温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:本教程将介绍Vue2如何使用axios封装请求数据,以简单易懂的方式手把手教你实现。通过本教程的学习,你将能够轻松上手axios封装,掌握Vue2中Axios请求数据封装的方法和技巧。无论你是初学者还是有一定经验的开发者,本教程都能帮助你快速掌握Vue2中Axios的封装技术,上手无忧。
摘要:

本教程将带你深入了解如何在Vue 2项目中利用Axios进行数据的请求封装,无论你是编程新手还是资深开发者,本教程的内容都将帮助你轻松掌握这一技能,我们将从基础开始,逐步讲解如何封装请求数据,让你一眼就能学会,跟随本教程,你将能够充分利用Axios的优势,提升Vue 2项目的开发效率。
一、项目设置与文件夹创建:
1、使用Vue脚手架创建项目:在命令行中运行vue create my-project,根据提示选择配置,成功创建Vue 2项目。
2、在项目根目录下创建一个名为utils的文件夹,用于存放工具函数,包括axios的封装。
二、封装Axios请求:
1、在utils文件夹下创建request.js文件,并引入axios。
2、配置axios的基础参数,如baseURL、headers等,详细解释这些配置参数的用途及如何设置。
3、创建axios实例,并设置请求拦截器和响应拦截器,以处理请求和响应的预处理操作。
4、详细介绍如何处理请求错误和响应错误,包括网络异常、服务器错误等,并提供一些常见的错误处理策略。
三、创建api文件夹与自定义文件:
1、在项目根目录下创建api文件夹,用于存放接口相关的文件。
2、根据业务模块划分不同的接口文件,并详细说明api文件夹的结构和命名规范。
3、指导如何设计接口地址和参数,分享一些最佳实践。

四、组件中调用请求数据:
1、提供具体的示例代码,展示如何在Vue组件中使用接口函数获取数据。
2、详细介绍如何处理数据展示和更新等操作,分享一些常见的使用场景和技巧。
3、讲解如何处理异步数据以及如何更新组件状态。
补充说明与教程亮点:
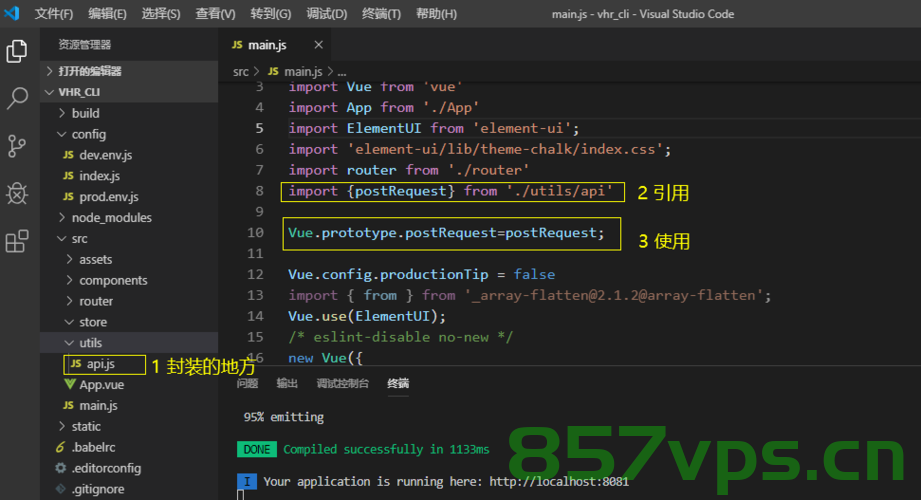
1、在每个步骤后,都配有直观的截图或示例代码的图片,帮助读者更好地理解教程内容。
2、提供常见问题解答和注意事项,帮助读者避免常见错误和陷阱。
3、强调Axios的跨域特性及其在Vue项目中的优势。
4、介绍Axios的高级功能,如取消请求、设置请求超时等。
5、分享优化Axios性能的技巧,如使用缓存、减少重复请求等。
6、通过这些补充和亮点,本教程不仅教你如何在Vue 2中使用Axios封装请求数据,还帮助你充分利用Axios的优势,提高项目开发效率。
本教程注重实用性和易理解性,通过简单易懂的方式,让你轻松掌握在Vue 2中使用Axios进行请求数据封装的方法,跟随本教程,你将能够成为Vue 2中使用Axios封装请求数据的专家。






还没有评论,来说两句吧...