温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:本教程旨在帮助初学者在VSCode中提交代码到Gitee平台。通过详细步骤,从注册Gitee账号开始,到安装VSCode并配置Git插件,再到本地代码仓库与Gitee仓库的关联,以及代码的提交和推送等关键操作,本教程提供了保姆级的指导。让读者轻松掌握VSCode提交代码到Gitee的整个流程。
摘要:
本教程将详细指导您如何在VSCode中将代码提交到Gitee平台,通过本教程,您将了解到如何安装VSCode和Gitee插件、如何创建本地仓库并与远程仓库关联、如何将代码添加到本地仓库、以及使用Git命令进行提交和推送操作,本教程适合初学者,将为您提供保姆级的指导,让您轻松掌握代码提交流程。
关于GIT简介:
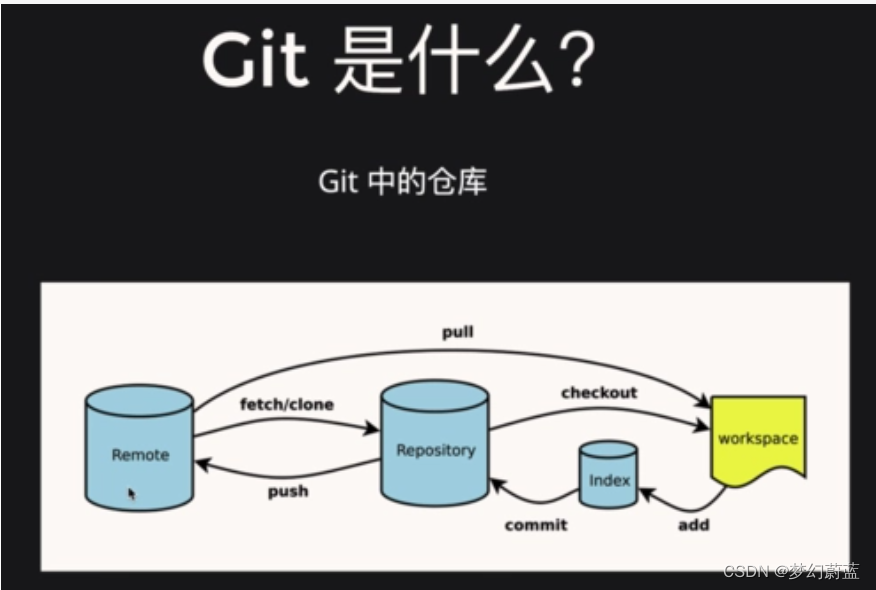
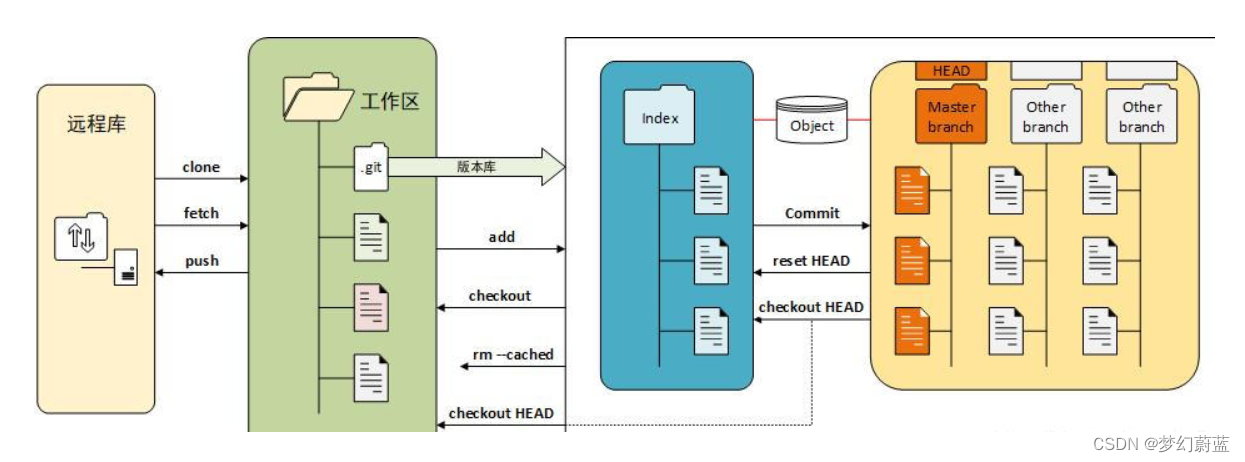
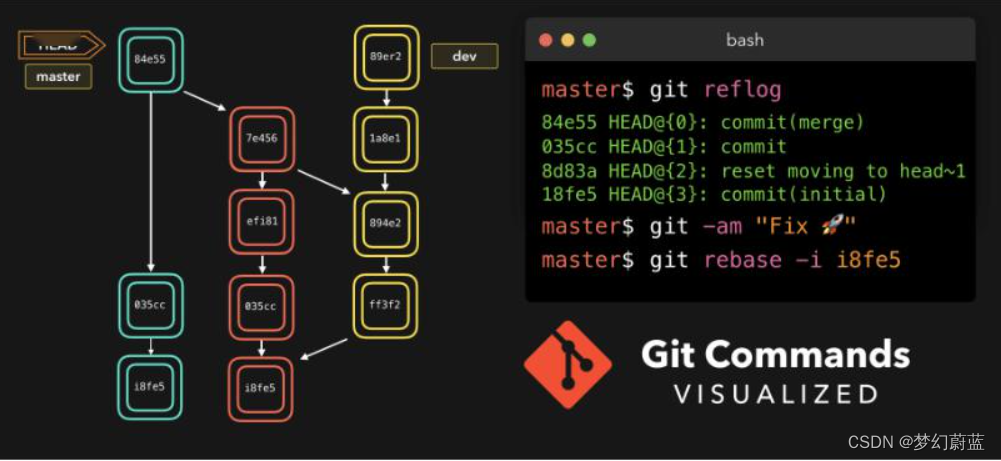
GIT是一款广泛应用于软件开发领域的分布式版本控制系统,它允许开发者有效地管理代码,追踪文件的改动,记录版本历史,支持分支管理,实现代码审查以及远程协作,掌握GIT的核心概念,如版本库、工作区、暂存区、分支等,是理解Git功能和使用方法的基础。
环境配置与安装:
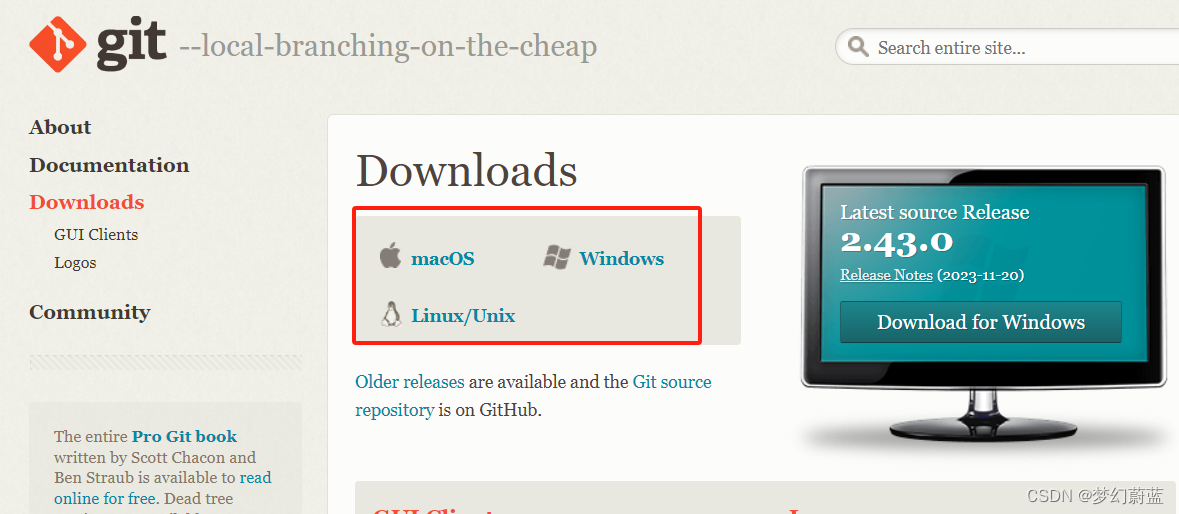
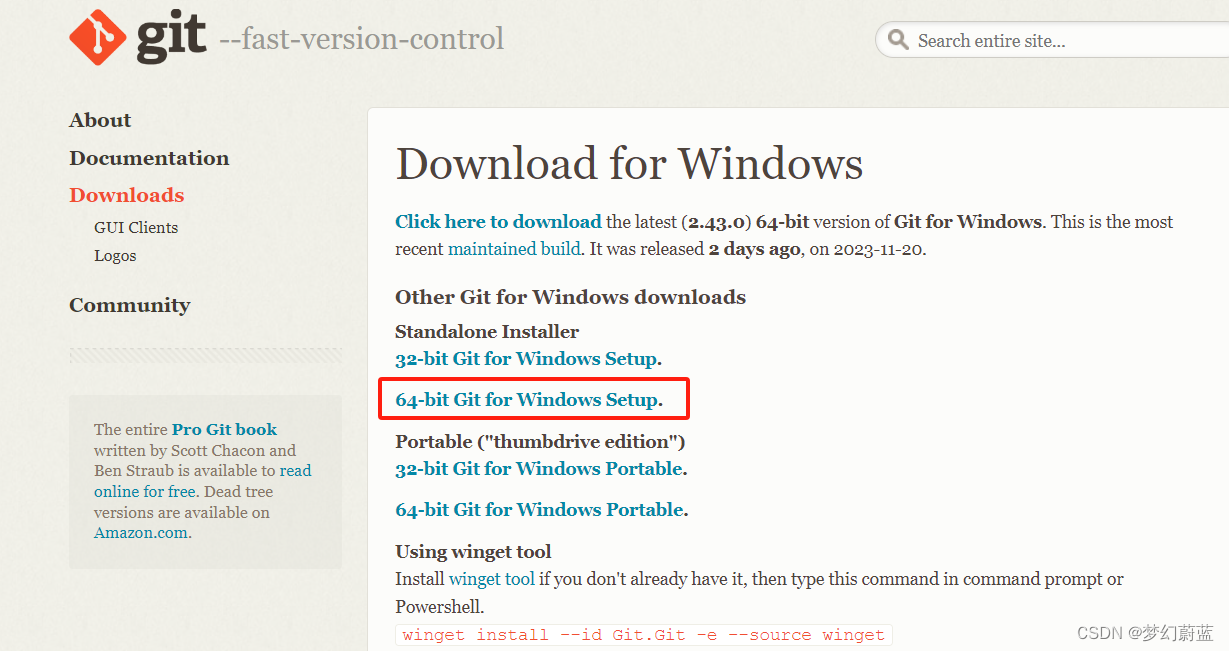
在开始配置环境之前,请确保您的电脑上已安装Visual Studio Code(VSCode)和Node.js环境,您需要安装Git并注册Gitee账号,请确保在安装Git时选择管理员安装以确保安装成功,安装完成后,您可以通过右击桌面检查Git是否安装成功,同样地,请通过官网下载并安装VSCode。

在VSCode中提交代码到Gitee:
1、在Gitee上新建仓库:登录Gitee后,点击右上方的“新建仓库”,为仓库命名并选择创建,请记住创建的仓库的Https地址,后续将用到。

2、在VSCode中初始化仓库:打开VSCode,点击左侧边栏的“源码管理”选项,然后初始化本地仓库,输入备注信息并提交。
3、添加远程存储库:找到并点击“添加远程存储库”选项,选择“从URL添加远程存储库”,输入刚才在Gitee上创建的仓库的Https地址,并为仓库命名。

4、发布Branch并提交代码:点击左侧的“发布Branch”选项,首次提交时需要输入您的Gitee账号和密码,提交成功后,返回Gitee仓库页面刷新,即可看到刚才提交的代码。
注意事项与常见问题解答:

1、在进行Git操作时,建议经常使用git status命令查看当前仓库的状态,以确保了解哪些文件已被修改、哪些文件已添加到暂存区等。
2、在提交代码时,请使用有意义的提交信息,以便在后续查看版本历史时能够快速理解每次提交的目的和内容。

3、如果在操作过程中遇到网络问题或权限问题,请检查Gitee账号是否正常登录,以及网络是否畅通。
4、对于初学者来说,建议多阅读Git和VSCode的官方文档,以了解更多的功能和操作方式,从而更高效地使用这些工具,还建议经常查看并参考相关的在线教程和社区讨论,以便在遇到困难时得到帮助。

通过这个保姆级教程,希望初学者能够顺利地将代码托管在Gitee上,并能够在开发过程中更好地利用Git进行版本控制,实践是掌握新技能的关键,所以请务必亲自动手操作一遍,以加深理解和记忆。






还没有评论,来说两句吧...