温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:,,通过结合Vue和face-api.js,前端可以实现人脸识别功能。Vue作为一种流行的前端框架,提供了丰富的组件化和数据响应式机制,而face-api.js则是一个基于JavaScript的人脸识别库。通过二者的结合,开发者可以在前端轻松实现人脸识别功能,包括人脸检测、识别、分析等操作。这种结合方式不仅提高了用户体验,还降低了后端服务器的负担。
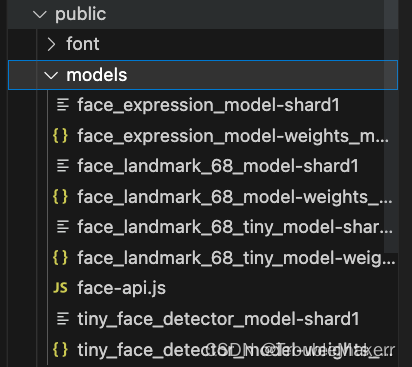
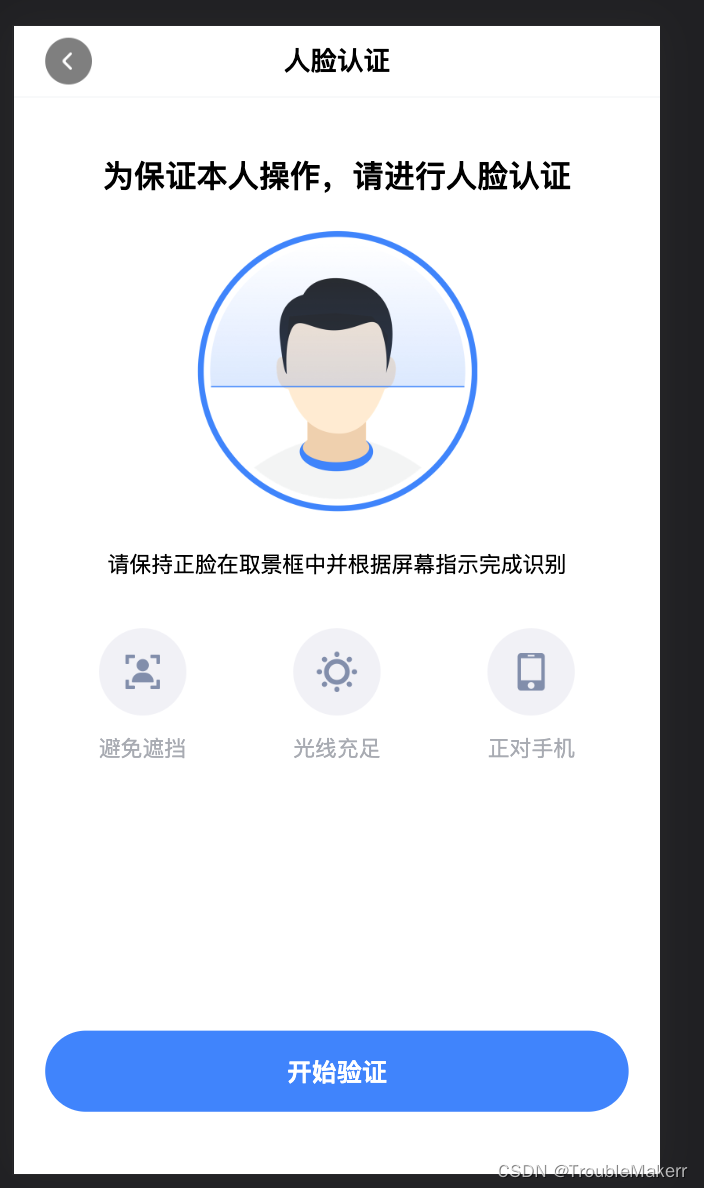
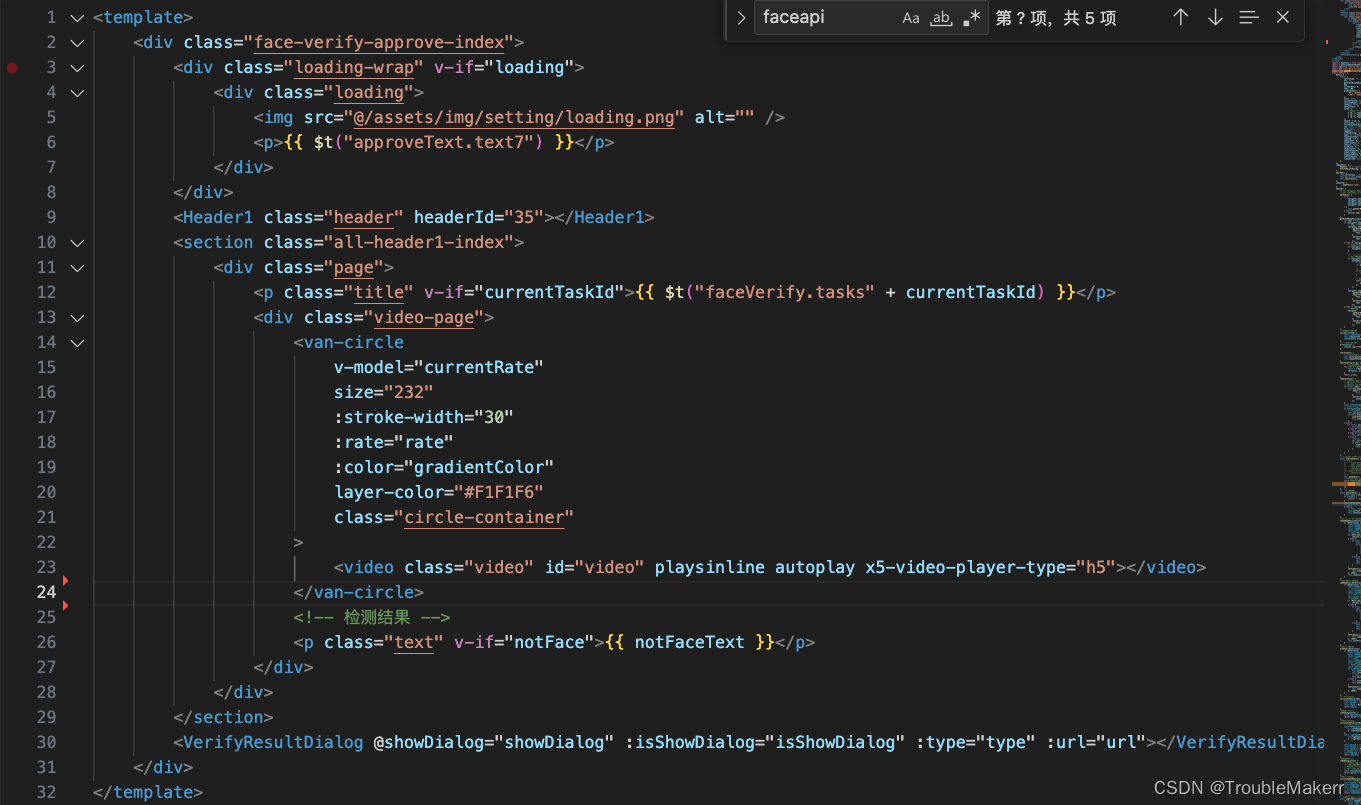
要在项目中引入face-api.js模型文件,可以通过CDN方式在index.html中引入,然后设计前置页面,用户点击开始验证后进入人脸识别页面,页面的静态内容展示了一些关键步骤和界面设计。

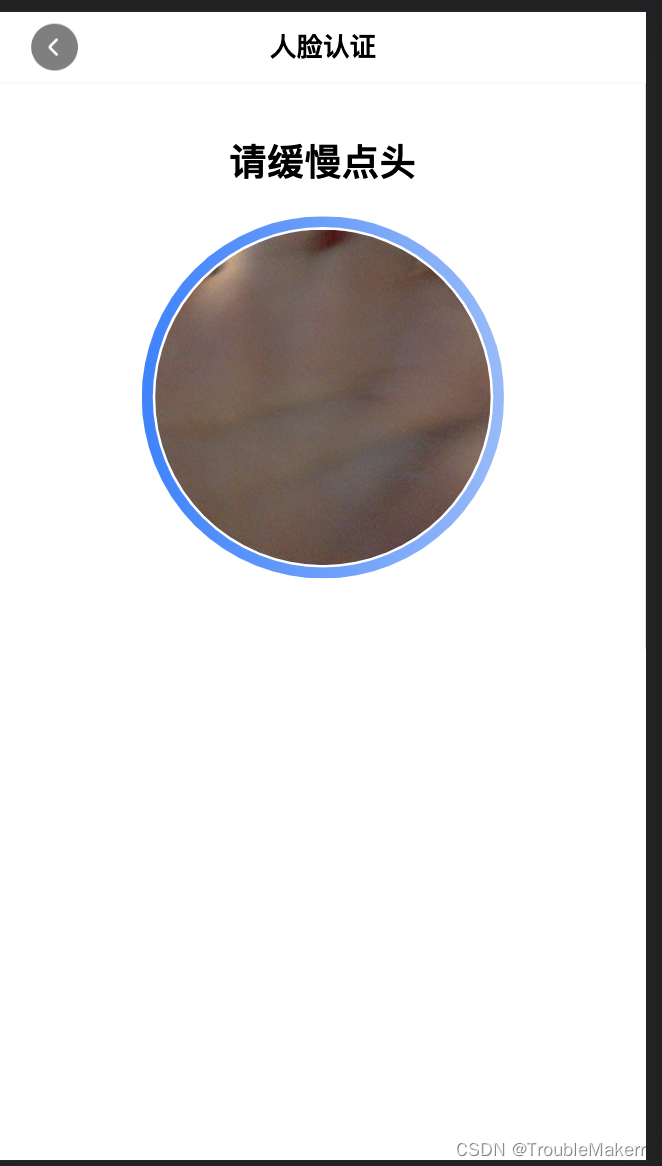
主要业务逻辑包括通过navigator.mediaDevices.getUserMedia获取视频流,解决兼容性问题,随机选择三个事件中的两个事件(点头、摇头、眨眼睛),并判断这两个事件是否通过人脸识别验证,一旦验证通过,系统将截取视频流的当前帧图片并上传到阿里云或腾讯云OSS,上传过程大同小异地使用后台封装的接口获取上传图片的URL地址,拿到URL后,可以根据需求进行后续处理,如人脸识别或二次校验等。

在实现人脸识别时,我们设置了一秒钟执行一次检测的频率,在页面销毁时,需要清除设置的定时器并停止video的视频流,关于随机选择两个事件的方法可以根据实际需求进行调整和优化,对于点头、摇头、眨眼睛事件的判断逻辑代码可能存在精度问题,可以根据实际情况进行调整和优化,API中提供了详细的计算公式和参数设置,可以根据需要进行调整。

这个前端Vue实现人脸识别功能的项目涵盖了人脸识别的核心逻辑和页面交互设计,在实际应用中,可以根据需求进行进一步的优化和改进,需要注意解决兼容性问题并处理好视频流的获取和停止等操作。







还没有评论,来说两句吧...