温馨提示:这篇文章已超过469天没有更新,请注意相关的内容是否还可用!
本文介绍了从零开始配置前端环境的详细步骤,包括安装必备的软件插件。本文旨在提供全面的指南和教程,让读者轻松掌握前端环境的配置方法。文章详细解释了每个步骤,让读者能够按照指南逐步完成配置,从而顺利开展前端开发工作。本文适合从零起步的初学者,详细讲解了前端环境与必备软件插件的安装全攻略。
本指南为初学者提供从零开始配置前端环境及安装必备软件插件的详细教程,从基础出发,介绍如何搭建前端开发环境,包括安装必备软件和插件,本文内容简洁明了,指导性强,助力读者顺利完成前端开发环境的配置,为前端开发之路打下坚实的基础。
安装与配置VSCode
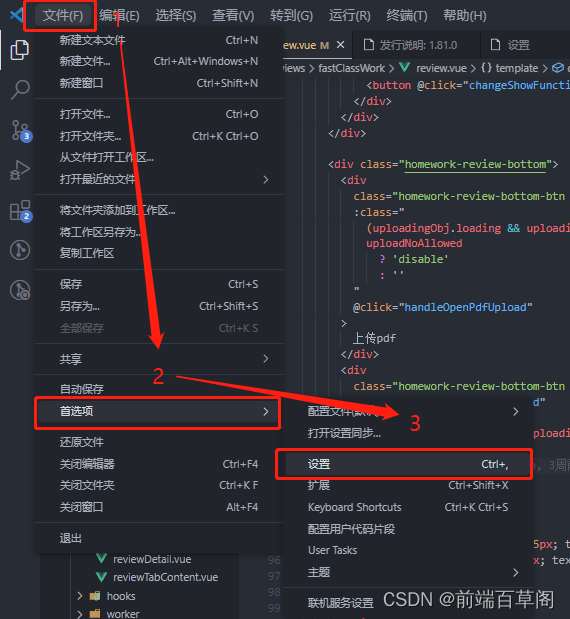
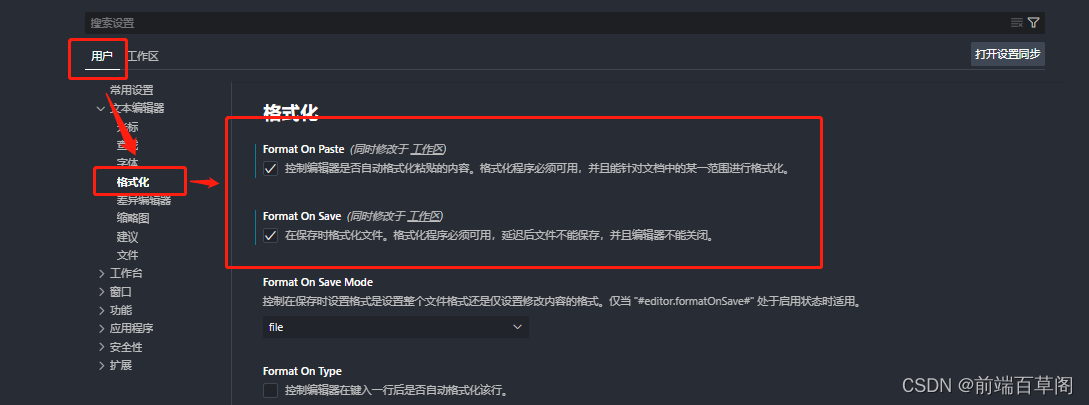
1、VSCode介绍与安装:VSCode是微软开发的免费开源代码编辑器,功能丰富,拥有强大的插件生态系统,能够满足前端开发的各种需求,下载并安装VSCode后,你将能利用它的强大功能进行高效的代码编写和调试。
2、插件安装:为了扩展VSCode的功能,推荐安装以下插件:Auto Rename Tag、ESLint、Git Graph以及Prettier等,这些插件将大大提高开发效率和代码质量。
Node.js及yarn的安装
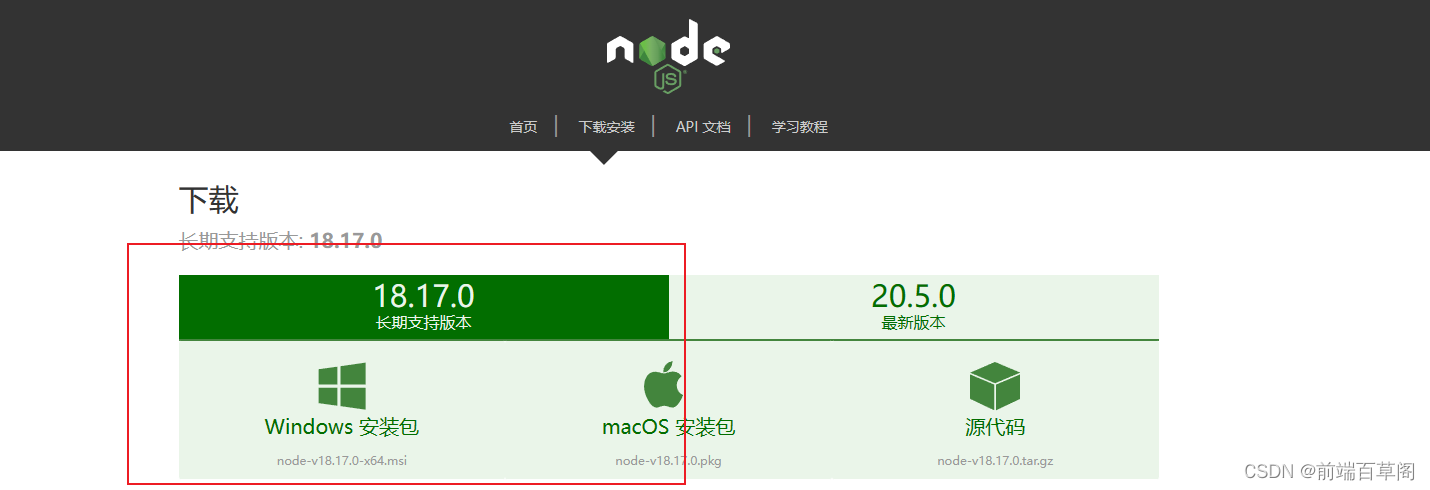
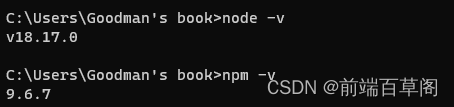
Node.js是基于Chrome V8引擎的JavaScript运行时环境,使得开发者可以使用JavaScript在服务器端运行代码,为了获取所需的前端开发软件插件,需要全局安装npm包管理器以及yarn。

三、Webpack与Vue CLI的安装与配置
Webpack是一个模块打包工具,能够将多个前端资源打包成一个或多个静态文件,Vue CLI则是用于快速构建Vue.js项目的脚手架工具,基于Webpack并集成了Vue.js相关的配置和插件,安装这些工具后,开发者可以更便捷地进行Vue项目的开发。

初始化Vue项目并运行
使用Vue CLI初始化一个Vue项目后,进入项目文件夹,运行相关命令启动开发服务器,即可开始项目开发,前端工程师还需要一些辅助软件来提高工作效率,如Git版本控制系统、浏览器开发者工具(如Chrome DevTools)等,特别是Vue开发者工具是一款浏览器插件,提供了丰富的功能以辅助Vue.js应用开发,如组件层级查看、状态查看和修改、事件追踪和调试等。
实际操作过程中的注意事项:

1、电脑配置的选择:选择合适电脑配置是顺利进行前端开发的基础,根据自己的需求和预算进行合理选择。
2、下载来源的选择:在安装软件和插件时,务必选择官方或可信赖的源进行下载,以确保系统的安全。

3、个性化配置:在配置开发环境时,可以根据个人喜好和工作习惯进行调整和优化,以提高工作效率。
本文旨在为初学者提供详细的教程,帮助读者快速上手并提高工作效率,在实际操作过程中,建议不断学习和探索新的工具和技巧,以不断提升技能水平,本文配备的相关图片描述旨在更好地帮助读者理解和操作,在配置过程中如遇任何问题,欢迎随时交流与探讨,共同学习进步。







还没有评论,来说两句吧...