温馨提示:这篇文章已超过409天没有更新,请注意相关的内容是否还可用!
摘要:在Mac系统上,Chrome浏览器实现多开操作非常简单。用户可以通过打开多个标签页或使用快捷键Command+N直接创建多个浏览器窗口来实现多开。Chrome还提供了强大的扩展程序,如“Chrome Multi Window Manager”,可帮助用户更方便地管理和切换多个浏览器窗口。Chrome浏览器在Mac系统上的多开操作非常便捷高效。
在软件测试过程中,有时需要同时验证多个账户登录的情况,我们会在一台电脑上打开多个浏览器来实现这一目标,如果我们希望在单一Chrome浏览器上实现这一目标,使用隐私窗口并不满足所有需求,因为某些功能如Chrome插件无法使用,特别是当需要使用SwitchyOmega插件切换浏览器代理时,隐私窗口无法满足这一需求,我们需要寻找一种方法在同一台电脑上使用多个Chrome浏览器实例,同时确保用户数据隔离。
解决方案:
我们可以尝试使用Chrome的“多开”功能来实现这一目标,创建一个新的目录来存储额外的Chrome用户数据,复制已安装的Chrome应用程序并为其创建一个新的入口文件,通过在新入口文件中编写特定代码,指定新的数据目录,从而实现“多开”效果,具体步骤如下:
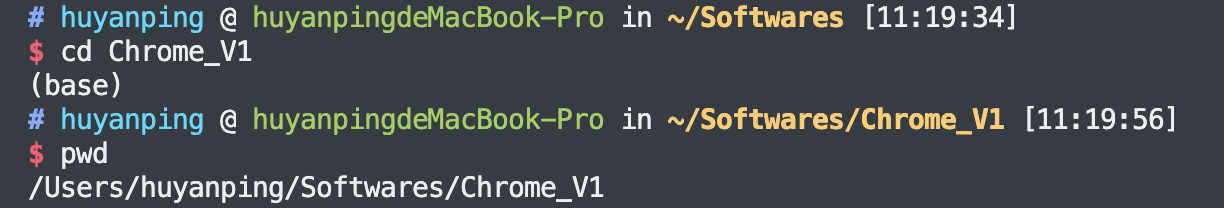
1、创建一个新目录,用于存放额外的Chrome用户数据。

2、进入该目录,获取路径备用。

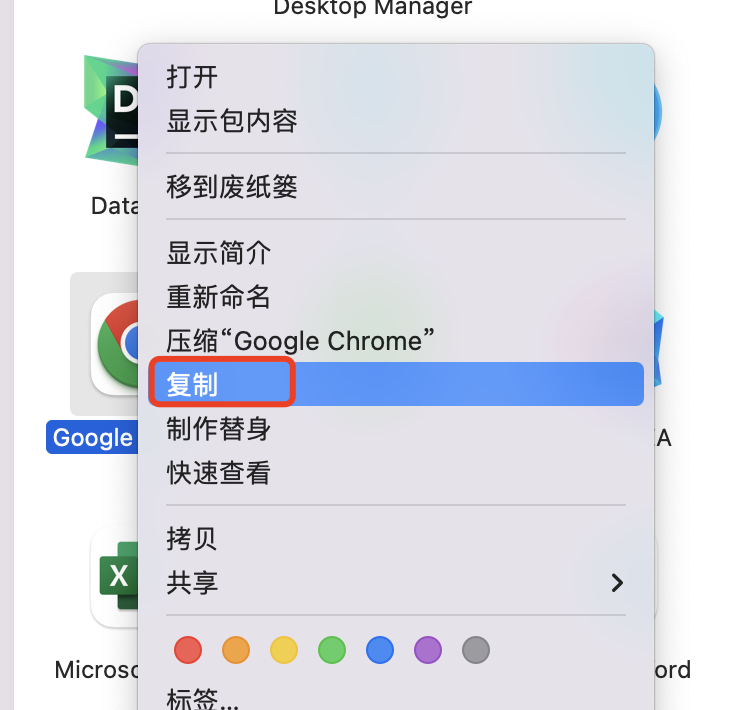
3、在应用程序中找到已安装的Chrome,复制并重新命名(quot;Google Chrome V1")。

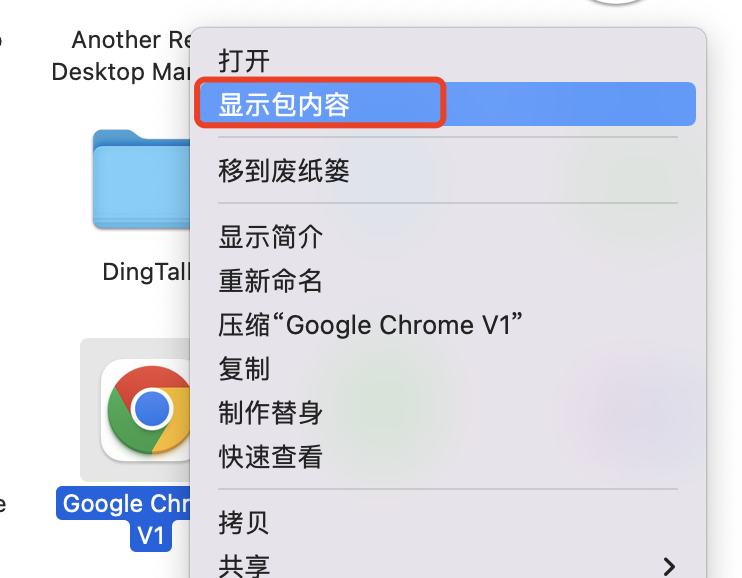
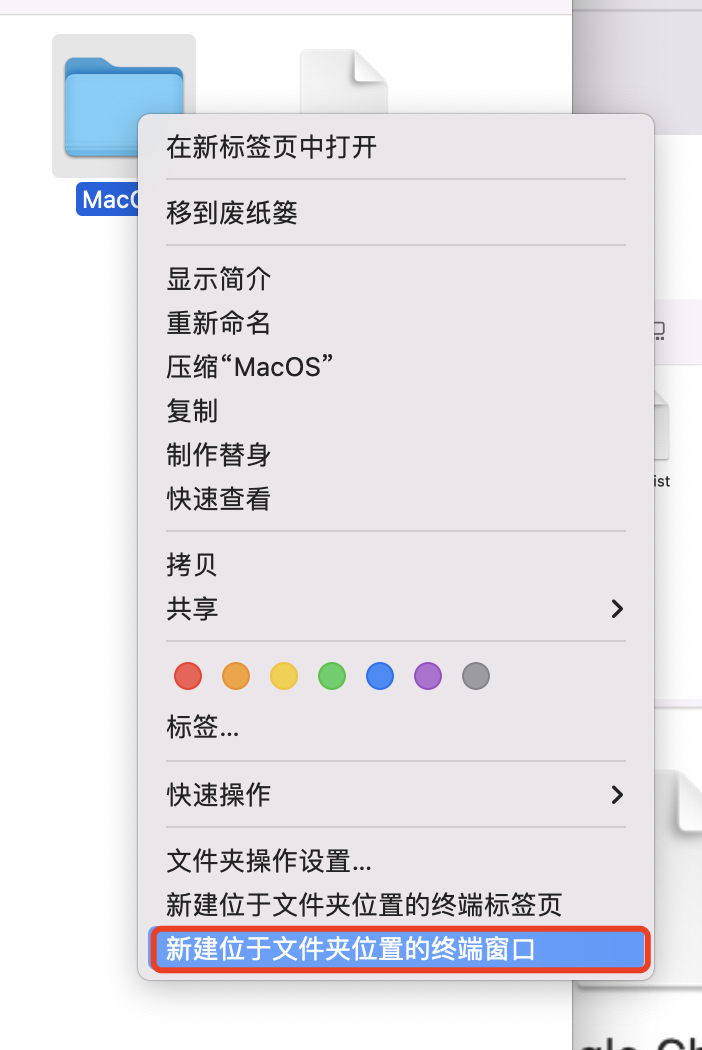
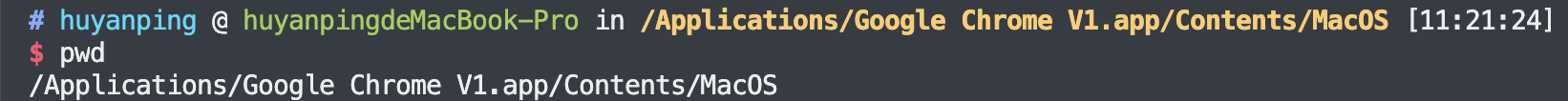
4、进入复制的Chrome的Contents/MacOS目录,在该目录上右键,选择【新建位于文件夹位置的终端窗口】。

5、在终端窗口中,首先获取当前路径备用。

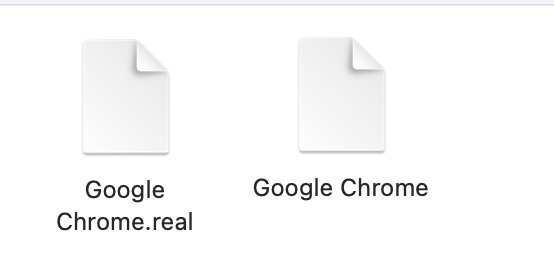
6、将原有的Google Chrome二进制文件重命名为Google Chrome.real,并创建一个新的入口文件Google Chrome。

7、在新的入口文件中编写代码,指定新的数据目录路径。

8、通过命令将新的入口文件Google Chrome更改为可执行文件。

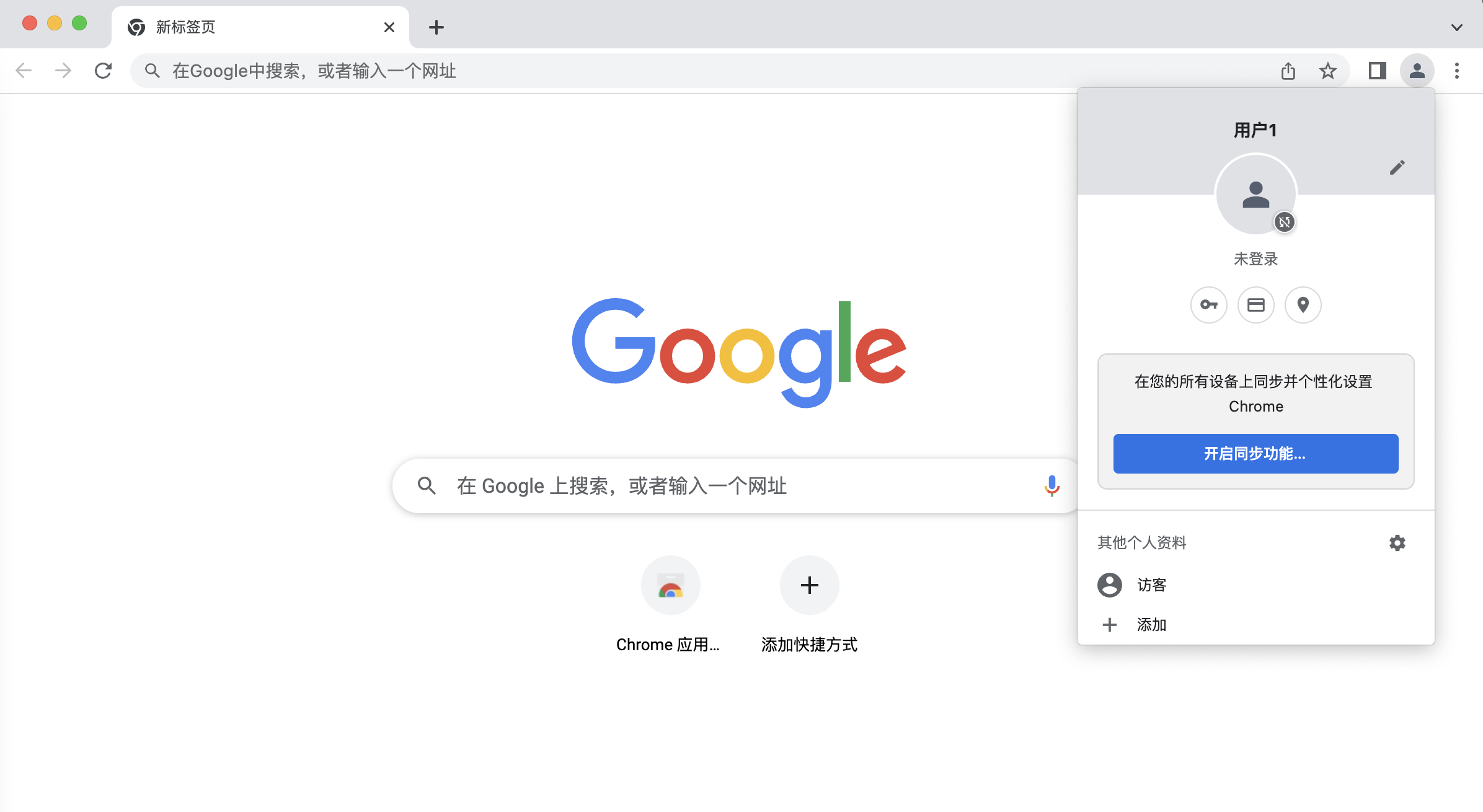
9、在搜索中找到新的浏览器入口并打开,将会看到一个全新的页面,没有任何用户登录数据,这样,你就可以在同一台电脑上同时使用多个Chrome浏览器实例了。

通过这种方式,你可以轻松地在同一台电脑上测试多个账户登录情况,同时享受Chrome浏览器提供的所有功能,包括插件和代理切换等。







还没有评论,来说两句吧...