温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:本文将介绍一个React开发中常用的第三方插件——Cron表达式生成器(qnn-react-cron)。该插件能够帮助开发者更方便地创建和管理Cron表达式,从而简化定时任务配置。本文将探讨其特点、使用方法和应用场景,为开发者提供实战参考。使用Cron表达式生成器,可提高开发效率和代码质量,是React开发者必备工具之一。
文章目录
引子
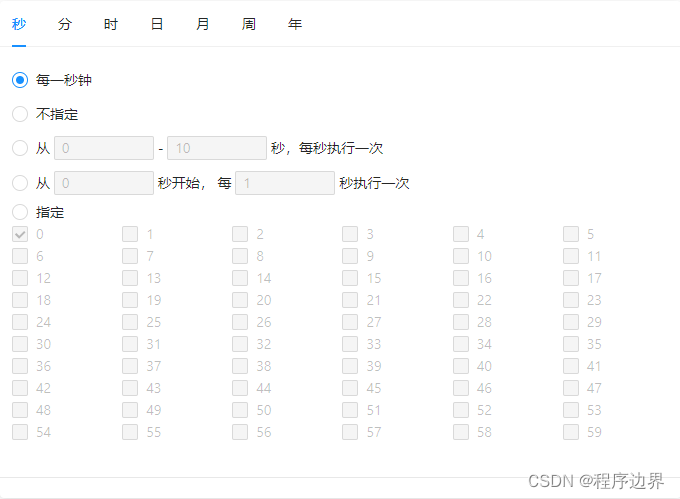
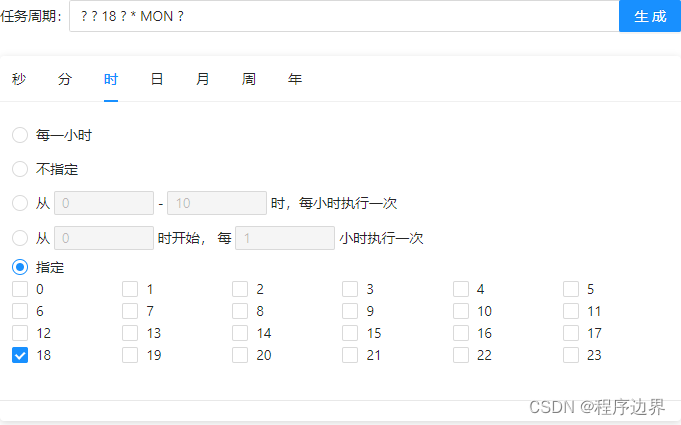
Cron 表达式相关知识是定时任务的重要组成部分,qnn-react-cron 组件作为 react-cron-antd 的升级版,提供了全面的 cron 支持,包括秒、分、时、日、月、周、年的配置,它还支持国际化、TypeScript 等功能,至今,作者仍在维护此组件,并持续更新。
配置使用
1、安装

使用 yarn 或 npm 安装 qnn-react-cron,如果在安装过程中遇到依赖不兼容问题,可以参考后续内容解决。
2、使用
(1)直接调用
(2)赋值到表单(Form)
在表单中,可以使用 qnn-react-cron 组件将 cron 表达式赋值到 input 框中,通过组件的 onOk 方法,可以轻松实现表达式的生成和修改。
(3)自定义功能按钮

通过自定义功能按钮,您可以隐藏默认的解析到UI和生成按钮,并添加其他功能,如重置等,您还可以通过自定义按钮实现值的获取和设置。
(4)隐藏指定 Tab
您可以根据需要隐藏 qnn-react-cron 组件的某个面板,如秒、分钟等,您还可以设置默认显示的面板。
(5)其他
如果您需要更多功能,可以参考官方文档进行配置和使用。
常见问题及解决
1、兼容低版本 antd 或高版本 react

在安装 qnn-react-cron 时,可能会因为 antd 或 react 的版本不兼容而报错,您可以使用 --force 或 --legacy-peer-deps 参数进行安装,具体解决方法请参考报错日志。
2、useForm 相关报错
如果遇到 useForm 相关报错,请确保在使用 Form 组件时正确传递 form prop,具体解决方法请参考相关文档或社区讨论。
3、setState inside useEffect 死循环问题
如果在 useEffect 中使用 setState 可能导致死循环问题,解决方法是确保 useEffect 有正确的依赖数组,或者避免在 useEffect 中使用 setState,具体解决方法请参考相关警告信息或社区讨论。
拓展学习
1、cron表达式翻译 —— cronstrue

可以使用 cronstrue 包进行 cron 表达式的翻译和转换,具体使用方法请参考官方文档。
2、其他 cron 相关 npm 库(包含 vue 相关)
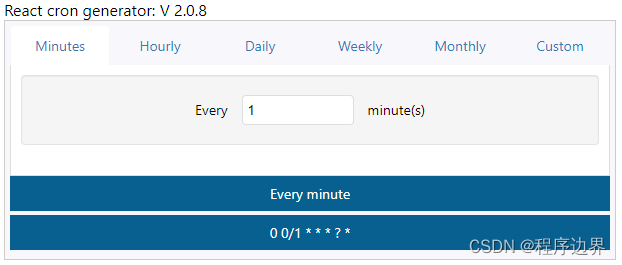
(1)react-cron-generator:一个用于生成 cron 表达式的 React 组件库,具体使用方法请参考官方文档和示例项目。
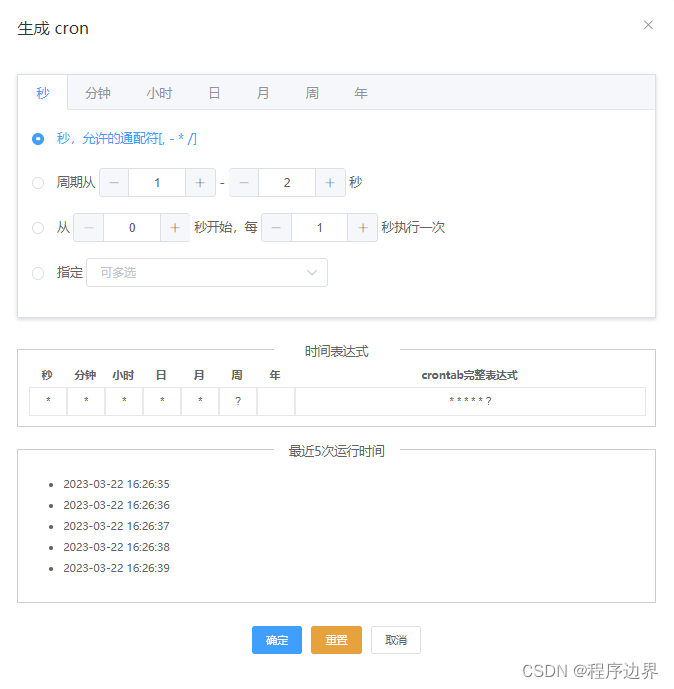
(2)vue:vcrontab:一个基于 Vue 的 crontab 表达式生成器,具体使用方法请参考官方文档和示例页面,还有其他 vue-cron 相关库可供选择和学习,您可以根据自己的需求选择合适的库进行学习,也可以搜索在线工具进行学习和使用,这些工具可以帮助您更好地理解和使用 cron 表达式,希望这些资源能够帮助您进一步拓展学习并提升技能水平!






还没有评论,来说两句吧...