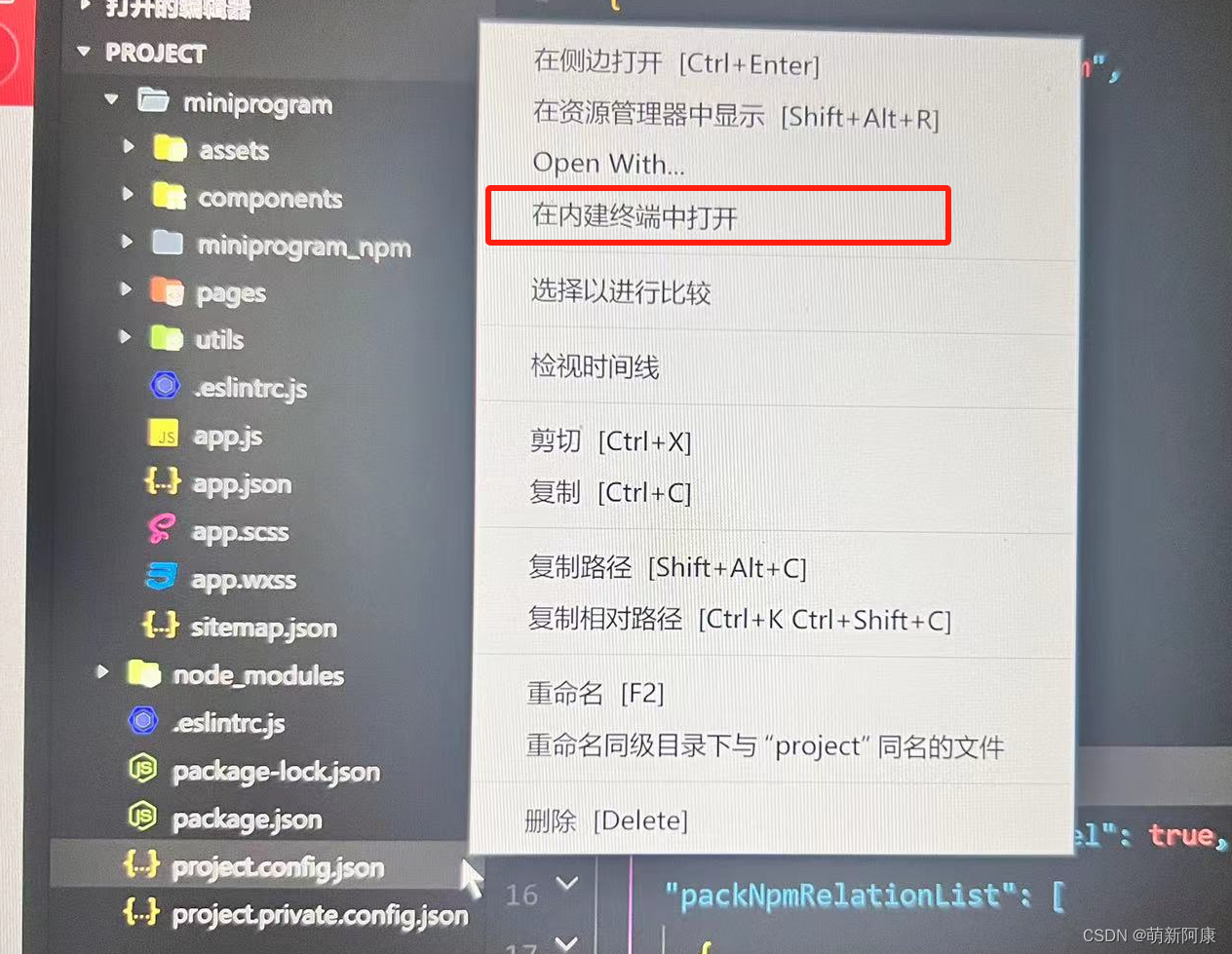
自定义构建: 在project.config.json文件中设置“miniprogramRoot”字段为“miniprogram/”,并配置相关设置以支持npm构建,安装vant后,进行npm构建测试以确保vant能够正常集成,最后更改wxss文件后缀名为sass并重新打开项目进行后续开发。

集成Sass: 通过调整项目配置和安装必要的Sass工具,将Sass集成到小程序开发中,以简化样式编写和增强样式功能,这将有助于提升开发效率和样式管理效果。
是基于您提供的信息进行整理和修饰的,如有更详细或特定的需求,请根据实际情况进行调整和补充。







还没有评论,来说两句吧...