温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了使用Lealfet.js展示Turf.js生成的平滑曲线的实践。Turf.js被用于生成地理空间数据曲线,然后这些数据被整合到Lealfet.js中以进行可视化展示。通过实践,我们可以实现平滑曲线的动态展示和交互,从而提高地理空间数据的可视化效果和用户体验。这种结合使用Turf.js和Lealfet.js的方法为地理信息系统(GIS)的应用提供了更丰富的可视化选项。
1、文章结构清晰,从问题的由来、创建网页框架、创建map对象、构建点位生成路线,再到Turf.js平滑曲线改造,一步一步详细介绍了整个过程,易于理解。
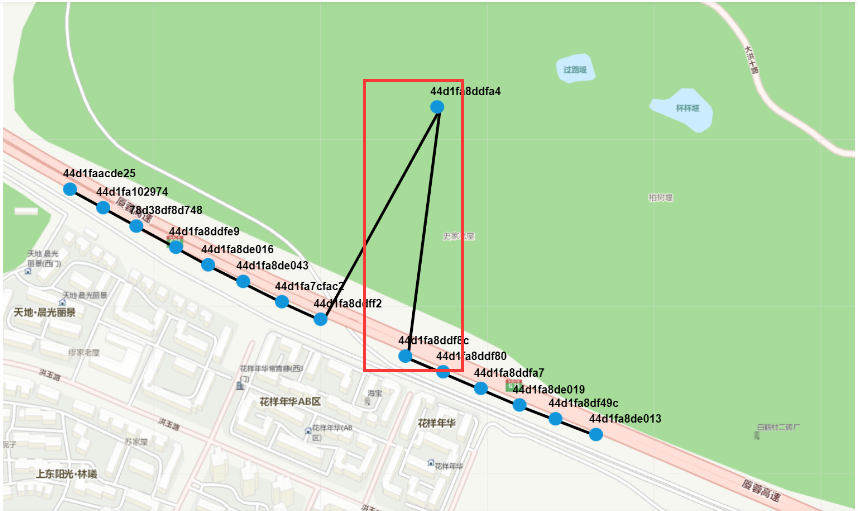
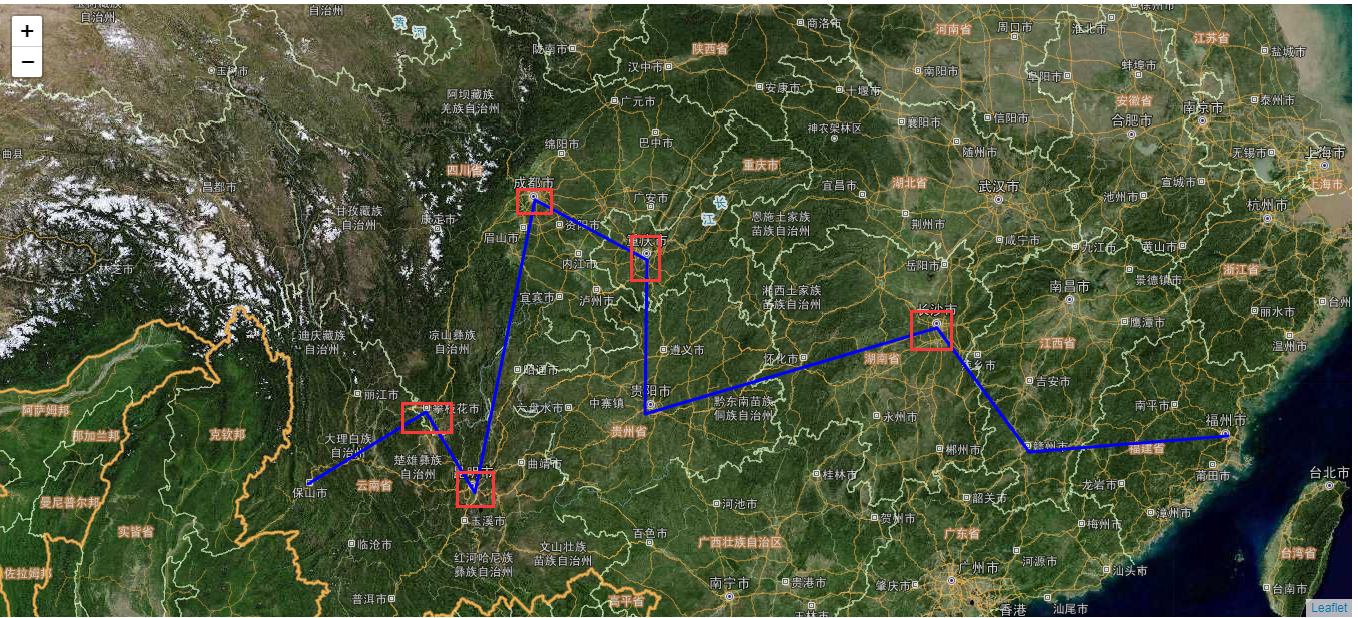
2、在介绍Turf.js平滑曲线改造时,通过对比不同弯曲度下的曲线效果,让读者更直观地了解到弯曲度系数对曲线平滑程度的影响,这部分内容非常生动且富有实践性。

3、代码示例丰富,包括创建网页框架、创建map对象、构建路线、使用Turf.js生成平滑曲线等,为读者提供了实际的操作指导。

4、文章结尾的总结部分,对全文内容进行了简要概括,并欢迎批评指正,显示了作者谦虚好学的态度。

根据以上反馈,我认为您的文章已经非常完善,不需要进行大的修改,如果非要提出一点建议的话,可能是可以在文章中增加一些实际的运行效果截图,让读者更直观地看到曲线的变化效果。

您的文章非常棒,对于想要在WebGIS中实现平滑曲线的人来说,是一篇非常有价值的参考文章。

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...