温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:本文将带你解锁Vue3的黑科技,深入探索接口、泛型和自定义类型在前端的应用。我们将一起探索这些技术的特点和优势,展示它们如何共同构建强大的前端应用。这是一次充满挑战和惊喜的旅程,让你领略Vue3技术的魅力,掌握前端开发的最新趋势。
感谢你的光临!你会发现深度技术文章和学习路线,无论你是前端开发者、后端工程师还是设计师,我都希望我的博客能给你带来启示和帮助。
在Vue 3中,结合TypeScript的特性,我们可以增强代码的可读性、可维护性和类型安全性,本文将重点探讨接口、泛型和自定义类型在Vue 3中的使用。
接口
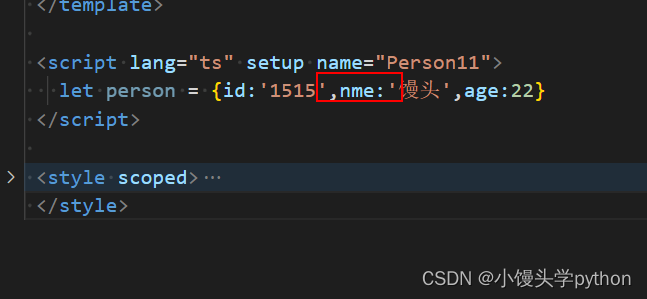
接口是一种定义对象结构的方式,用于描述对象的属性与方法,在Vue 3中,通过接口我们可以明确指定组件的props、data等属性的类型,从而在编译时捕获潜在的错误,我们可以创建一个Person接口来定义人的属性:

export interface Person {
id: string;
name: string;
age: number;
}然后在我们需要使用Person对象的地方导入这个接口,并创建符合接口定义的实例。
泛型
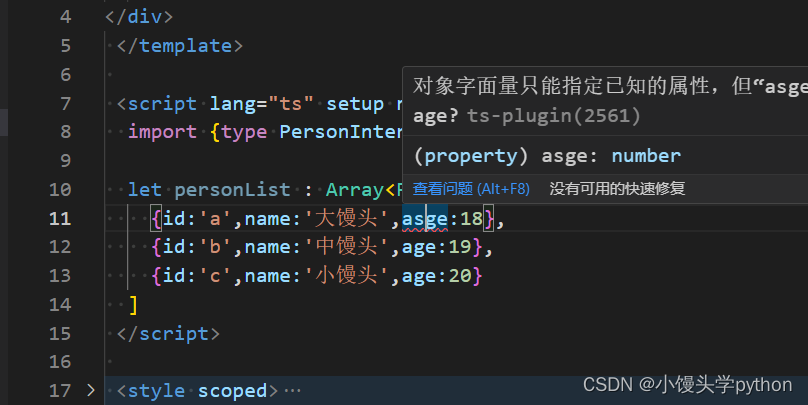
泛型允许我们定义可以适应多种类型的数组或函数,在Vue 3中,我们可以使用泛型来确保数组中的每个元素都满足特定的规则,我们可以定义一个泛型数组来存储Person对象,从而确保personList数组中的每个元素都是Person类型的实例。

自定义类型
除了接口和泛型,我们还可以定义自定义类型来简化代码,我们可以定义一个Persons类型来表示一个Person类型的数组,这样我们就直接使用Persons作为数组的类型声明,提高代码的可读性和类型安全性。
在实际开发中,我们可以根据具体需求选择合适的方式来提高代码的质量和可读性,接口、泛型和自定义类型都是强大的工具,可以帮助我们编写更加健壮、灵活和可维护的代码,建议开发者在开发Vue应用程序时充分利用这些功能以提升开发效率和代码质量。

在探索Vue 3的高级特性过程中,我们还将遇到许多挑战和惊喜,面对编程的挑战与创造,愿你在前进的路上不断成长和创新,为了不错过最新的文章,记得订阅我的博客,并在文章下方留下你的评论和反馈,我非常期待与你分享知识、互相学习,并共同建立一个积极的社区。
让我们一起领略Vue 3前端技术的魅力,解锁更多黑科技,共同探索前端开发的无限可能!







还没有评论,来说两句吧...