温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了解决Vue引入字体解码失败问题的多种亲身实践方法攻略。作者亲身踩坑,通过尝试多种方法,最终找到了有效的解决方案。本文分享的这些方法,可以帮助开发者解决在Vue项目中引入字体时出现的解码失败问题,确保字体能够正常显示。
本文详细介绍了在Vue项目中遇到的字体解码失败问题的解决方法,作者通过亲身实践,提供了一种有效的解决方案——将字体格式从TFF转换为WOFF,本文不仅介绍了转换的具体步骤,还强调了注意事项,以帮助开发者顺利解决字体解码失败的困扰。
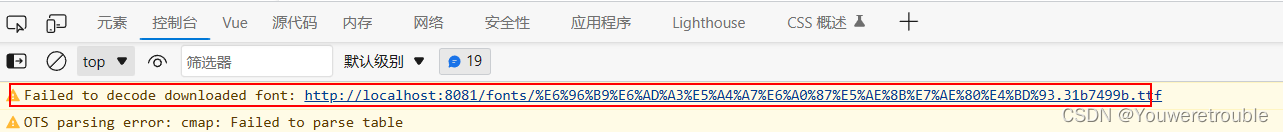
遇到字体解码失败问题
在Vue项目中引入字体时,有时可能会遇到字体解码失败的问题,本文将详细介绍如何解决这个问题,提供一种尝试方法:将字体格式从TFF转换为WOFF。
二、尝试方法:将字体格式从TFF转换为WOFF
操作步骤:
1、选择转换网站:

在网络上搜索“TFF转WOFF转换”关键字,选择一个信誉良好、安全可靠的转换网站。
2、上传字体文件:
点击网站上的“上传字体文件”按钮,选择你的TFF格式字体文件进行上传。
3、开始转换:

等待网站处理你的字体文件,通常这个过程不会太长。
4、下载WOFF字体文件:
转换完成后,下载得到的WOFF字体文件。
5、在项目中替换字体文件:

将下载的WOFF字体文件替换原有的TFF字体文件,确保路径和文件名一致。
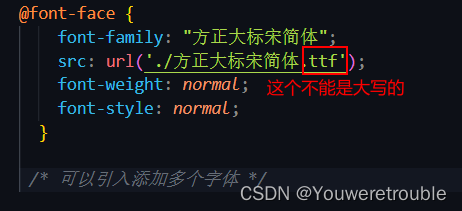
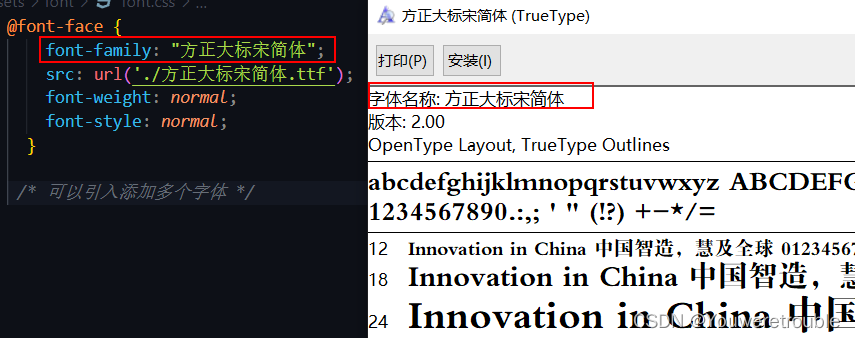
6、更新CSS代码:
更新CSS文件中的字体引用路径,使其指向新的WOFF字体文件。
注意事项
1、选择可靠的转换网站:

确保选择一个安全、信誉良好的转换网站,避免在转换过程中泄露个人信息或遭遇恶意软件。
2、保留原文件备份:
在进行转换之前,建议先备份原有的TFF字体文件,以防转换过程中出现问题导致原文件损坏。
3、检查字体质量:

转换后,请确保新字体在项目中显示正常,没有出现乱码或其他问题。
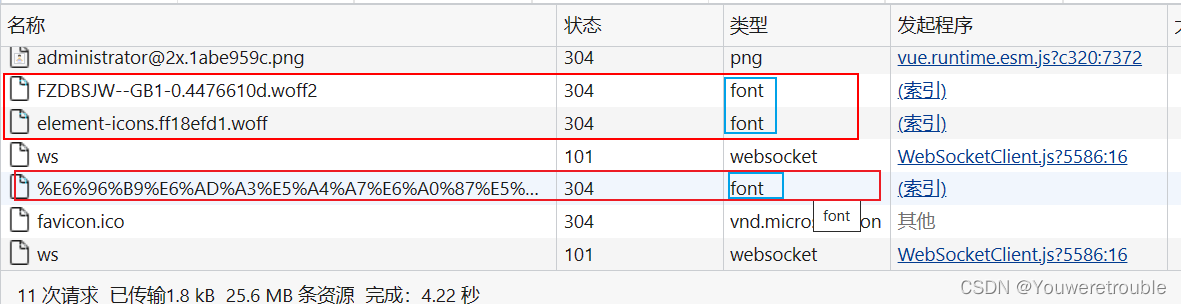
4、注意字体文件的兼容性:
不同的浏览器和项目环境可能对字体格式有不同的支持,请确保转换后的WOFF字体在目标环境中能够正常工作。
5、关注字体文件的版权问题:

请确保使用的字体是免费可商用的,或者已经获得了合法的授权,避免侵犯版权,还需要注意网络请求的状况,确保网站的正常访问和字体的正常下载,如果遇到其他问题或有其他需求,建议查阅相关文档或寻求专业人士的帮助。
通过本文介绍的步骤和注意事项,你应该能够成功将TFF格式的字体转换为WOFF格式,并解决在Vue项目中遇到的“Failed to decode downloaded font”问题,希望本文能对你有所帮助,如果你还有其他关于Vue开发的问题或需求,欢迎随时交流和学习。






还没有评论,来说两句吧...