温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:在Vue3中,路由规则的props配置允许我们将路由参数直接传递给组件。通过配置路由规则中的props选项,我们可以将路由中的参数映射到组件的props属性上,使得组件可以更加灵活地接收和使用路由参数。这种配置方式简化了组件与路由之间的数据传递,提高了开发效率和代码的可维护性。
你将发现关于如何使用技术解决问题的精彩文章,以及某个技术的学习路线,无论你是何种职业,我都希望我的博客能为你带来帮助,请务必订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈,我期待着与你分享知识、互相学习,并建立一个积极的社区,让我们一起踏上这个知识之旅吧!
文章目录
- 介绍
- 在路由配置中使用props
- props的第一种写法
- props的第二种写法
- props的第三种写法
介绍
在Vue 3中,使用Vue Router进行路由管理时,可以通过配置路由规则的props属性,将路由参数传递给组件,这样可以使路由参数直接作为组件的属性,方便在组件中使用。
在路由配置中使用props
在定义路由规则时,可以通过设置props属性来指定如何将路由参数传递给组件,props可以是一个布尔值、对象或函数。
props的第一种写法
我们先回顾一下之前关于Detail.vue中的代码,使用的是params参数。
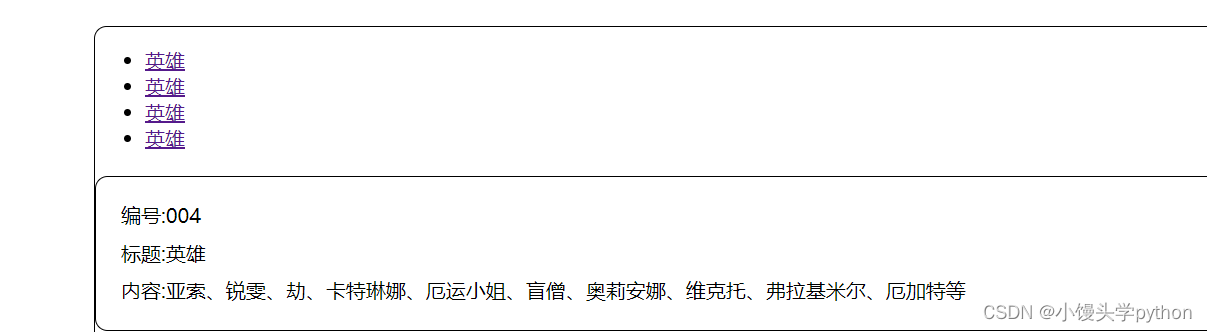
- 编号: {{ route.params.id }}
- 标题: {{ route.params.title }}
- 内容: {{ route.params.content }}
如果我们不想在模板中写route的话,可以使用toRefs来解构route对象,接下来的博客会介绍这一点。
【Vue3】toRefs和toRef在reactive中的一些应用
修改后的代码如下,和之前的运行结果是一样的:
- 编号: {{ params.id }}
- 标题: {{ params.title }}
- 内容: {{ params.content }}
接下来我们引入props,来实现无需写route和params。

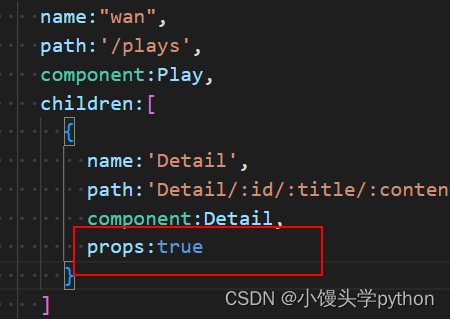
我们需要在index.ts文件中添加一句配置。

之后,我们只需在Detail.vue的TS文件中添加一行代码,就可以实现之前的功能。
- 编号: {{ id }}
- 标题: {{ title }}
- 内容: {{ content }}
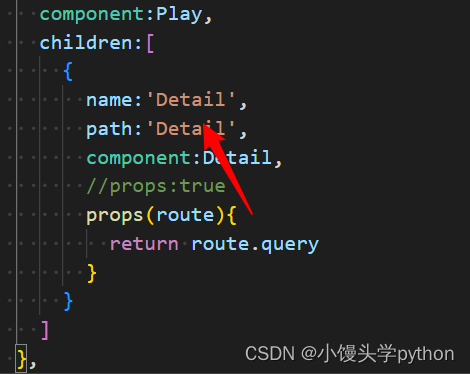
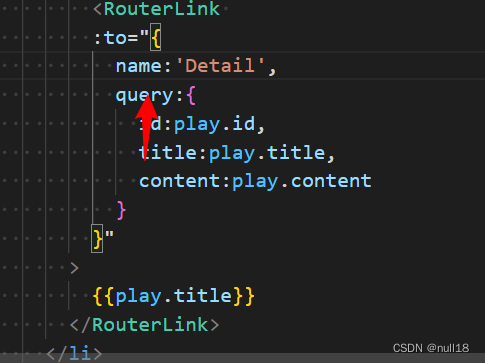
props的第二种写法


文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...