温馨提示:这篇文章已超过409天没有更新,请注意相关的内容是否还可用!
摘要:针对iOS Safari浏览器中的100vh滚动条问题,解决方案在于调整视口单位的使用或添加额外的CSS样式。由于iOS设备的视口计算与其他浏览器存在差异,导致使用100vh时可能出现滚动条异常。通过调整视口单位或添加CSS样式,如设置滚动条的隐藏属性,可以有效解决这一问题,确保页面在iOS Safari中正常显示并消除不必要的滚动条。
目录
1、起因

在我使用Vue 3开发全屏页面时,我选择了CSS的height: 100vh以确保页面能够撑满整个视口,在浏览器的手机模拟器上进行测试时,一切看似正常,当我在手机端的Safari浏览器上打开页面时,却意外地发现了滚动条的出现,这令我感到困惑,我决定深入探索这个问题,并分享我的发现和解决方案。
2、原因
通过查阅相关资料和进行实验,我了解到不同浏览器在解释视口高度单位时可能存在微妙的差异,特别是在移动端浏览器中,由于各种浏览器界面元素的存在,浏览器在计算视口高度时会考虑到不同的因素,导致视口高度的实际值可能有所不同。
2、1 视口高度计算方式
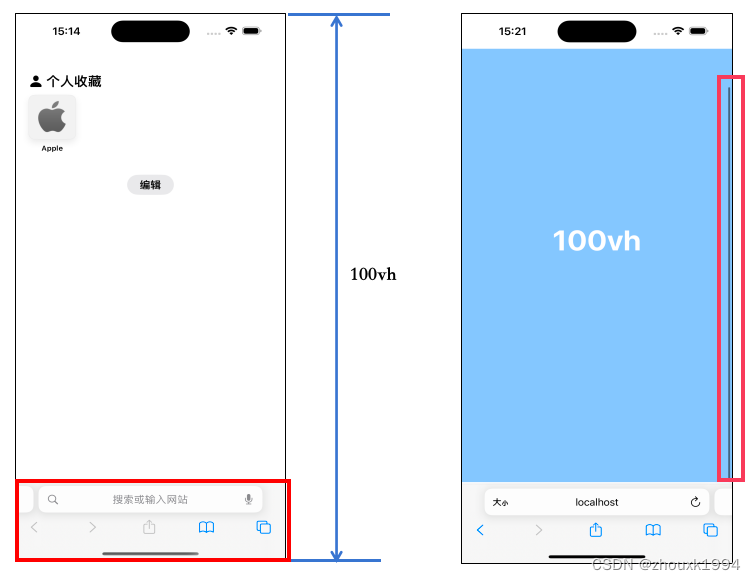
我发现Safari在计算视口高度时,是包含了底部工具栏的高度的,使用100vh作为内容高度时,实际内容会超出显示区域,从而出现滚动条。
3、解决方案
为了解决这个问题,我们可以尝试以下几种解决方案:

3、1 使用-webkit-fill-available
在铺满视口的容器上设置以下CSS属性:
.container {
height: -webkit-fill-available;
}-webkit-fill-available是一个用于设置元素尺寸的CSS属性值,它可以填充其包含块的可用空间,在移动设备上,特别是Safari中,遇到100vh的问题时,使用-webkit-fill-available是一个有效的解决方案。
注意:-webkit-fill-available会覆盖其他对元素高度的设置,在设置高度时需要考虑这一点。
3、2 动态计算视口高度
通过JavaScript获取视口的高度,并动态设置元素的高度样式,这种方法可以实现根据视口大小动态调整元素高度。
3、3 使用dvh(Dynamic Viewport Height)

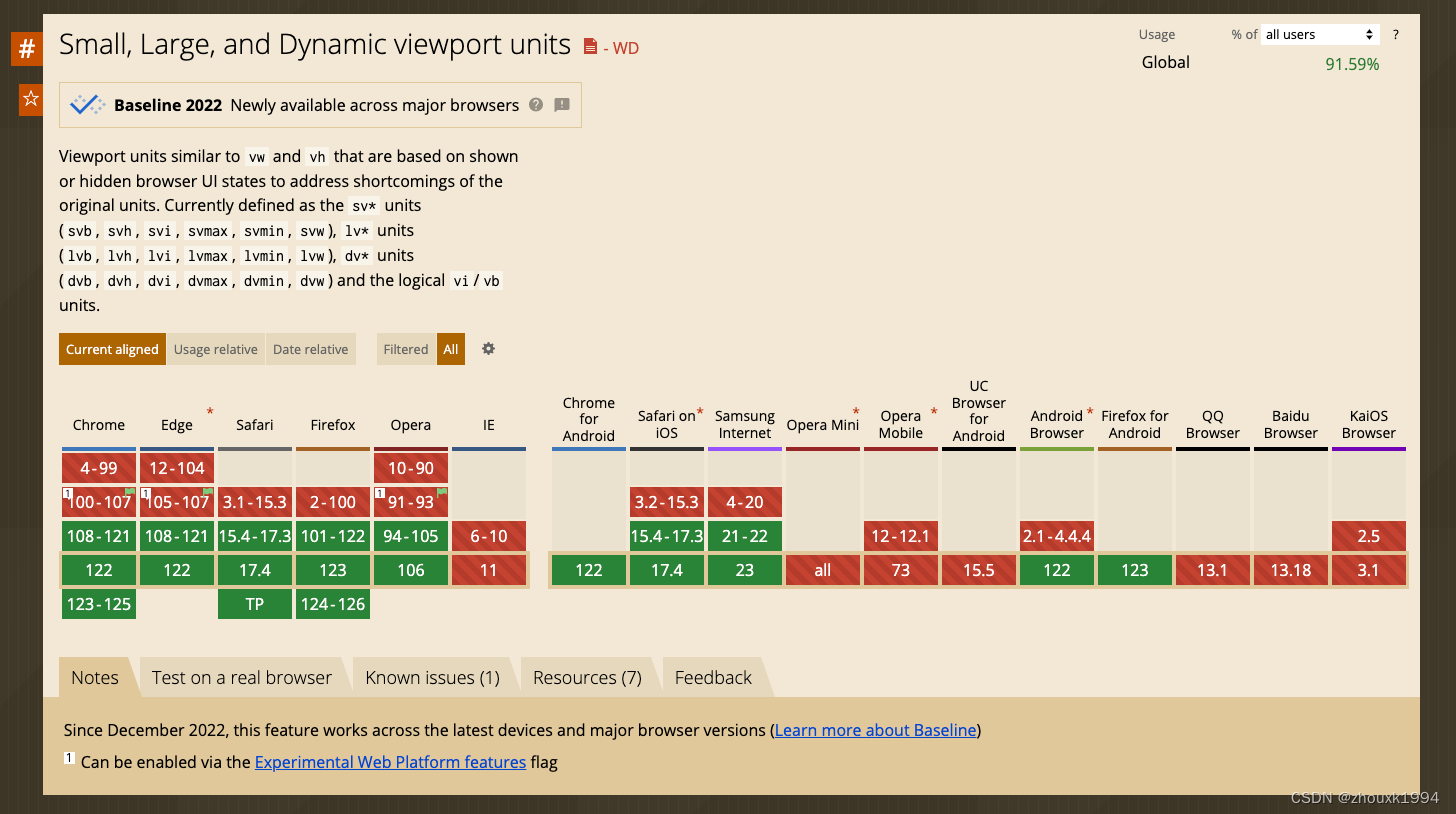
dvh是一种动态视口高度单位,其值会随着页面的缩放而变化,它主要用于解决在移动设备上使用100vh时可能出现的问题,需要注意的是,dvh并非所有浏览器都支持,特别是在低版本的iOS系统中。
4、相关参考
MDN innerHeight 说明https://developer.mozilla.org/zh-CN/docs/Web/API/Window/innerHeight
dvh的兼容性查询https://caniuse.com/?search=dvh
希望以上内容能够帮助你更好地理解这个问题,并找到适合的解决方案,在开发过程中,需要注意不同浏览器的兼容性问题,并根据实际情况选择合适的解决方案。






还没有评论,来说两句吧...