温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了在前端开发中使用Visual Studio Code(VScode)打开目录文件夹的基础知识。文章特别强调了目录文件夹和根目录的区别,并提供了相关操作指南。通过VScode打开目录文件夹,开发者可以更方便地管理前端项目文件和资源,提高工作效率。
目录
目录文件夹和根目录的概念
我们都知道,在实际的工作中会有大量的文件,为了更好地管理和快速找到这些文件,我们需要一个文件夹来管理它们,这就是所谓的“目录文件夹”。
我们现在创建一个名为“WEB”的文件夹,用来管理我们网页页面的文件,刚创建时,里面还没有任何内容,我们可以随后再往里添加网页页面所需要的东西。

根目录是什么呢?根目录即打开目录文件夹的第一层,换句话说,当我们打开“WEB”这个文件夹时,所看到的第一层内容就是根目录。

VScode打开目录文件夹的方法
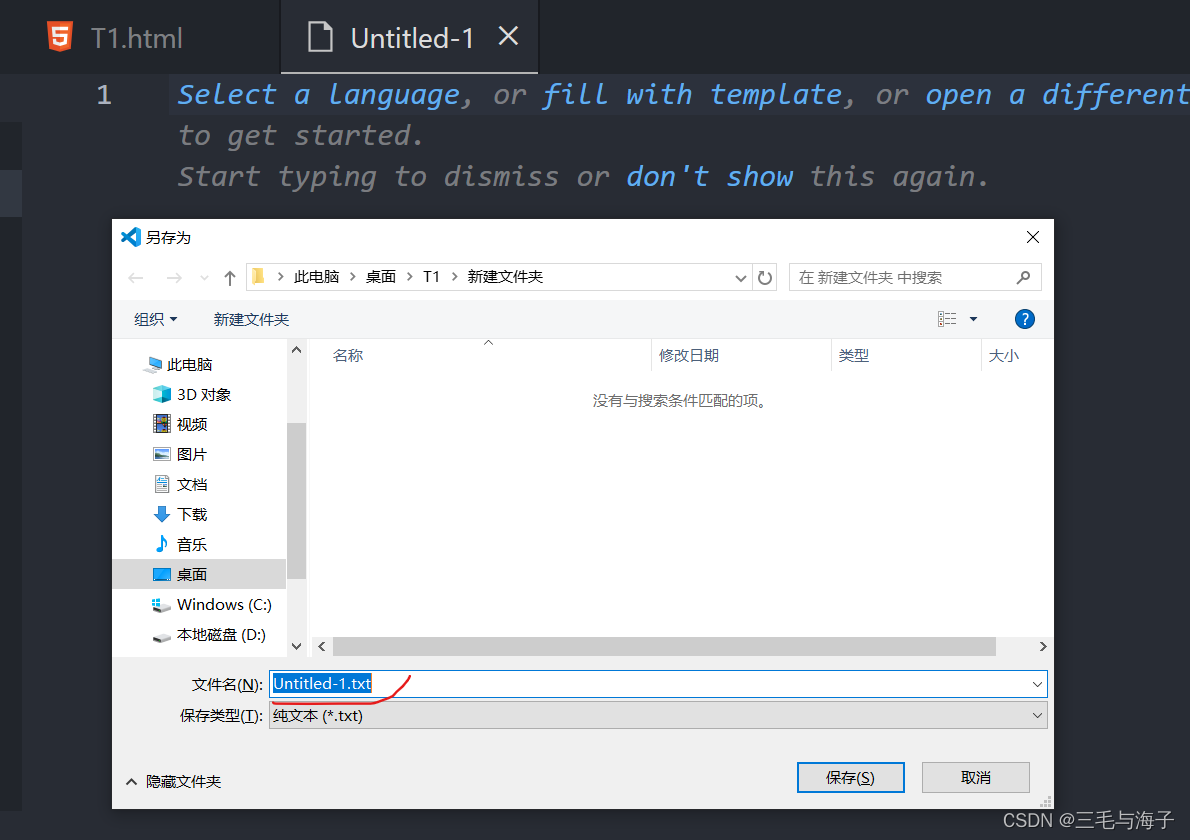
之前我们采用的方式是直接在VScode里新建文件,然后保存至目标文件夹,这种方式相对麻烦,我们可以更便捷地在VScode里打开目录文件夹。

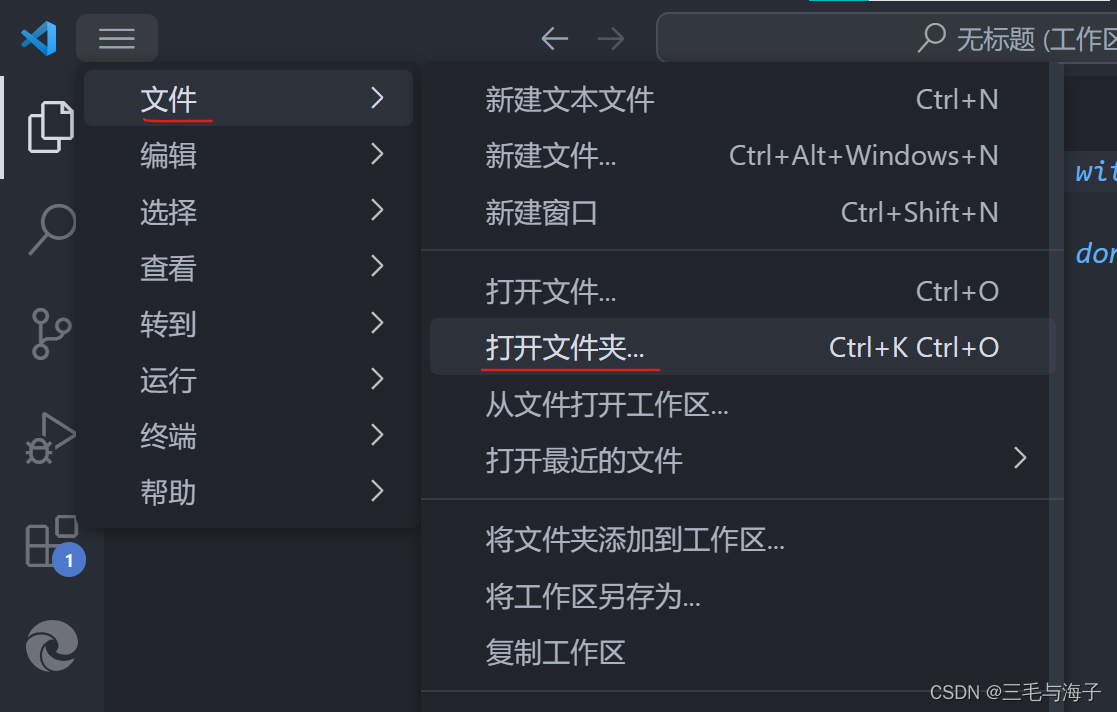
我们直接在VScode里选择打开文件夹,例如选择刚才提到的“WEB”文件夹。“WEB”就作为目录文件夹,其下的内容即为根目录,我们要清楚的是,如果选择的是某个文件夹,那么这个文件夹就成为了目录文件夹。

在上面的区域可以看到,WEB就是目录文件夹,它下面的那些用红色上下箭头标记的就是根目录,三个黄色的标识分别是:新建文件、新建文件夹、刷新资源管理器。

拖拽目录文件夹至VScode工作区
除了上述方法,我们还可以直接拖拽目录文件夹至VScode工作区,只需把想要移动的文件夹直接拖至VScode的工作区即可,这样也能快速便捷地管理我们的文件。

通过本文,我们了解了目录文件夹和根目录的概念,以及如何在VScode中打开和管理目录文件夹,我们还介绍了拖拽目录文件夹至VScode工作区的方法,这些方法和技巧能帮我们更高效地管理和操作文件,提升工作效率。







还没有评论,来说两句吧...