温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:本方案提供全面的H5移动端调试方案,涵盖iOS、Android、Chrome及vConsole等多个平台。该方案详细指导如何进行调试,包括工具选择、操作步骤和常见问题解决方案等。无论是开发者还是测试人员,均可通过本方案轻松掌握H5移动端的调试技巧,提高开发和测试效率。
增加实例和案例
在介绍不同调试工具时,可以结合实际的项目案例,描述在实际开发过程中如何使用这些工具解决具体问题,在介绍Chrome DevTools时,可以分享一个使用其进行性能优化或解决页面加载问题的实例。
优化图片和图表
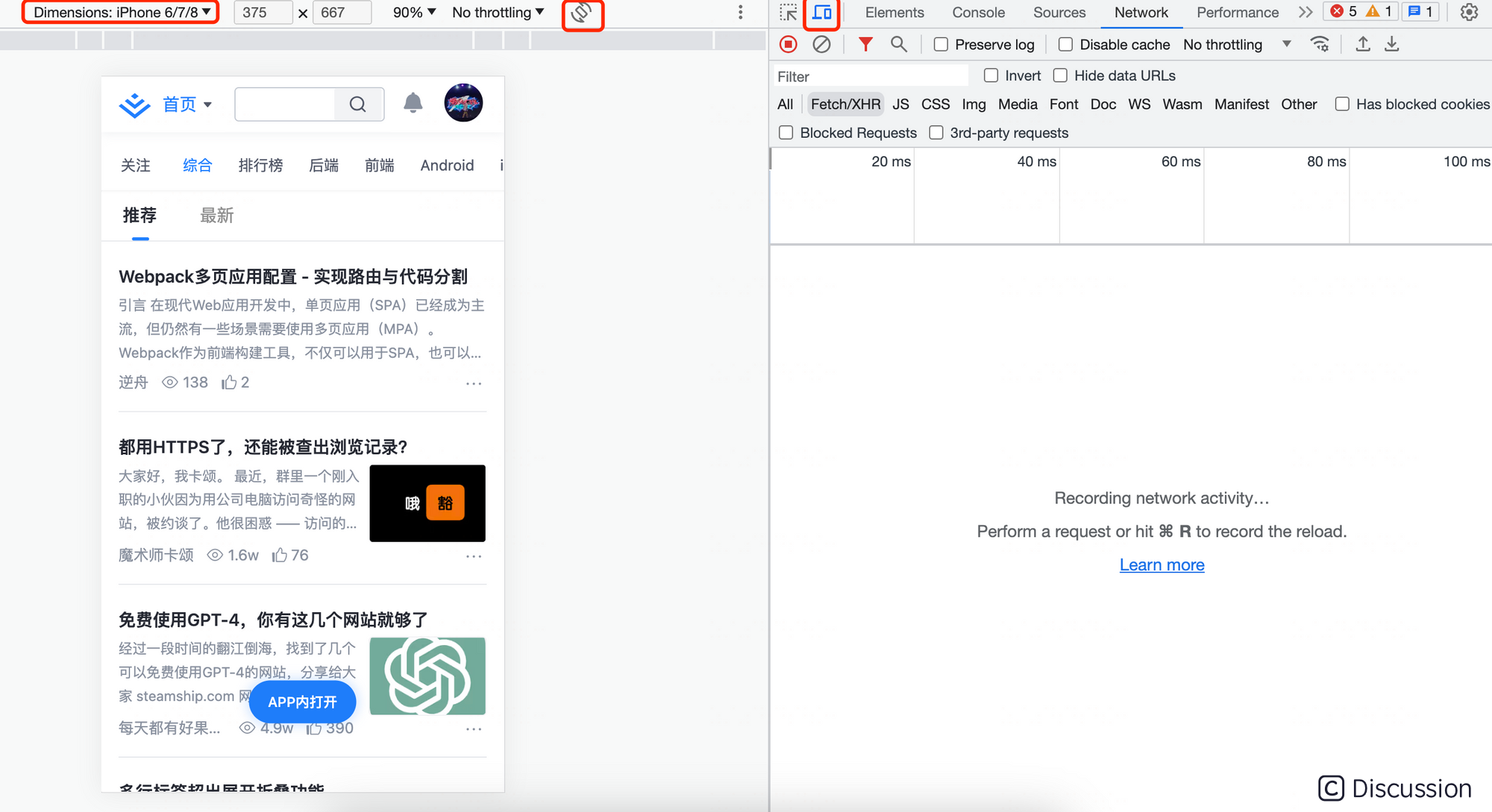
现有的图片和图表已经非常清晰,但为了进一步提高读者的理解,可以考虑增加一些图解和流程图来展示调试步骤和流程,对图片进行精细化设计,使其与文章内容更加贴合。
细化iOS和Android调试的坑点
针对iOS和Android调试过程中的常见问题,可以列举出具体的错误信息和解决方案,在Android调试中,可以详细介绍如何解决USB连接不稳定、ADB命令不响应等问题,对于iOS调试,可以分享如何处理真机与模拟器之间的差异、解决特定的系统兼容性问题等。

Chrome DevTools是一个非常强大的工具,内容较多且复杂,建议单独出一篇文章详细介绍其工作原理、常用功能和使用技巧,包括如何分析网络性能、使用模拟器进行调试、优化页面加载速度等。

强调安全和隐私
在进行移动端调试时,确实需要注意安全和隐私问题,可以在文章中强调确保数据的安全性和保护用户隐私的重要性,并给出具体的建议,如使用安全的Wi-Fi环境进行调试、避免公开分享用户数据等。

在文章的最后,可以提供一个总结部分,概括全文的内容,并给出移动端调试的最佳实践和建议,推荐一些常用的调试工具、分享一些高效的调试技巧等。

添加相关资源链接
在文章的关键位置添加相关资源链接是非常有用的,可以链接到官方文档、教程视频、工具下载页面等,方便读者进一步深入学习,也可以推荐一些优秀的开发者社区和论坛,供读者交流和学习。

通过以上建议,相信您的文章会更加完善,为读者提供更加全面的学习体验。







还没有评论,来说两句吧...