TextField简介
文本输入框,拥有复杂的属性。可指定控制器、文字样式、装饰线、行数限制、游标样式等。监听输入框变动事件。
使用场景:
搜索框,输入账号密码等
| 属性 | 作用 |
|---|---|
| controller | 输入框监听器 |
| decoration | 输入框装饰属性 |
| textAlign | 内容对齐方式 |
| textAlignVertical | 文本垂直对齐 |
| textDirection | 文字方向 |
| maxLength | 输入最大长度 |
| cursorColor | 光标颜色 |
| cursorHeight | 光标高度 |
| cursorWidth | 光标宽度 |
| showCursor | 是否显示光标 |
| onEditingComplete | 编辑完成 |
| onChanged | 文本改变时响应 |
| onSubmitted | 点击确实时响应 |
InputDecoration属性
| 属性 | 作用 |
|---|---|
| icon | 边框左边的图标 |
| iconColor | 左边图标的颜色 |
| label | 标签Text() |
| labelText | 标签文本内容 |
| labelStyle | 标签文本样式 |
| helperText | 左侧底部文本内容 |
| helperStyle | 左侧底部文本样式 |
| helperMaxLines | 左侧底部文本最大行数 |
| hintText | 提示文本内容 |
| hintStyle | 使用TextStyle修改样式 |
| hintTextDirection | 提示文本的方向 |
| hintMaxLines | 提示文本内容最大行数 |
| errorText | 输入异常提示文本 |
| errorStyle | 输入异常提示文本样式 |
| errorMaxLines | 输入异常提示文本最大行数 |
| contentPadding | 输入内容的内边距 |
| prefixIcon | 内部左侧图标 |
| prefixIconConstraints | 内部左侧图标约束大小 |
| prefix | 内部左侧文本 |
| prefixText | 内部左侧文本 |
| prefixStyle | 内部左侧文本样式 |
| prefixIconColor | 内部左侧图标颜色 |
| suffixIcon | 内部右侧图标 |
| suffix | 内部右侧文本 |
| suffixText | 内部右侧文本 |
| suffixStyle | 内部右侧文本样式 |
| suffixIconColor | 内部右侧图标颜色 |
| suffixIconConstraints | 内部右侧图标约束大小 |
| counter | 右侧底部文本内容 |
| counterText | 右侧底部文本内容 |
| counterStyle | 右侧底部文本内容 |
| enabledBorder | 禁用之后显示边线 |
| border | 边线相关 |
| enabled | 是否禁用 |
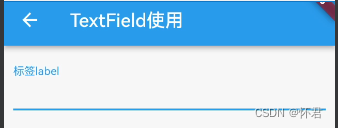
label 属性效果图

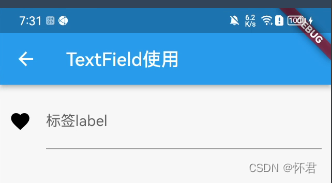
icon 属性效果图
常用于左侧图标展示

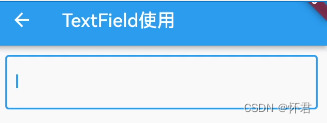
border 属性效果图
输入框边框

hintText 属性效果图
未点击时文案提示

counter 属性效果图

helperText 属性效果图

prefixIcon 属性效果图

suffixIcon 属性效果图

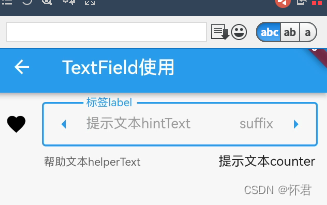
整合部分属性代码块与效果图
TextField(
controller: _controller,
style: const TextStyle(color: Colors.blue),
decoration: const InputDecoration(
label: Text("标签label"),
icon: Icon(Icons.favorite),
iconColor: Colors.black,
border: OutlineInputBorder(),
hintText: "提示文本hintText",
hintStyle: TextStyle(color: Colors.grey, fontSize: 15),
contentPadding: EdgeInsets.all(2),
counter: Text("提示文本counter"),
helperText: "帮助文本helperText",
prefixIcon: Icon(Icons.arrow_left),
suffixIcon: Icon(Icons.arrow_right),
suffix: Text('suffix'),
),
onEditingComplete: () {
print('onEditingComplete');
},
onChanged: (v) {
print('onChanged:' + v);
},
onSubmitted: (v) {
FocusScope.of(context).requestFocus(_focusNode);
print('onSubmitted:' + v);
_controller.clear();
},
)

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。







还没有评论,来说两句吧...