温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了CSS中的属性计算过程,详细解析了CSS的重点知识,包括属性计算的具体步骤和细节。文章详细阐述了CSS属性计算的过程,帮助读者深入理解CSS的工作原理,从而更好地应用CSS进行网页设计和开发。文章还强调了属性计算过程中的重点知识,为读者提供了全面的解析和详解。
在前端开发中,CSS的渲染过程是非常核心的部分,而属性计算则是CSS渲染引擎处理样式表时的重要步骤,这个过程涉及到解析选择器、匹配元素、计算属性值等多个环节,浏览器会根据预定义的规则,对HTML元素进行匹配,并应用相应的样式属性,这一过程包含了优先级判断、继承、层叠等复杂机制,最终确定每个元素的实际样式值,并应用到页面渲染中,为了全面掌握CSS,理解属性计算过程至关重要。
什么是属性计算?
在前端开发中,“属性计算”指的是一个元素从没有任何属性值到最后获得属性值的过程,这一过程涉及四个关键步骤:确定声明值、层叠冲突、继承和使用默认值。
属性计算步骤详解
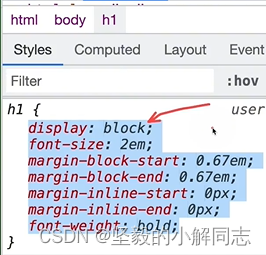
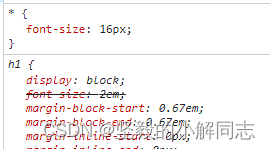
1、确定声明值:在这一步,浏览器会参考样式表中的声明值,包括作者样式表和浏览器默认样式表中的值,如果设置的属性与浏览器的默认属性发生冲突,就需要解决层叠冲突,如果没有冲突,则直接作为CSS的属性值,还会涉及CSS预设值的处理。
2、层叠冲突解决:当多个样式规则应用于同一元素并产生相同的特异性时,就需要遵循一套称为层叠规则的准则来确定哪个规则应该生效,这包括比较重要性、特异性和原始顺序,内联样式的优先级高于外部样式表中的样式,而ID选择器的特异性高于类选择器,后定义的规则通常优先于先定义的规则。

3、继承:在CSS中,某些属性可以从父元素传递给子元素,这主要适用于文本类型的属性,如果一个元素设置了某些属性,其内部的子元素可能会继承这些属性,除非另有设置。
4、使用默认值:如果属性没有通过继承获得值,也没有被作者设置,那么就会使用默认值,这是属性计算过程的最后一步。

作者介绍
我是前端领域的新手,正在努力学习与探索中,欢迎访问我的主页,查看更多前端教学及心得。
专栏分享
1、CSS重点难点解析

2、Node.js从入门到进阶的教学
3、AJAX学习指南

注:文中的图片可以根据需要替换为更具代表性或与内容更相关的图片,以增强读者的理解,学习CSS的属性计算过程是学习前端的基础,需要理解确定声明值、层叠冲突、继承和使用默认值这四个核心步骤,通过深入理解这些概念,可以更好地应用CSS于前端开发中。






还没有评论,来说两句吧...