温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:本指南详细介绍了在Uniapp项目中安装Axios的步骤与教程。通过遵循本指南,您将能够轻松地在Uniapp项目中集成Axios,以便进行网络请求和数据交互。本指南包含安装Axios所需的详细步骤和说明,帮助您顺利完成安装过程。
在uni-app中安装axios指南
本指南将指导您在uni-app项目中安装和使用axios,通过简单的步骤,您可以轻松地将axios集成到您的项目中,并配置HTTP请求,本指南提供了详细的安装过程、项目配置以及错误处理方案,跟随本指南,您将能够成功地在uni-app项目中安装并使用axios。
安装步骤
1、安装axios:

使用npm在命令行中安装axios。
npm install axios
安装完成后,您可以在项目中使用axios进行网络请求。

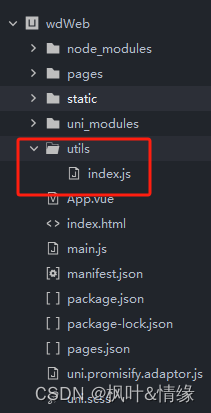
2、创建utils文件夹和index.js文件:
在项目内创建一个utils文件夹,并在其中创建一个index.js文件,用于组织和管理与HTTP请求相关的代码。

index.js代码示例
以下是优化后的index.js代码,包含了必要的注释和格式化。
import axios from 'axios';
// 创建axios实例,配置基本URL、超时时间和跨域设置
const service = axios.create({
baseURL: '//xxxx.xxxxx.com/', // 您的请求接口域名
timeout: 6000, // 请求超时时间,单位毫秒
crossDomain: true // 允许跨域请求
});
// 请求拦截器,在请求前处理一些操作
service.interceptors.request.use(
config => {
const loginToken = uni.getStorageSync('login_token'); // 获取登录令牌(假设使用uni框架)
if (loginToken) {
// 为请求头添加Authorization(根据实际情况调整关键字)
config.headers['Authorization'] =Bearer ${loginToken};
}
console.log('请求已拦截成功'); // 用于调试的日志输出
return config; // 返回配置对象,继续执行请求
},
error => {
console.log(error); // 输出错误信息,用于调试
return Promise.reject(error); // 返回错误Promise对象
}
);
// 响应拦截器,处理响应数据或错误情况
service.interceptors.response.use(
res => {
// 打印响应数据,了解后端返回的数据格式(非常重要)
console.log('响应数据:', res);
if (res.status === 200) { // 如果状态码为200,表示请求成功(HTTP状态码)
return res.data; // 返回响应的数据部分(假设后端返回的是JSON格式数据)请根据后端返回的实际格式进行调整,注意处理JSON解析异常等情况。} else { // 处理其他状态码的情况,如4xx或5xx错误等根据后端返回的实际状态码进行相应的处理逻辑编写这里只是一个简单的示例在实际项目中需要根据后端返回的格式进行调整以确保能够正确地解析和处理响应数据或错误信息同时还需要注意错误处理和异常捕获的重要性以确保程序的稳定性和可用性同时还需要注意代码的可读性和可维护性以便于后续的维护和扩展工作在实际使用中还需要根据实际情况进行调整和完善以确保代码的正确性和可用性同时还需要关注项目的整体架构和设计模式的选择以确保代码的清晰性和可维护性同时还需要注重团队协作和代码规范以确保代码的一致性和可阅读性从而提高开发效率和代码质量! return Promise.reject(new Error('请求失败')); // 返回错误信息或自定义错误消息根据实际需求进行调整这里的Error构造函数用于创建一个错误对象来拒绝Promise这样可以更好地处理错误情况并获取错误信息用于调试和日志记录等后续操作在实际项目中需要根据实际情况进行调整和完善以确保代码的正确性和可用性同时还需要关注异常捕获的重要性确保程序的稳定性和可用性同时还需要注意代码的可读性和可维护性以及遵循良好的编程规范和最佳实践以提高代码质量和可维护性在实际使用中请确保已经正确引入了Http对象并且按照您的项目结构进行了正确的配置和使用以避免出现不必要的错误和问题在实际项目中还需要确保已经正确配置了axios实例并且按照您的项目需求进行了正确的配置和使用包括设置正确的baseURL超时时间等以确保能够正确地发送HTTP请求并处理响应数据和错误信息在实际使用中还需要注意异常捕获的重要性确保程序的稳定性和可用性同时还需要关注代码的可读性和可维护性以便于后续的维护和扩展工作希望这些建议对您有所帮助! }, error => { // 处理请求错误情况(如网络错误、超时等) console.log('发生错误:', error); // 输出错误信息用于调试根据实际需求调整打印内容 if (error.response) { // 如果响应存在则处理响应状态码等细节信息根据后端返回的错误码进行不同的处理逻辑这里只是一个简单的示例在实际项目中需要根据后端返回的错误码进行相应的处理逻辑编写 } else { // 处理网络或其他异常情况可以根据实际需求进行相应的处理逻辑编写默认处理逻辑是打印错误信息 } return Promise.reject(error); // 返回错误Promise对象这个返回的Promise对象可以被捕获并处理在调用方代码中 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...