温馨提示:这篇文章已超过470天没有更新,请注意相关的内容是否还可用!
摘要:ECharts是一款强大的数据可视化工具,提供丰富的图表类型以满足不同需求。常用的图表类型包括折线图、柱状图、散点图、饼图等,能够生动展示数据的分布、趋势和对比。ECharts操作简便,可灵活定制图表样式,适用于多种场景,如数据分析、报告展示等。其强大的数据驱动可视化能力,使得数据分析更加直观、高效。
目录
一.柱状图
1.基本柱状图
1.1最简单的柱状图
编辑
1.2多系列柱状图
1.3柱状图的样式
(1)柱条样式
(2)柱条的宽度和高度
(3)柱条间距
(4)为柱条添加背景颜色
编辑
2.堆叠柱状图
3.动态排序柱状图
4.阶梯瀑布图
二.折线线图
1.基础折线图
1.1最基础的折线图
1.2笛卡尔坐标系中的折线图
1.3折线图样式设置
折线的样式
数据点的样式
1.4在数据点处显示数值
1.5空数据
2.堆叠折线图
3.区域面积图
4.平滑曲线图
5.阶梯线图
三.饼图
1.基础饼图
编辑
2.圆环图
1.在圆环图中间显示高亮扇形对应的文字
3.南丁格尔图(玫瑰图)
四.散点图
基础散点图
1.最简单的散点图
2.笛卡尔坐标系下的散点图
3.散点图样式设置
图形的形状
图形的大小
内容有点长,建议先收藏
一.柱状图
柱状图是通过条形长度来表现数据大小的一种图表,柱状图的设置是将series里的type设置为bar
1.基本柱状图
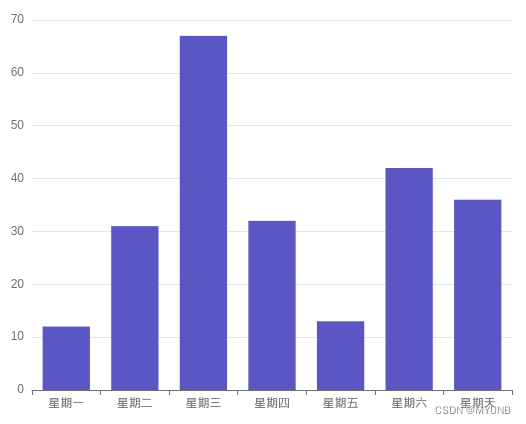
1.1最简单的柱状图
设置好type即可
// 因为该demo会经常更该,所以要销毁前一个图表
echarts.init(document.getElementById('div')).dispose();
//定义
var myChart = echarts.init(document.getElementById('div'));
var option= {
xAxis:{
data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期天']
},
yAxis:{},
series :[
{type:'bar',
data:[12,31,67,32,13,42,36,]}
]
}
myChart.setOption(option);
1.2多系列柱状图
但我们在series系列中设置多个type为bar时,就有多个柱状图
var option= {
xAxis:{
data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期天']
},
yAxis:{},
series :[
{type:'bar',
data:[12,31,67,32,13,42,36,]},
{type:'bar',
data:[23,15,67,34,17,53,41]}
]
} 
1.3柱状图的样式
(1)柱条样式
柱条的样式可以通过 series.itemStyle 设置,包括:
- 柱条的颜色(color);
- 柱条的描边颜色(borderColor)、宽度(borderWidth)、样式(borderType);
- 柱条圆角的半径(barBorderRadius);
- 柱条透明度(opacity);
- 阴影(shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)。
series :[ //单个数据设置柱状样式 {type:'bar', data:[12,31,67,{ value :34, itemStyle:{ color: 'green', borderColor: 'backer', opacity: 0.6 } },13,42,36,]}, //全局设置柱状样式 {type:'bar', data:[23,15,67,34,17,53,41], itemStyle:{ color:'#91cc3', borderColor:'red', borderType:'dashsed', opacity:0.5 }} ](2)柱条的宽度和高度
柱条的宽度用barwidth表示,barwidth:20%,表示柱每个条宽度占类目的20%;高度用barheght表示,方法和宽度一样
(3)柱条间距
柱条间距分为两种,一种是不同系列在同一类目下的距离 barGap,另一种是类目与类目的距离 barCategoryGap。
type:'bar', data:[12,31,67,34,13,42,36,], barGap:'20%', barCategoryGap:'40%'例如上面:barGap:‘20%’表示不同系列在同一类目下柱条间距占类目的20%,而barCategroyGap:‘40%’表示每个类目右侧的柱条空间占类目的40%
(4)为柱条添加背景颜色
添加背景图片可以简单地用showBackground开启,并且可以通过 backgroundStyle配置。
series :[ //单个数据设置柱状样式 {type:'bar', data:[12,31,67,34,13,42,36,], barGap:'20%', barCategoryGap:'40%', //背景颜色设置 showBackground:true, backgroundstyle:{ color: 'rgba(220,220,220,0.8)' } }, //全局设置柱状样式 {type:'bar', data:[23,15,67,34,17,53,41], itemStyle:{ color:'#91cc3', borderColor:'red', borderType:'dashsed', opacity:0.5 }} ]
2.堆叠柱状图
堆叠柱状图不仅可以表现不同系列的值,还可以表现它们之和的变化,堆叠柱状图的设置很简单,只要在一个系列中用stack且设置堆叠的参数,就可以实现多个具有相同stack参数的系列进行堆叠
series :[ //单个数据设置柱状样式 {type:'bar', data:[12,31,67,34,13,42,36,], barGap:'20%', barCategoryGap:'40%', //背景颜色设置 showBackground:true, backgroundstyle:{ color: 'rgba(220,220,220,0.8)' }, stack:'x', }, //全局设置柱状样式 {type:'bar', stack: 'x', data:[23,15,67,34,17,53,41], itemStyle:{ color:'#91cc3', borderColor:'red', borderType:'dashsed', opacity:0.5 }} ]
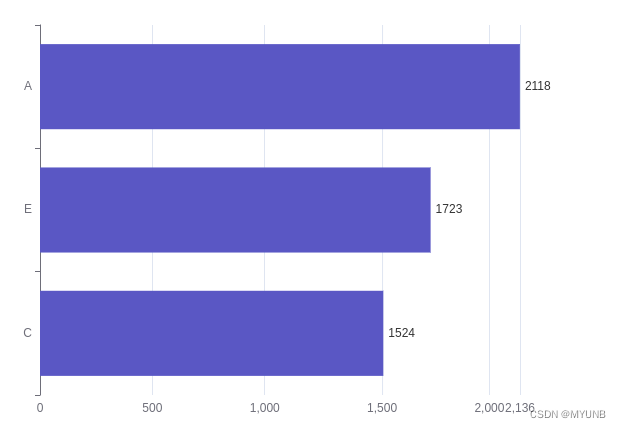
3.动态排序柱状图
- 柱状图系列的 realtimeSort 设为 true,表示开启该系列的动态排序效果
- yAxis.inverse 设为 true,表示 Y 轴从下往上是从小到大的排列
- yAxis.animationDuration 建议设为 300,表示第一次柱条排序动画的时长
- yAxis.animationDurationUpdate 建议设为 300,表示第一次后柱条排序动画的时长
- 如果想只显示前 n 名,将 yAxis.max 设为 n - 1,否则显示所有柱条
- xAxis.max 建议设为 'dataMax' 表示用数据的最大值作为 X 轴最大值,视觉效果更好
- 如果想要实时改变标签,需要将 series.label.valueAnimation 设为 true
- animationDuration 设为 0,表示第一份数据不需要从 0 开始动画(如果希望从 0 开始则设为和 animationDurationUpdate 相同的值)
- animationDurationUpdate 建议设为 3000 表示每次更新动画时长,这一数值应与调用 setOption 改变数据的频率相同
- 以 animationDurationUpdate 的频率调用 setInterval,更新数据值,显示下一个时间点对应的柱条排序
var data = []; for (let i = 0; i 0.9) { data[i] += Math.round(Math.random() * 2000); } else { data[i] += Math.round(Math.random() * 200); } } myChart.setOption(option); } setInterval(function() { update(); }, 3000);
动态图
4.阶梯瀑布图
我们可以使用堆叠的柱状图模拟该效果,
假设数据数组中的值是表示对前一个值的增减:
var data = [900, 345, 393, -108, -154, 135, 178, 286, -119, -361, -203];
也就是第一个数据是 900,第二个数据 345 表示的是在 900 的基础上增加了 345……将这个数据展示为阶梯瀑布图时,我们可以使用三个系列:第一个是不可交互的透明系列,用来实现“悬空”的柱状图效果;第二个系列用来表示正数;第三个系列用来表示负数。
var data = [900, 345, 393, -108, -154, 135, 178, 286, -119, -361, -203]; var help = []; var positive = []; var negative = []; for (var i = 0, sum = 0; i = 0) { positive.push(data[i]); negative.push('-'); } else { positive.push('-'); negative.push(-data[i]); } if (i === 0) { help.push(0); } else { sum += data[i - 1]; if (data[i]第一个参数为数据值,第二个参数是数据项的其他参数。
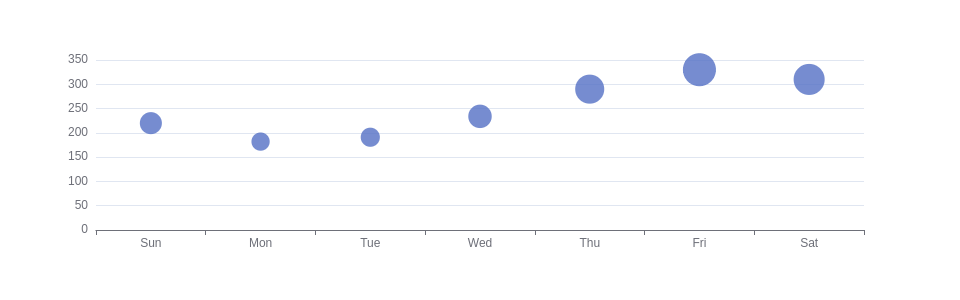
在下面的例子中,我们将散点图点的大小设置为与其数据值成正比
option = { xAxis: { data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] }, yAxis: {}, series: [ { type: 'scatter', data: [220, 182, 191, 234, 290, 330, 310], symbolSize: function(value) { return value / 10; } } ] };







还没有评论,来说两句吧...